👉 간단한 웹페이지 만들어보기

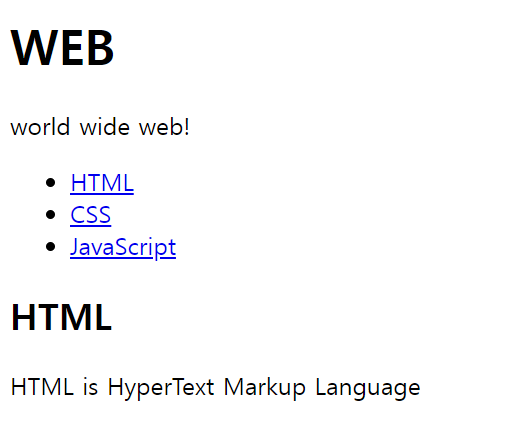
이런 구조의 웹페이지를 만들어 보려고 한다.
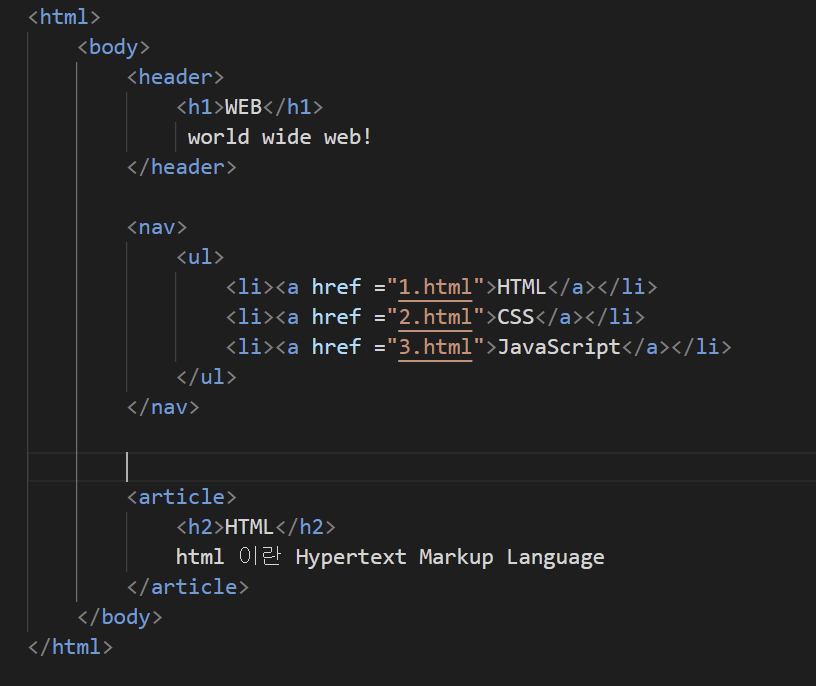
1. pure한 상태의 html
시맨틱 tag: hearder, nav, article은 기본에 있는 태그 , 소문자로 시작
Component 의 경우 대문자로 시작해야한다.

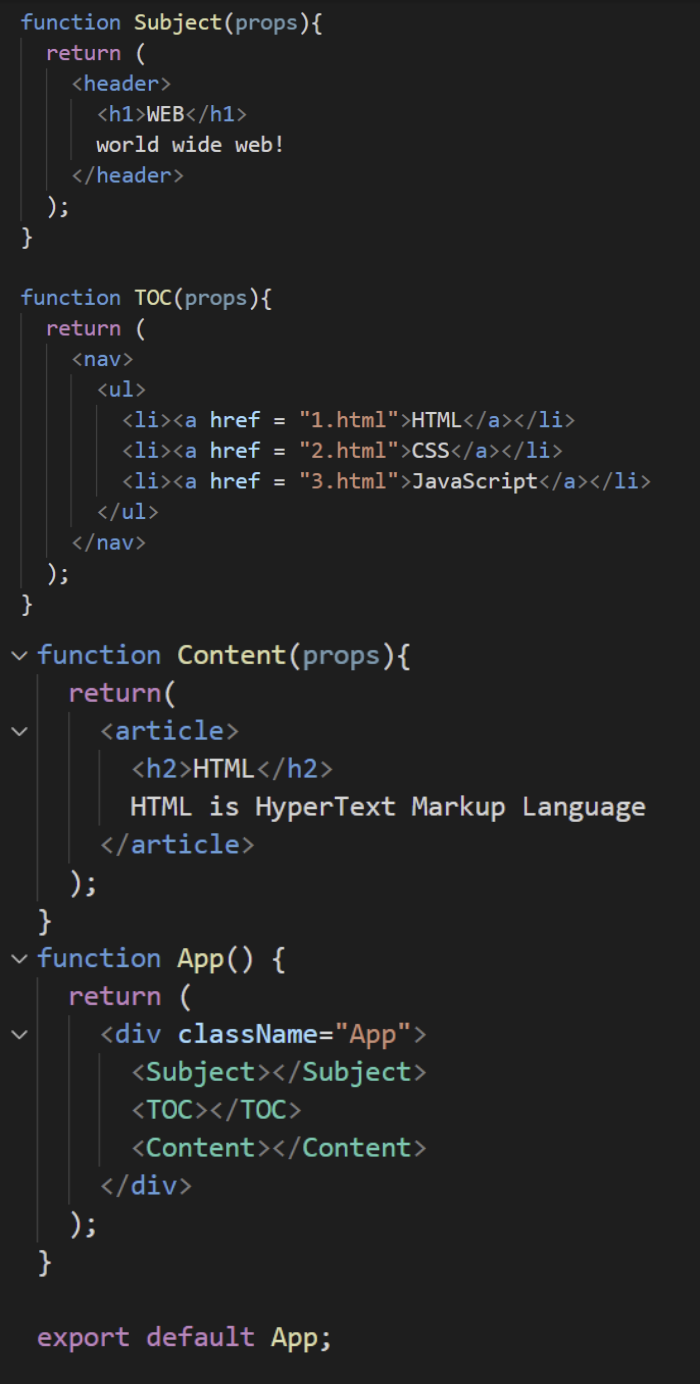
2. Component 만들기

결과창:
Subject, TOC, Content라는 이름의 Component를 만들었다.
이렇게 쓴다면 Subject를 한번도 호출했을때, 아래의 그림처럼
WEB ,world wide web글자가 두번 나올 것이다.

