1) Angular-CLI 를 통해 컴포넌트 생성하기
$ ng generate component <컴포넌트명>
터미널에 위와 같이 입력하면 컴포넌트가 생성된다.
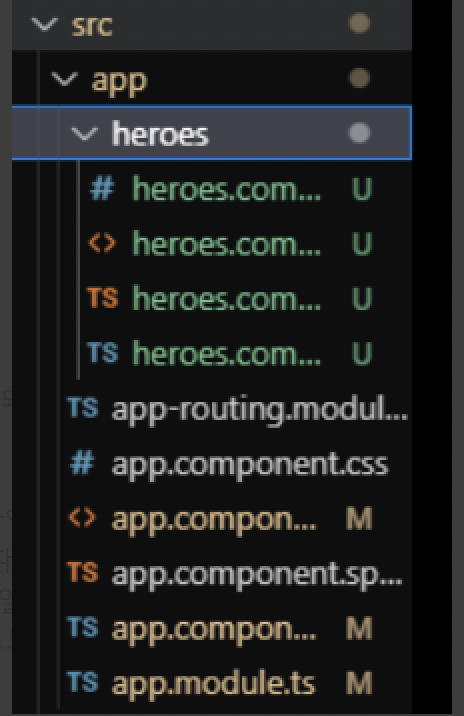
ex. ng generate component heroes 입력 시

/src/app 하위에 heroes 컴포넌트에 대한 폴더가 생성되고
하위에 총 4개 파일
- <컴포넌트명>.component.ts 컴포넌트 파일
- <컴포넌트명>.component.html 템플릿 파일
- <컴포넌트명>.component.css CSS 스타일 파일
- <컴포넌트명>.component.spec.ts 테스트 파일
이 생성된다.
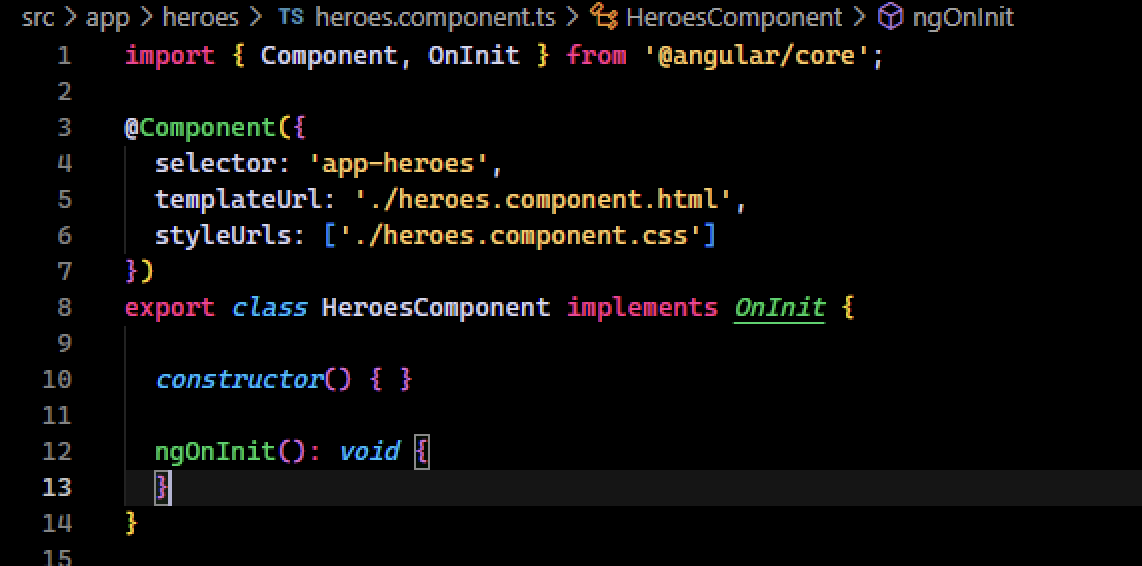
2) 초기 컴포넌트 세팅
- @Component 데코레이터 함수 내에
- selector: CSS selector
- templateUrl: 템플릿 파일의 위치(.html)
- styleUrl: CSS 파일의 위치(.css)
세가지를 기본적으로 지정한다.
- ngOnInit()
- 라이프사이클 후킹 함수
- 컴포넌트 생성 직후 ngOnInit 함수를 호출함
- 컴포넌트 초기화 메소드를 이곳에 작성함

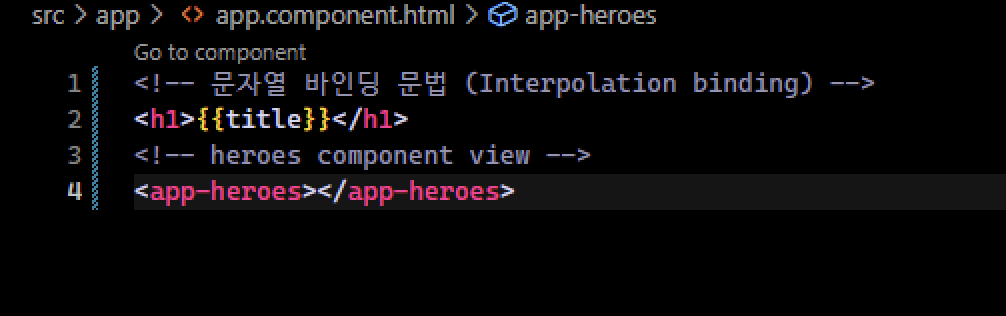
3) 컴포넌트를 app에 표시하기
src/app/app.component.html 내에 <app-컴포넌트명> tag를 통해 새로 생성한 컴포넌트를 표시한다.
ex. heroes 컴포넌트 표시하기

부모 컴포넌트의 템플릿 파일(.html)에 tag로 자식 컴포넌트를 포함해 표시하는 것도 가능하다.