스코프의 종류
전역스코프 (전역변수)
지역스코프 (지역변수)
- 함수 스코프 : 함수 내에 선언된 변수에 해당
- 블록 스코프 : 코드블록 (if, for, try/catch, etc.) 내에 선언된 변수에 해당
스코프 체인
중첩된 함수가 존재하면 지역 스코프 역시 중첩됨 -> 계층 구조를 형성하는데 이를 스코프 체인이라고 함.
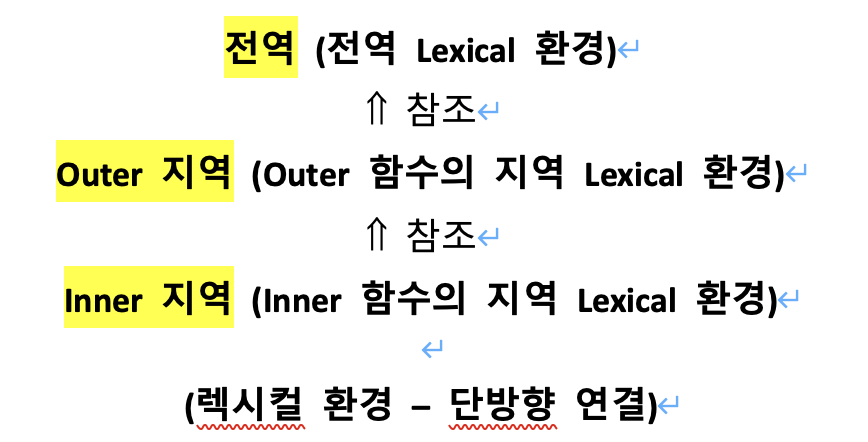
렉시컬환경 ?
코드 블록, 함수를 실행하기 전에 생성되는 객체
실행할 스코프 범위 내의 변수와 함수를 프로퍼티로 저장하는 객체
최상단에 전역 렉시컬 환경 존재,
코드 블록이나 함수 선언 시 각자의 지역 렉시컬 환경이 생성되며
상위 렉시컬 환경을 참조하는 형식 (단방향연결)
-> 상위 변수는 하위에서 참조해 사용이 가능하나 하위 렉시컬 환경의 변수를 상위에서 참조는 불가능

클로저 ?
함수와 렉시컬 환경의 조합
함수가 생성될 당시의 외부변수를 기억함
외부함수가 실행되고 나면 외부함수 스코프는 소멸되는데 이를 참조하는 내부함수는 외부의 변수를 기억해 접근이 가능하다.
var
선언단계와 초기화 단계를 동시에 실행하고 값을 할당함.
변수 호이스팅 발생
함수 스코프 O (함수 내에서 지역 스코프를 가짐)
블록 스코프 X (코드 블록 내에서는 전역 스코프를 가짐)
let, const, class
선언단계 실행 후 초기화 단계 실행
선언은 되었기 때문에 (초기화는 X) Reference Error: uninitialized 발생
따라서 변수 호이스팅이 안되는 것처럼 동작함.
함수 스코프와 블록 스코프 적용