🧐Subject를 호출할때 글자를 바꾸고 싶다면?
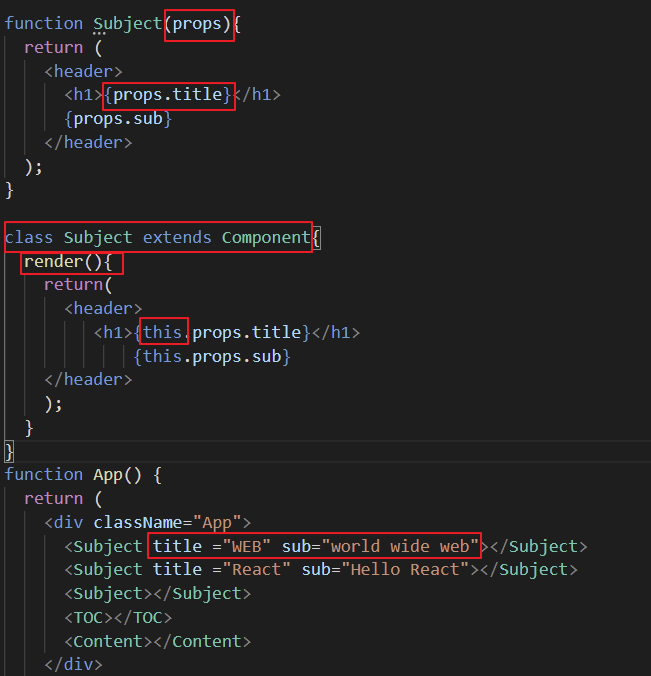
3. Props 사용하기

Function방법과 Class 방법이 있는데 둘다 적어놨고 실제로는 하나만 하면 된다.
Subject의 attribute(속성) 값을 이용하는 방법으로 좀 더 유연하게 만들 수 있다.
이 속성값을 props라고 하는 듯하다
App()에서 Subject의 속성 값을 가지고 와서 출력할 수 있게 만들어주었다.
결과창
🧐Component가 App.js에 너무 많아진다면 보기 힘들어지지 않을까?
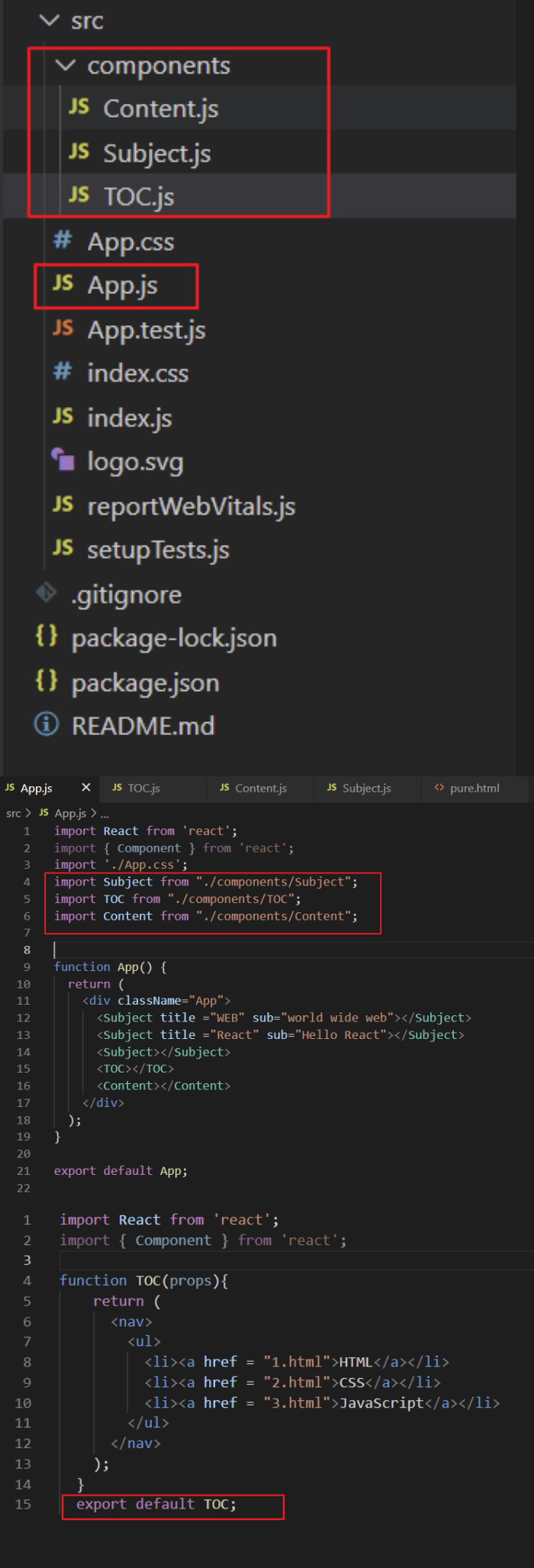
4. Component 파일 분리하기

components 폴더 안에 각각 js파일로 저장해주었고,
App.js에서는 각각의 Component가 어디서 오는지 import로 알려줘야한다
또한 TOC.js에서
export default TOC; 이유: import할 수있게 만드는 것
5. State
Function 컴포넌트로 State를 다루려면 Hook이라는 개념이 필요해서
Class 컴포넌트로 바꿔주었다.(나중에 해보기)

