Location 객체
Location 객체는 창에 표시되는 문서의 URL을 관리한다.
Location 객체의 프로퍼티는 수정이 가능하고 웹 서버에 수정을 요청ㅇ하고 응답에 따라 창을 갱신한다.
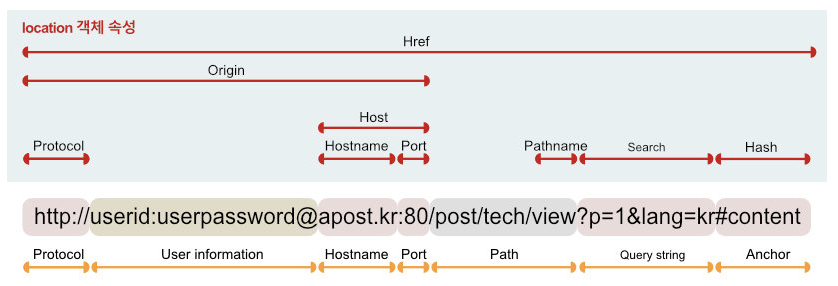
URL이 어떻게 구성이 되고 Location 객체의 프로퍼티를 다음 그림과 같이 나타낼 수 있다.

Location 객체의 프로퍼티
http://www.example.com:80/test/index.html?q=value#anchor
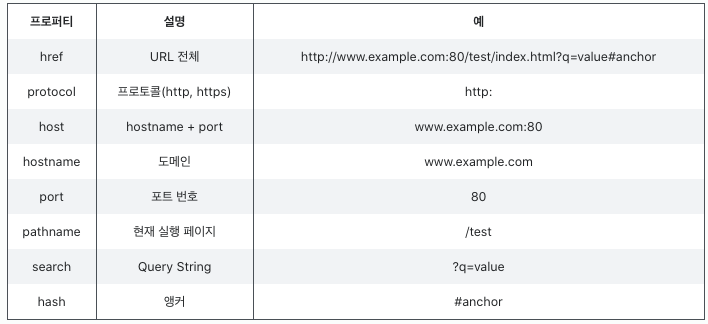
위의 URL에서 Location 객체의 프로퍼티를 표로 나타내면 아래와 같다.

Location 객체의 메서드
assign(url)
브라우저 창에 지정된 URL 주소에 존재하는 문서를 불러온다. 웹 브라우저 이력에 남는다. 뒤로가기가 가능하다.
reload()
새로고침
replace(url)
assign과 비슷하지만 새로운 문서를 불러오기 전에 현재 문서를 브라우저의 히스토리에서 제거한다. 따라서 뒤로가기가 불가능하다.
toString()
location.href 값을 문자열로 반환
History 객체
Histroy 객체는 창의 웹 페이지 열람 이력을 관리한다.
History 객체의 프로퍼티
| 프로퍼티 | 설명 |
|---|---|
| length | 현재 세션의 이력 개수 |
| scrollRestoration | 브라우저 자동 스크롤 기능 |
| state | pushState, replaceState 메서드로 설정한 state 값 |
History 객체의 메서드
| 메서드 | 설명 |
|---|---|
| back() | 뒤로가기 |
| forward() | 앞으로 가기 |
| go(n) | n만큼 앞으로 가기 (n이 음수면 뒤로가기) |
| pushState(state,title, url) | 열람 이력 추가 |
| replaceState(state,title, url) | 열람 이력 수정 |
popstate
Window 인터페이스의 popstate 이벤트는 사용자의 세션 기록 탐색으로 인해 현재 활성화된 기록 항목이 바뀔 때 발생합니다. 만약 활성화된 엔트리가 history.pushState() 메서드나 history.replaceState() 메서드에 의해 생성되면, popstate 이벤트의 state 속성은 히스토리 엔트리 state 객체의 복사본을 갖게 됩니다.
history.pushState() 또는 history.replaceState()는 popstate 이벤트를 발생시키지 않는 것에 유의합니다.popstate 이벤트는 브라우저의 백 버튼이나 (history.back() 호출) 등을 통해서만 발생된다.
출처 MDN
Navigator 객체
Navigator 객체는 브라우저등의 앱 정보를 관리한다.
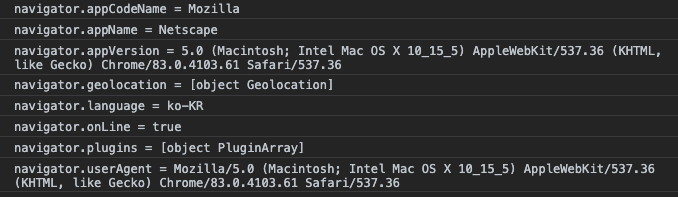
Navigator 객체의 프로퍼티
| 프로퍼티 | 설명 |
|---|---|
| appCodeName | 웹 브라우저 코드 네임 |
| appName | 웹 브라우저 이름 |
| appVersion | 브라우저 버전 |
| geolocation | 단말기 위치 관리하는 객체 |
| language | 브라우저 UI 언어 |
| onLine | 브라우저 네트워크 연결 여부 |
| userAgent | USER-AGENT 헤더에 보내는 문자열 |