📣 목표 : 안드로이드의 레이아웃에 사용되는 팔레트 컴포넌트들을 알아보자!
❗️ 원래의 팔레트 순서로는 Layouts이 나오지만, 레이아웃은 포스팅을 따로 분리해서 쓰기로 했다.
팔레트에서 Layouts 다음 순서인 Containers부터 정리를 이어가기로 한다!
4️⃣ Containers
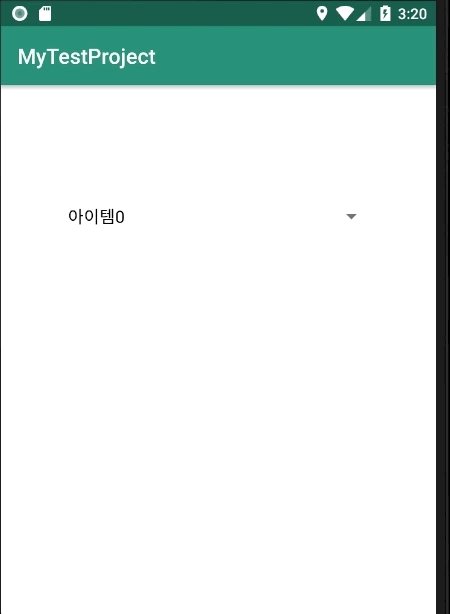
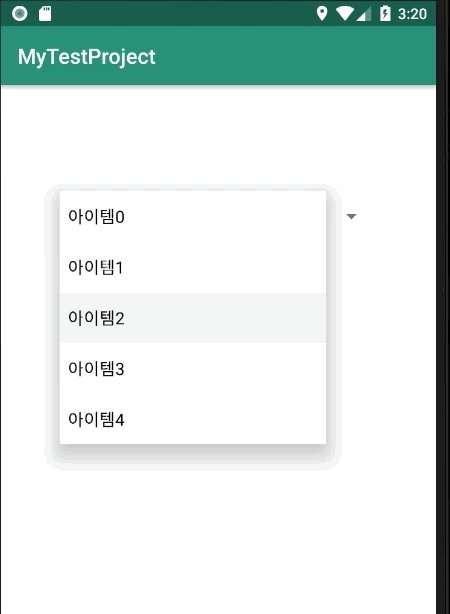
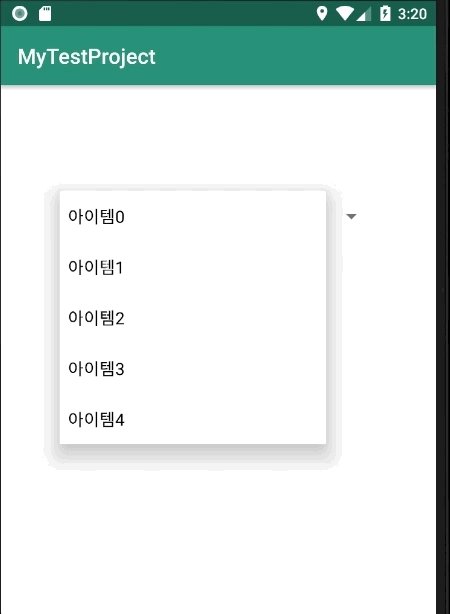
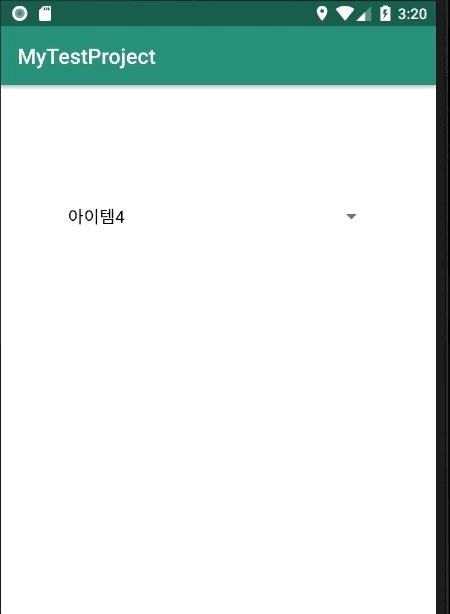
01. Spinner

( 이미지 출처 : Black-Jin )
여러개의 값 중 1개를 선택하기 위해 사용하는 안드로이드 에서 제공해주는 기본 위젯 중의 하나이다.