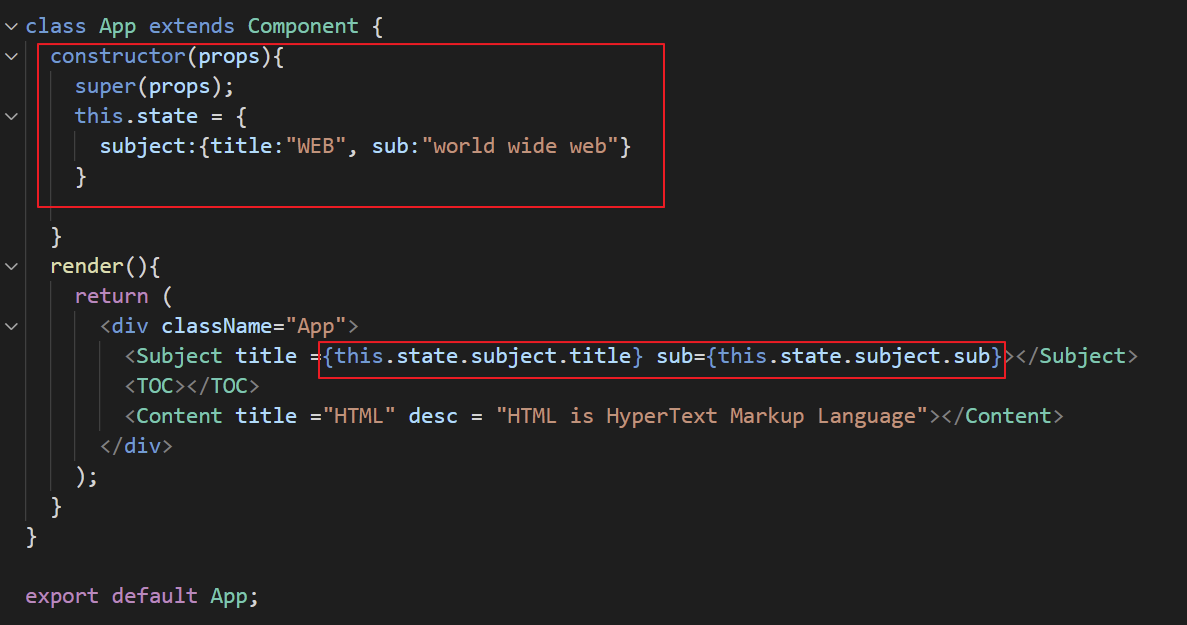
constructor를 이용하여 초기화를 해준다.
return 에서 state의 값을 props에 넣어준다고 생각하면 된다.
실제로
<Subject title = "WEB" sub = "world wide web" ></Subject>
인것이다.
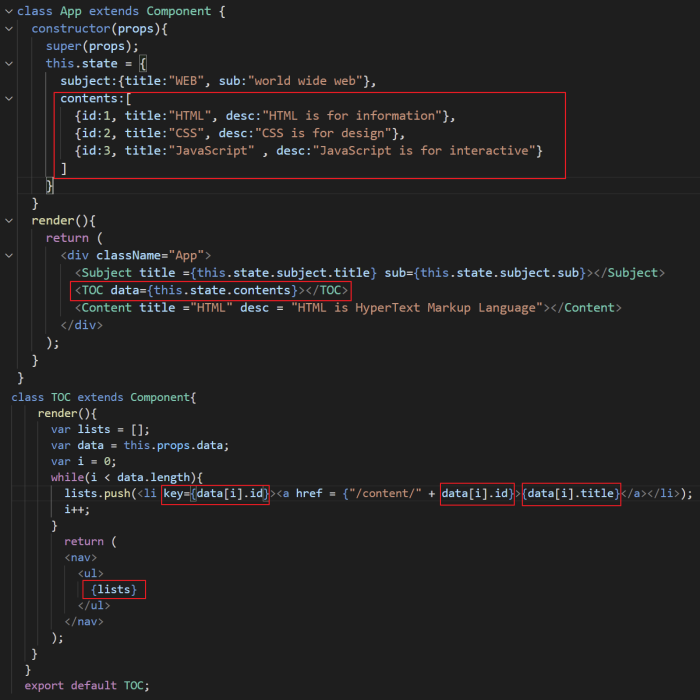
TOC 부분에도 state를 이용하여 값을 넣어보자.

this.state.contents에 배열로 값들을 각각 넣고, TOC data 속성으로 값을 보내준다.
TOC.js에서에서 list를 만들어 li를 형성하여 돌려주는데, list형성할때 key값을 넣어주어야 한다
key 값 넣는 이유
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다.
key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 합니다.
결과창은 똑같으나, data를 초기에 정해진 this.state.contents에서 가져온다.
6. 이벤트
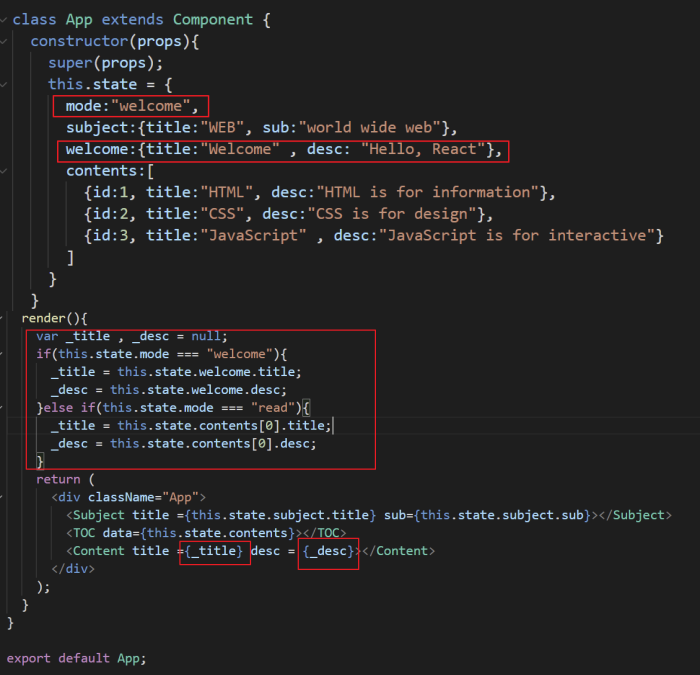
6.1 먼저 mode를 welcome과 read로 나눠서 Content영역에 출력을 다르게 하였다.
여기서 render() 함수의 순서는 App -> Subject -> TOC -> Content 순서

