Angular의 라이프사이클
라이프사이클?
컴포넌트의 생명 주기(생성 후 파괴될 때 까지의 과정)를 말한다.

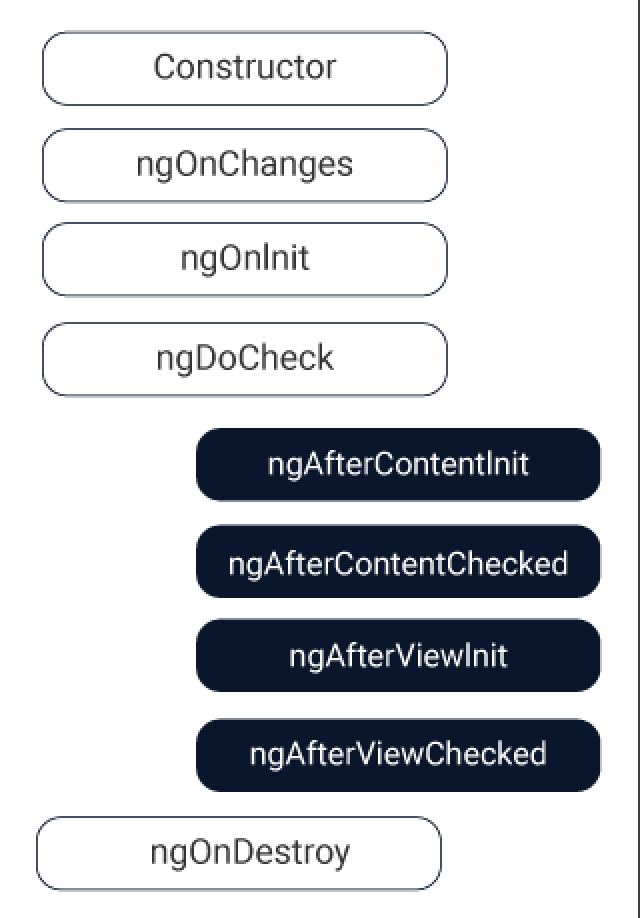
이미지 출처: https://freestrokes.tistory.com/96
- ngOnChanges()
- 부모 컴포넌트에서 자식 컴포넌트의 입력 프로퍼티에 바인딩한 값이 초기화 또는 변경되었을 때 호출
- ngOnInit() 호출 이전에 최소 한 번 호출되고 입력프로퍼티가 변경될 때마다 호출
- 입력 프로퍼티가 없으면 실행 불가
- SimpleChanges 객체(currentValue, previousValue 포함)를 인자로 받음
<SimpleChanages 객체>
class SimpleChange {
constructor(previousValue: any, currentValue: any, firstChange: boolean)
previousValue: any
currentValue: any
firstChange: boolean
isFirstChange(): boolean
}<SimpleChanges 사용법>
import {Component, OnChanges, SimpleChanges } from '@angular/core';
ngOnChanges(changes: SimpleChanges) {
changes.prop
}- ngOnInit()
- 컴포넌트나 디렉티브가 생성될 때 호출
- ngOnChanges() 이후 입력 프로퍼티 포함 모든 프로퍼티의 초기화가 완료된 시점에 한 번만 호출
- 프로퍼티 초기화는 일반적으로 constructor에서 이루어지지만 Angular에서는 ngOnInit에서 수행
- 따라서 constructor에서 입력 프로퍼티 참조 시 undefined가 반환되어 의도치 않은 결과가 발생할 수 있음
- ngDoCheck()
- 컴포넌트나 디렉티브의 상태 변화가 발생할 때마다 호출
- 변화 감지 로직이 실행 시 호출 → 프로퍼티 값 변경/DOM 이벤트/Timer함수의 tick 이벤트/Ajax 통신과 같은 비동기 처리 수행
- ngOnChanges() 와 다르게 입력 프로퍼티 뿐아니라 모든 상태변화에 의존 → ngOnChanges() 이후에 매번 실행됨
- 모든 상태의 변화에 의존하기 때문에 성능을 고려해 사용
- ngAfterContentInit()
- 외부 콘텐츠가 컴포넌트 뷰로 들어갔을 때 호출
- 자식 컴포넌트에 부모 컴포넌트의 템플릿 조각을 전달한 후 호출
- ngDoCheck() 이후 한 번만 호출
- 해당 컴포넌트에서만 동작
- ngAfterContentChecked()
- 부모 컴포넌트가 전달한 템플릿 조각을 검사 후 호출
- ngAfterContentInit() 이후 호출 → ngDoCheck() 실행된 이후마다 호출
- 해당 컴포넌트에서만 동작
콘텐츠
컴포넌트가 선언될 때 내부 엘리먼트에 선언한 엘리먼트의 속성 값<parent [prop]=".."> <child name=""></child> // 콘텐츠 </parent>
- ngAfterViewInit()
- 컴포넌트 뷰와 자식 뷰가 초기화되고 나서 호출
- HTML 작성 내용이 모두 화면에 출력된 후 호출
- ngAfterContentChecked() 실행 이후 한 번만 실행
- 해당 컴포넌트에서만 동작
- ngAfterViewChecked()
- 컴포넌트나 디렉티브 뷰와 자식 뷰를 검사 후 호출
- ngAfterViewInit() 이후 호출 → ngAfterContentChecked() 실행된 이후마다 호출
- 컴포넌트의 뷰에 대한 변화 감지가 이루어질 때 동작
- 해당 컴포넌트에서만 동작
뷰
컴포넌트 내부 템플릿에 선언한 디렉티브의 상태@Component({ selector: 'parent', template:` <my-click id="1" *ngIf="status"></my-click> // 디렉티브 <my-click id="2" *ngIf="status"></my-click>` })
- ngOnDestroy()
- 컴포넌트나 디렉티브가 소멸하기 이전에 호출
- 보통 메모리 누수 등을 방지하기 위한 내용을 정의
참고 자료: https://freestrokes.tistory.com/96
https://angular.kr/guide/lifecycle-hooks
https://shlee1353.github.io/2019/10/14/angular-basic-lifecycle/