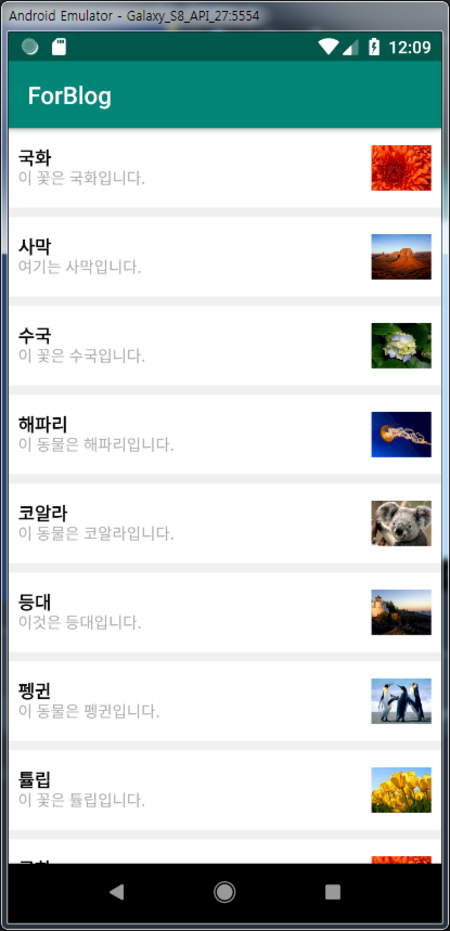
02. RecyclerView

( 이미지 출처 : 시계는 와치 )
사용자가 관리하는 많은 수의 데이터 집합(Data Set)을 개별 아이템 단위로 구성하여 스크롤이 가능한 컨테이너에 여러 개의 뷰를 담아서 화면에 출력하는 뷰그룹(ViewGroup)이며, 한 화면에 표시되기 힘든 많은 수의 데이터를 스크롤 가능한 리스트로 표시해주는 위젯이다.
기존의 ListView보다 더 진보하고 유연해진 버전이다.
ListView
: 사용자가 정의한 데이터 목록을 아이템 단위로 구성하여 화면에 출력하는 ViewGroup의 한 종류이다. RecyclerView와 사용 목적과 동작 방식이 매우 유사하다.
❗️ 추가공부 : 안드로이드 리스트뷰 기본 사용법 by 개발자를 위한 레시피 - ListView의 사용법, 코드에 대해 매우 상세하게 작성한 포스트가 있어 첨부한다.
ListView와 RecyclerView의 차이점
: ListView는 리스트 항목이 갱신될 때마다, 매번 아이템 뷰를 새로 구성해야 한다. 많은 수의 데이터 집합을 표시할 수록 성능이 저하될 수 있다.
반면 RecyclerView는 화면에 보여지는 일정 갯수의 view 객체만 생성 후 스크롤할 때마다 화면 밖으로 나간 view의 정보를 ViewHolder에 저장시켜놓고 해당 view 객체들을 재활용하여 사용한다.
03. ScrollView
위젯이나 레이아웃이 화면에 넘칠 때 사용하는 기능으로, 수직으로 스크롤할 수 있다.
04. HorizontalScrollView
위젯이나 레이아웃이 화면에 넘칠 때 사용하는 기능으로, 수평으로 스크롤할 수 있다.