💡 주의
JavaScript onclick=""
React onClick ={} //표현차이
state 값 수정시
this.state가 아닌 this.setState 사용해야한다.
this.state = value; //state의 값은 바뀌지만 react가 변경사항을 모르고 render()호출이 안됨bind 사용 이유:
bind를 사용하지 않으면 this의 값이 undifined
bindTest
var obj = {name: 'egoing'};
function bindTest(){
console.log(this.name); //undifined
}
bindTest(); //undifined
var bindTest2 = bindTest.bind(obj);
bindTest2(); //egoing this.state 값은 바뀌지만 , 랜더링은 안됨
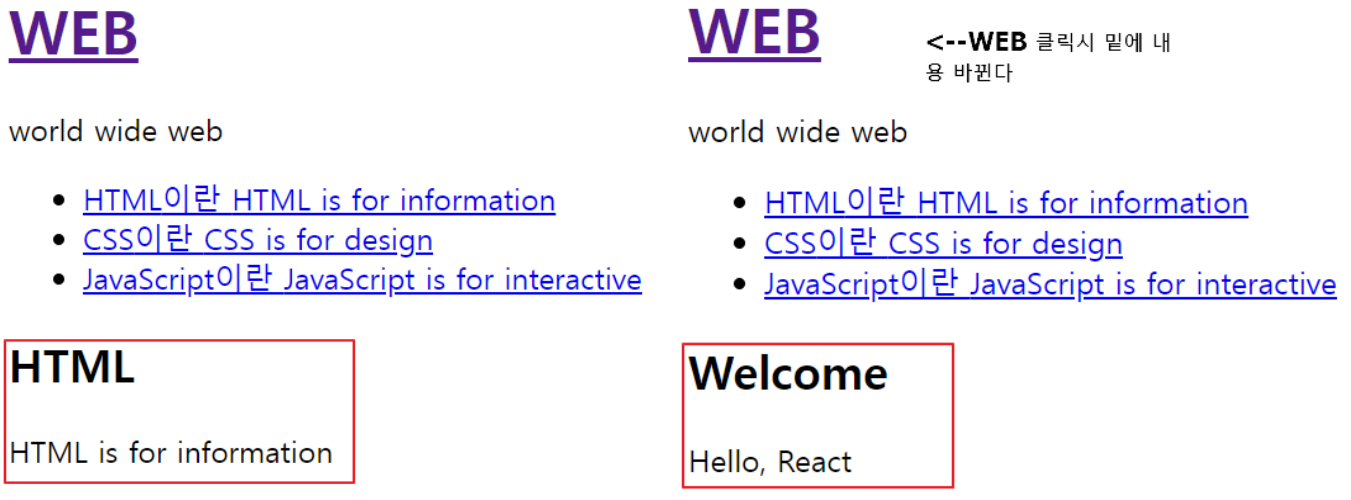
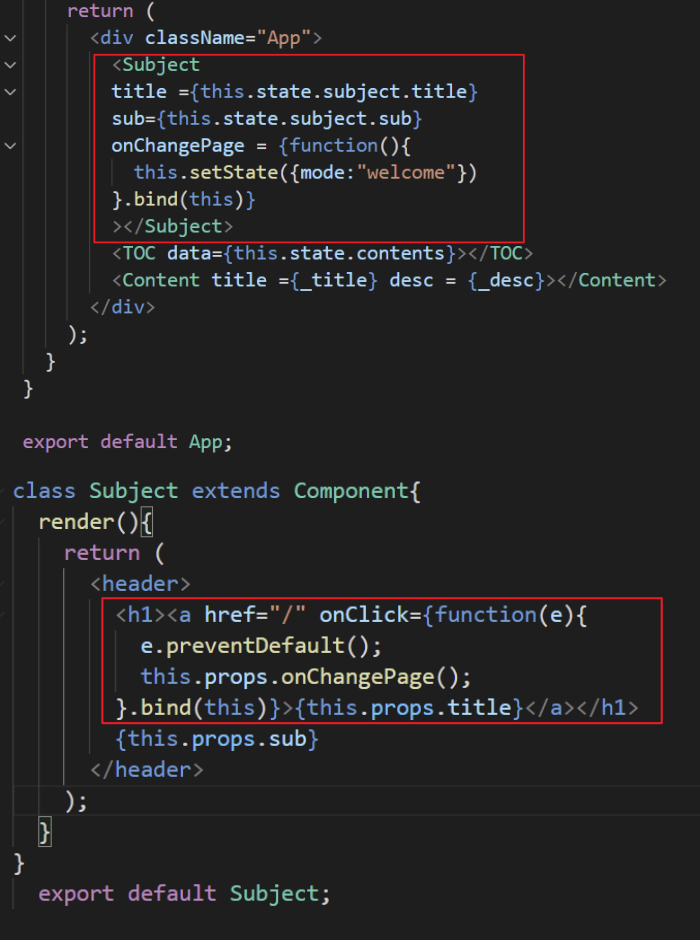
6.2 Subject의 title을 클릭하면 Content의 내용이 바뀌는 이벤트

