React
1.리액트 설치, 개발환경 셋팅

node js : 무조건 상위 버전 설치 ( 오류 방지 )Visual Studio code 에디터 설치File- Open Folder 터미널 열어서 폴더 맞는지 확인create-react-app 라이브러리 이용npx create-react-app test 입력 후 엔터
2021년 10월 20일
2.React

🤔리액트 사용 이유 먼저 페이스북의 상단 부분을 보자 조그만 한줄 부분이지만 , 실제 코드를 봤을때 실제 코드 부분은 상당량을 차지한다. 그렇다면 이 부분의 수정이 이루어진다면 페이지마다 저 부분을 바꾸어 주어야 하나? 또한 페이지 소스를 보고 어느 부분이 저 영
2021년 10월 21일
3.React를 이용한 실습

이런 구조의 웹페이지를 만들어 보려고 한다. 시맨틱 tag: hearder, nav, article은 기본에 있는 태그 , 소문자로 시작 Component 의 경우 대문자로 시작해야한다. 결과창: Subject, TOC, Content라는 이름의 Compo
2021년 10월 21일
4.Hook

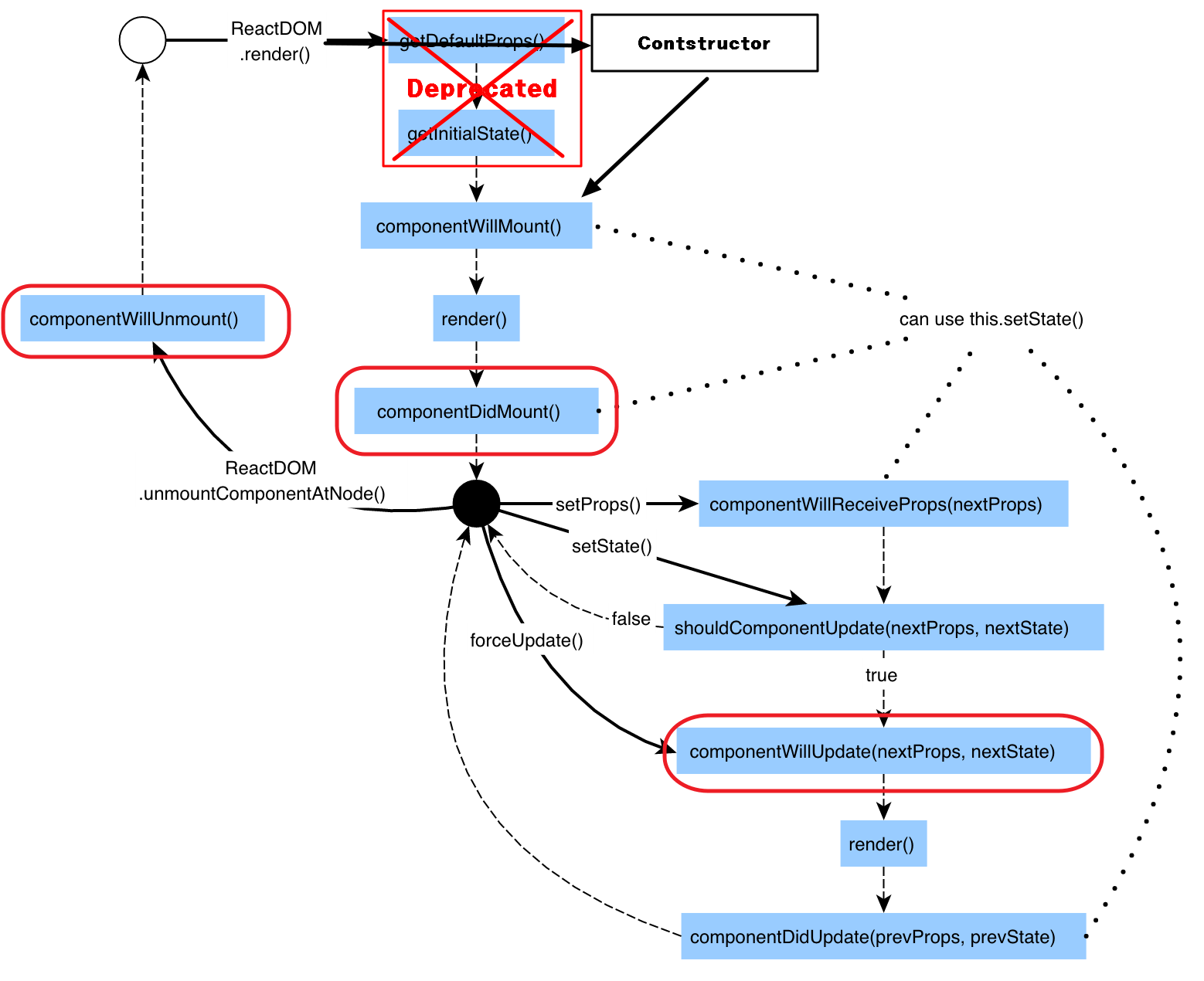
😁 Hook의 개요 Hook은 React 버전 16.8부터 React 요소로 새로 추가되었습니다. Hook을 이용하여 기존 Class 바탕의 코드를 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있습니다. hook 기능을 통한, life cycle
2021년 10월 27일
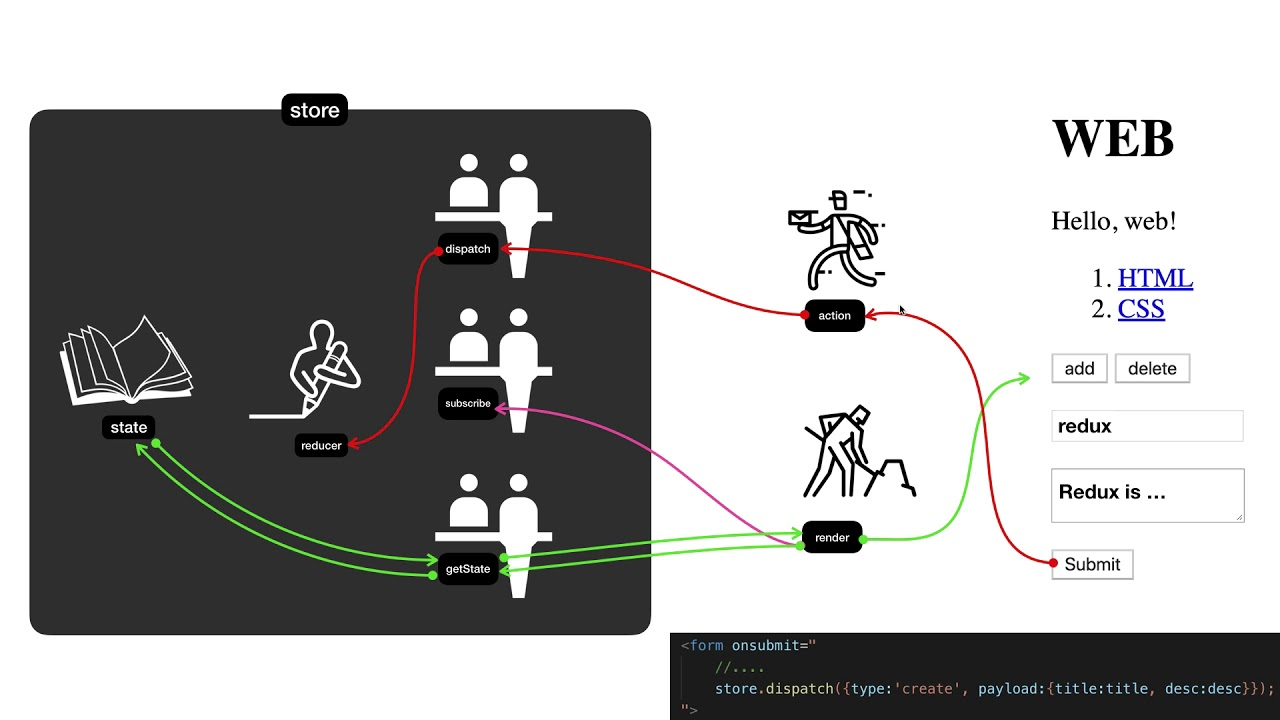
5.Redux

🔥 Redux 🌈 Redux ? Redux는 JavaScript 어플리케이션에서 data-state 와 UI-state 를 관리해주는 도구 상태적 데이터 관리가 시간이 흐름에 따라 복잡해질수도 있는 싱글 페이지 어플리케이션 (Single Page Applicati
2021년 11월 4일