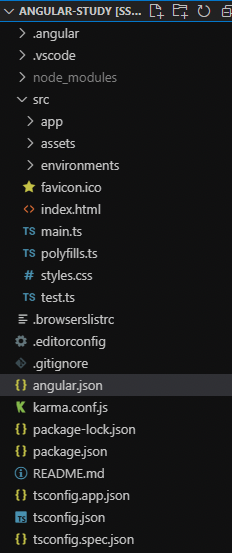
프로젝트 생성 시 초기 폴더 구조

| File / Folder | Descripton |
|---|---|
| browserslistrc | 지원하는 Browser list 표시 |
| 터미널에 npx browserslist 입력 시 브라우저와 버전까지 표시 | |
| .editorconfig | 팀 프로젝트 시 활용 |
| 각자 사용하는 IDE가 다를 수 있으니 코드 format을 일치시켜줌 | |
| Lint와 유사 | |
| .gitignore | Git 업로드 시 무시할 파일 |
| angular.json | Angular 프로젝트의 환경설정 파일 |
| 기본으로 strict mode 활성화 되어있음, 동시에 tsconfig.json에도 엄격한 규칙 적용 | |
| karma.conf.js | Test runner (Unit test tool) |
| package.json | 프로젝트 기본 정의, 사용되는 라이브러리 패키지 |
| README.md | README 파일 |
| tsconfig.json | TypeScript의 환경설정 파일 |
| /src | App을 생성 |
| favicon, index.html, main.ts(앱 실행 진입점), test.ts(테스트 진입점)으로 구성 | |
| /src/app | App과 관련된 코드 |
| /src/assets | 정적 리소스 (ex. images) → 빌드 시 그대로 복사되어 유지됨 |
| /src/environments | 환경 변수 |
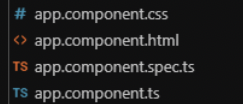
Angular의 컴포넌트 코드

기본적으로 Angular의 컴포넌트 코드는
- 템플릿 (app.component.html) - HTML로 컴포넌트 템플릿을 작성
- 스타일 (app.component.css) - 이 컴포넌트에만 적용되는 CSS 스타일 작성
- 컴포넌트 클래스 (app.component.ts) - TS로 컴포넌트 클래스 코드 작성
- 스펙 (app.component.spec.ts) - 클래스 파일을 테스트하는 파일
총 4가지가 한 세트로 구성된다.