e.preventDefault(); 사용이유
원래의 기능(페이지 이동)을 막기 위해
JS에서는 return false;로 막을수 있지만 React는 이걸로 막는다.
결과창
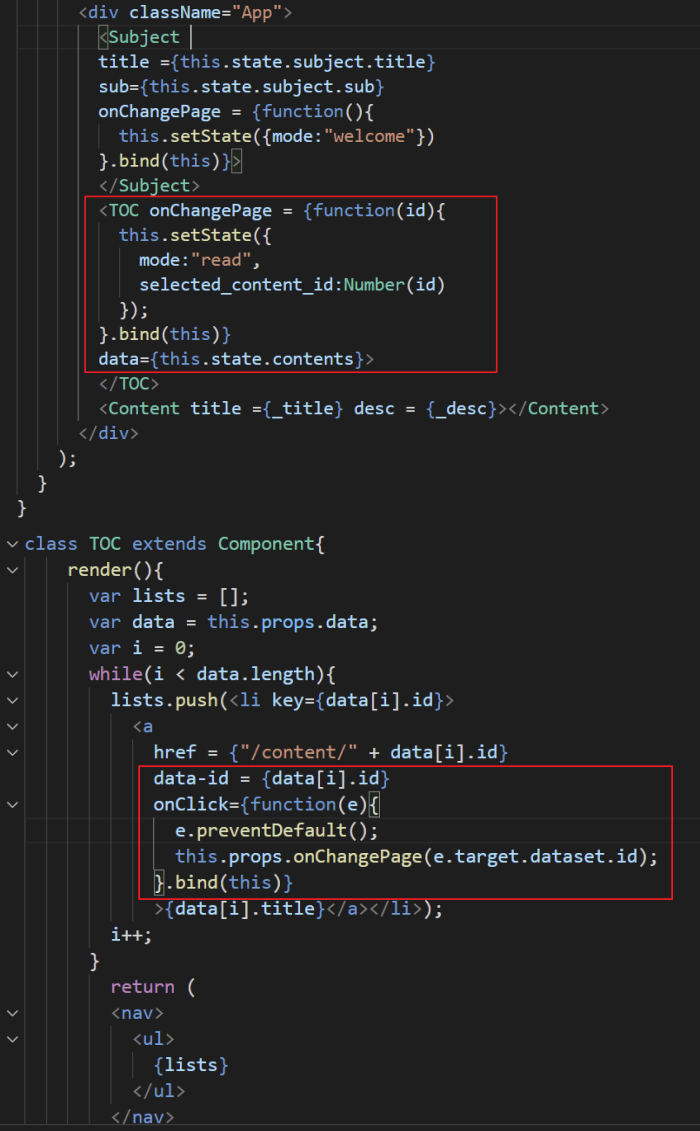
6.3 HTML,CSS,JavaScript를 클릭시 content 영역의 title과 desc 바꾸기

TOC의 onChangePage 속성을 추가하고 id값을 파라미터로 받아
state를 바꿔주는 함수를 생성
TOC 컴포넌트에서 id 값을 data-id 로 넣어놓고,
e.target.dataset.id에서 값을 가져온다.
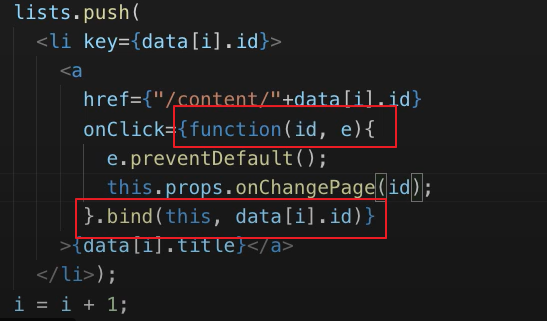
data-asd ={data[i].id} 였다면
e.target.dataset.asd로 id 인자를 가져온다.
bind로 data[i].id를 주고
fuction에서 첫번째 자리에 bind로 묶은 값을 가져 올수도 있다고 한다.
결과창
이벤트를 하면서 느낀점:
App (부모) state 값을 constructor로 초기화 해놓고,
바꾸고 싶다면 setState를 이용해야한다.
props의 값 자체를 바꾸지 못하니깐 onClick시 funtion에 파라미터로 value을 넘기고, onChangePage(value) 가져온뒤
setState로 state = value로 바꿔주는 식의 로직.
7.Create
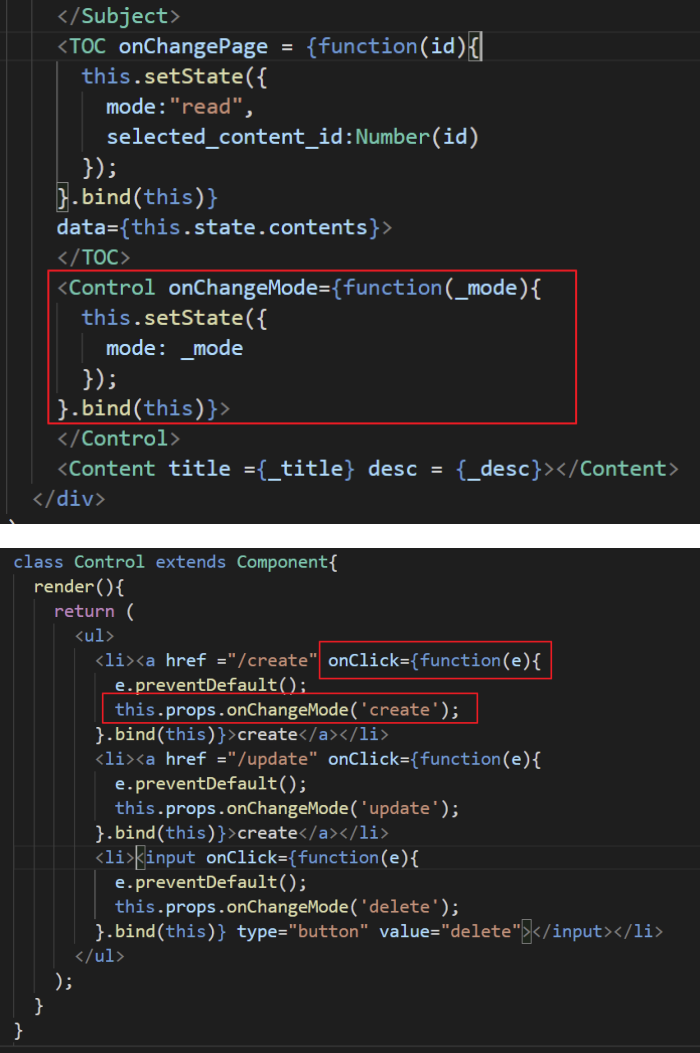
7-1. Mode 변경
create, update, delete를 각각 만들어
클릭시 mode를 create, update,delete로 바꾸기


