1.Node.js VScode 에디터 설치
node js : 무조건 상위 버전 설치 ( 오류 방지 )
Visual Studio code 에디터 설치
2.작업용 폴더 만들기

3.VSCode에서 작업용 폴더 오픈
File- Open Folder

터미널 열어서 폴더 맞는지 확인
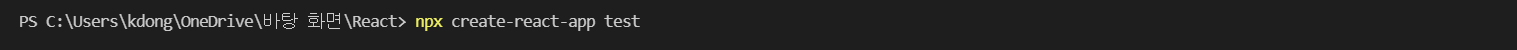
4.터미널에서 명령어 입력
create-react-app 라이브러리 이용

npx create-react-app test 입력 후 엔터
test라는 이름으로 만든다.
내가 짠 코드를 보고싶다면, 터미널에서
npm start 입력
localhost:3000 확인하거나 브라우저 자동으로 뜬다.