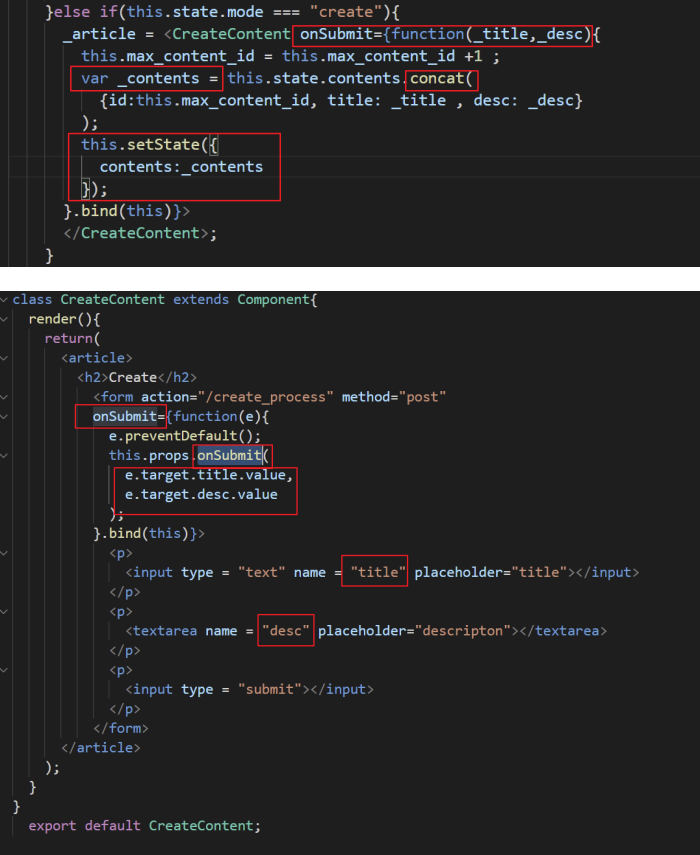
7-2. Create form 전송

폼전송은 onSubmit 기존함수가 있어서 이름은 고정
보내는 data는 e.taget.[name].value 로 찾아올수 있다.
잘 모르겠으면 debugger; 로 찾아보기
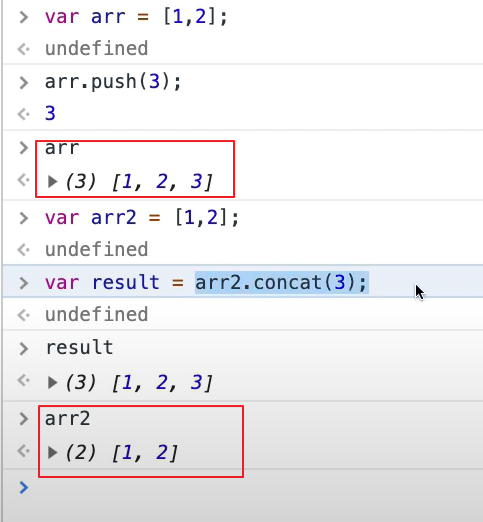
push와 concat의 차이
원본에 저장하냐 , 따로 저장하냐의 차이
concat을 추천한다.
ShouldComponentUpdate()함수를 통해 새로운 값이 생길때 render() 실행하게 할 수 있다.
또한 Immutable 사용하여 구분 가능
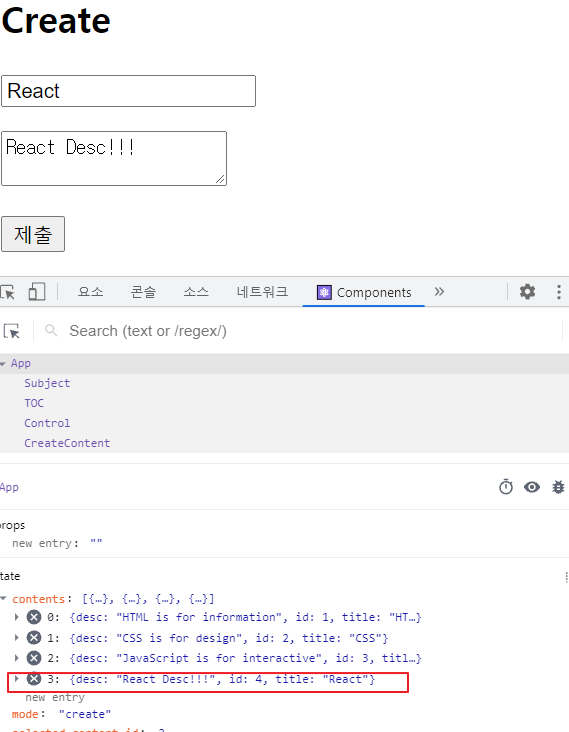
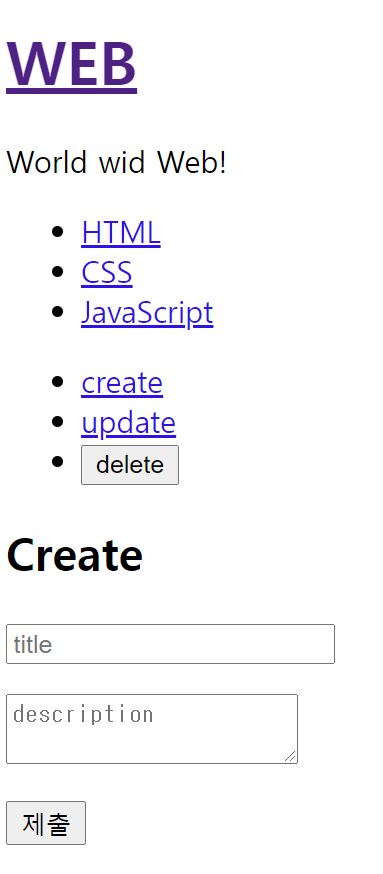
결과창
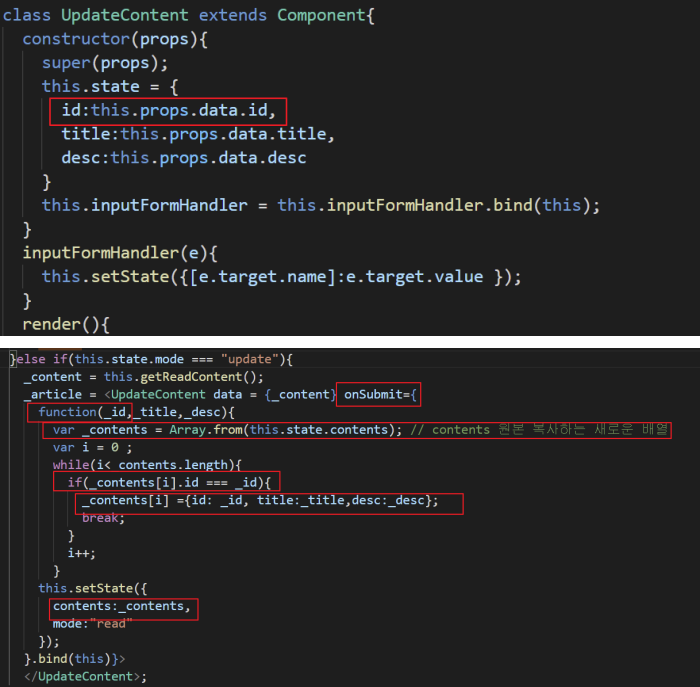
8.Update
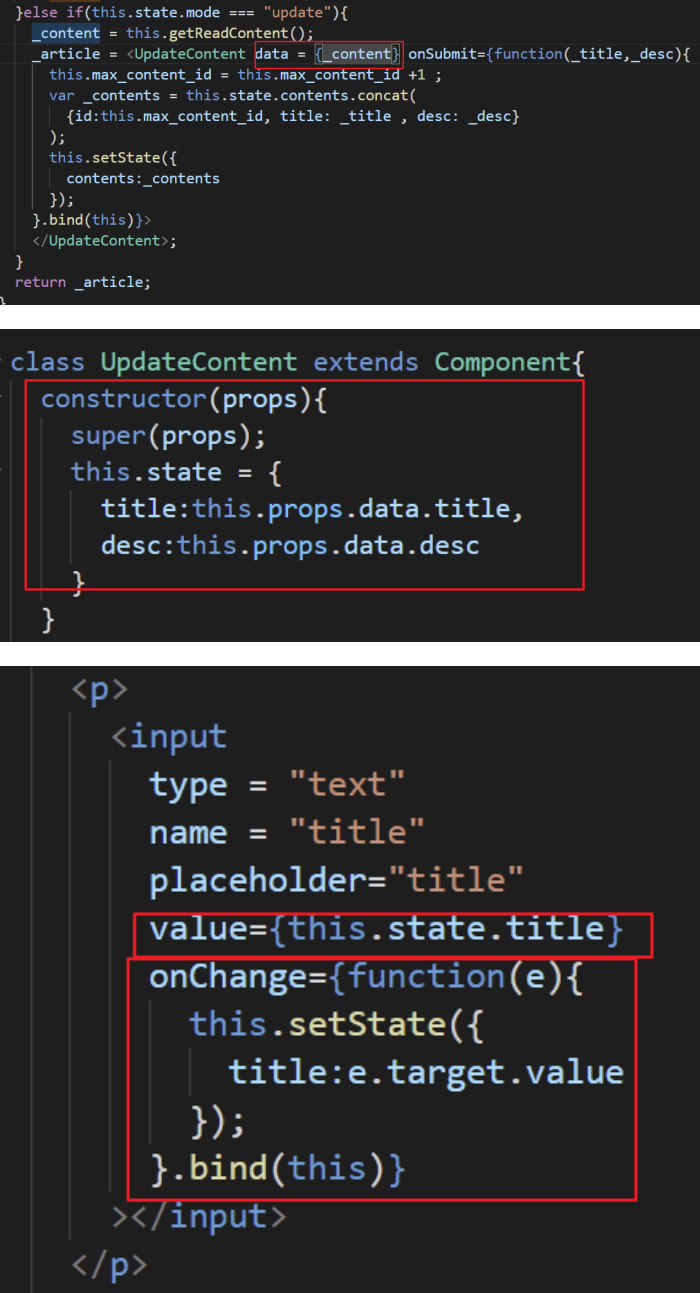
8-1. update의 Read

💡 주의
input 값에 value를 {this.props.data.title}을 넣으면 read-only 로 오류가 발생
값을 변경하기 위해 props의 값을 state로 초기화해준다.
value 값을 변경하기위해onChange 함수를 통해
this.setState로 title 값을 e.target.value로 바꿔줘야한다
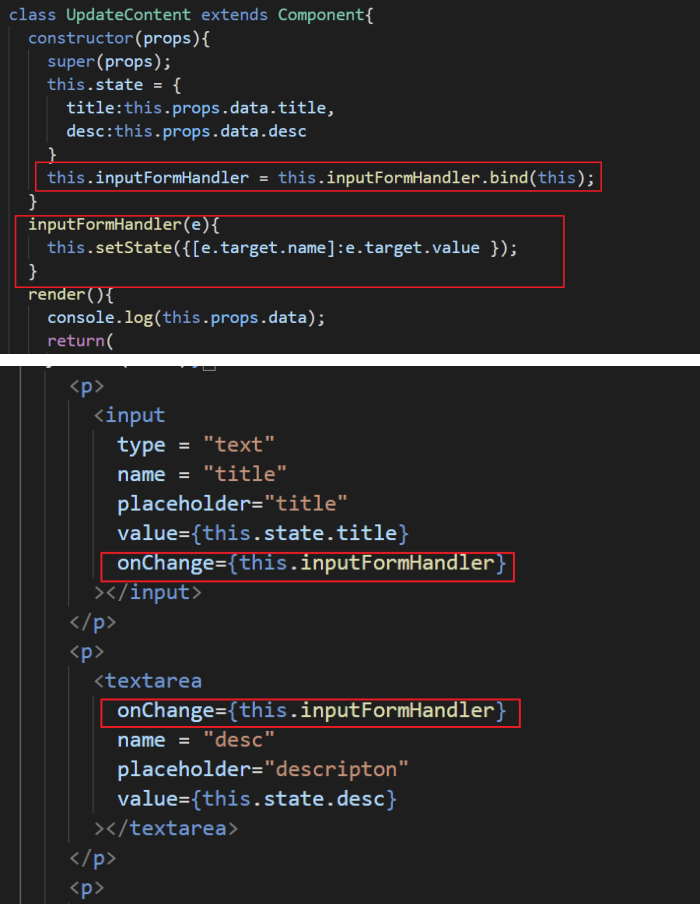
8-2. onChange의 리팩토링

- inputFormHandler 함수로 묵어준다.
조심해야할 부분 : 적용 될 부분의 이름을 찾기 위해
[e.target.name] 를 사용하는데 [] 꼭 있어야한다- .bind(this) 계속 반복이라 초기화 시켜준다.
8-3. Update의 수정

id 값(고유값)을 가져와 배열을 복사한 다음에 넣어준다
배열 복사해서 넣는 부분-> 효율을 위해
id 같은부분에 넣어주고 contents부분을 바꿔준다.
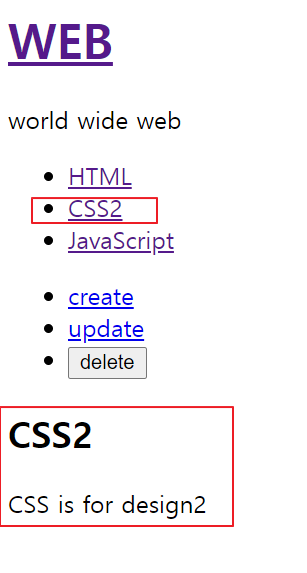
결과창
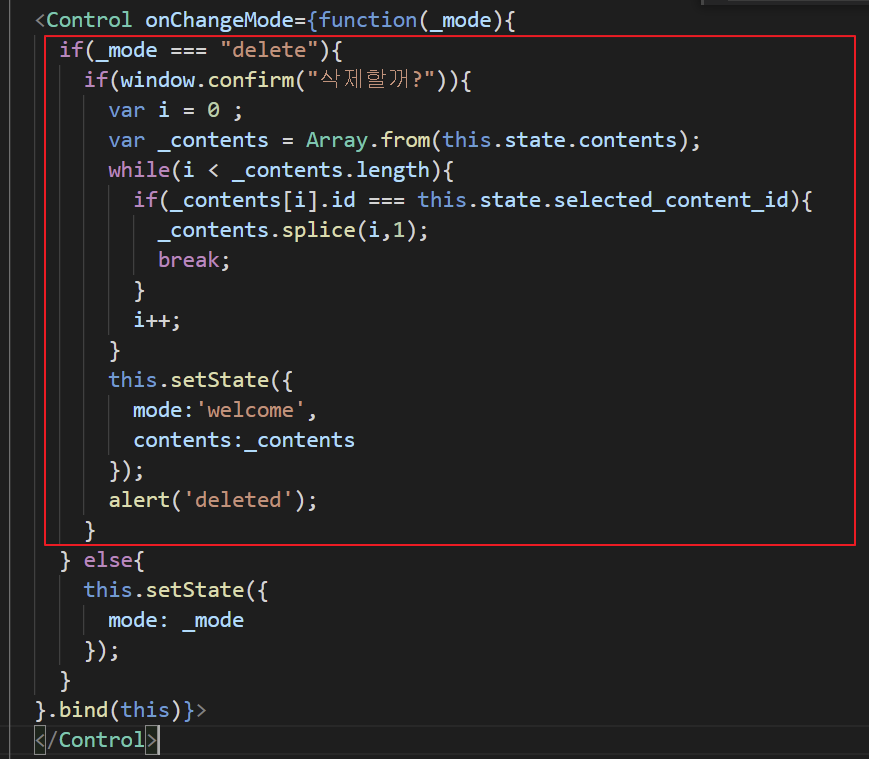
9.delete

mode 비교후 , id 같은지 비교후 삭제한다.
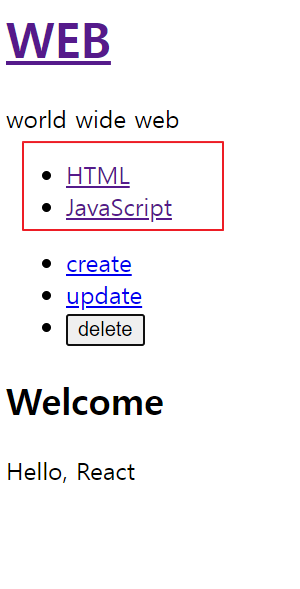
결과창