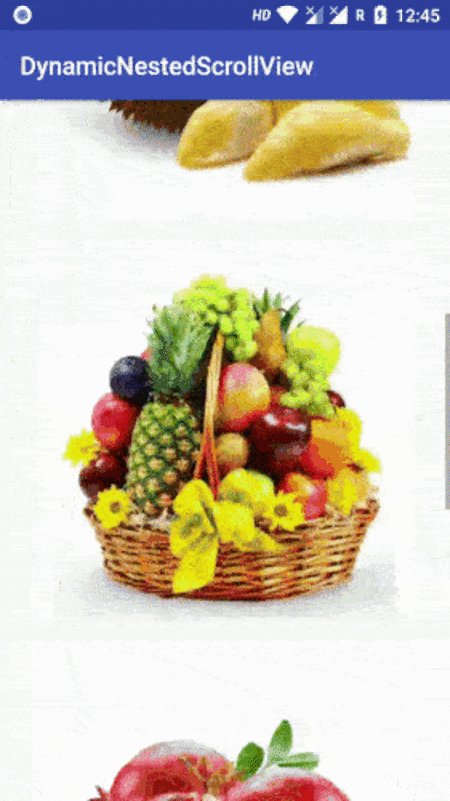
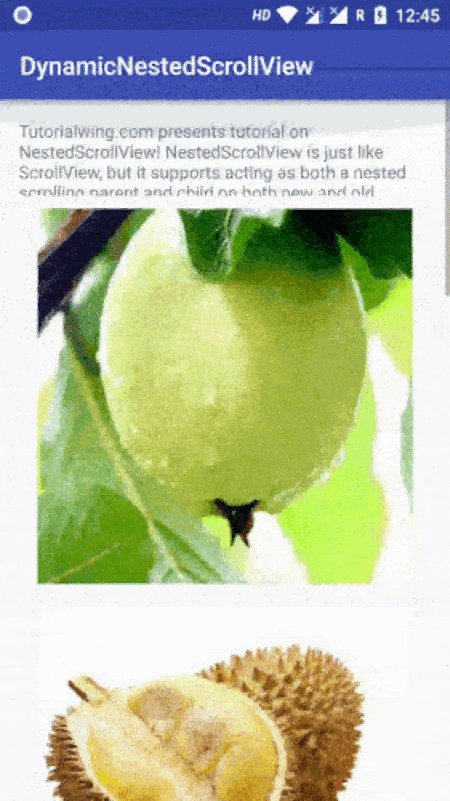
05. NestedScrollView

( 이미지 출처 : TutorialWing )
한 화면에 여러개의 스크롤을 사용할 수 있다.
ScrollView 안에 RecyclerView를 넣어야 하는 경우에 자주 사용된다.
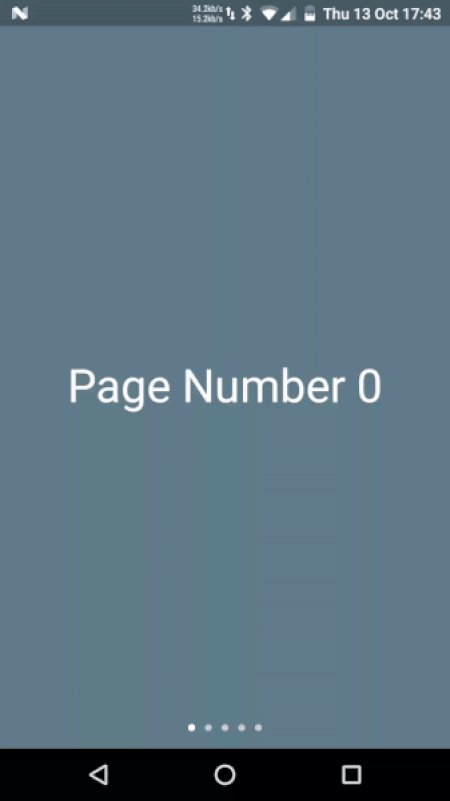
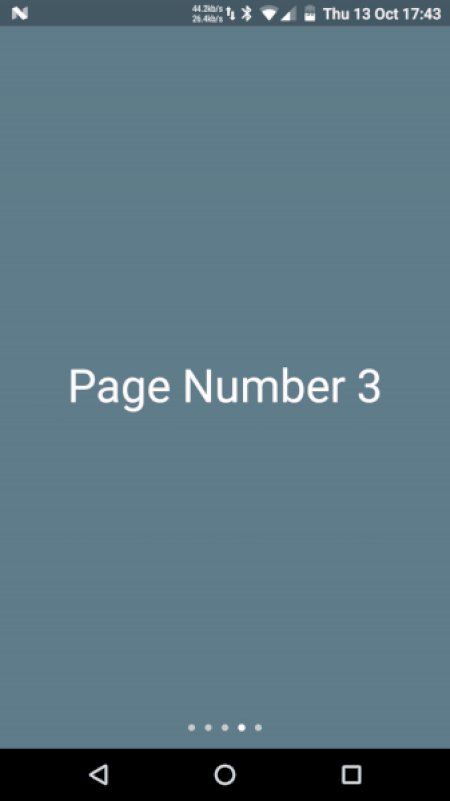
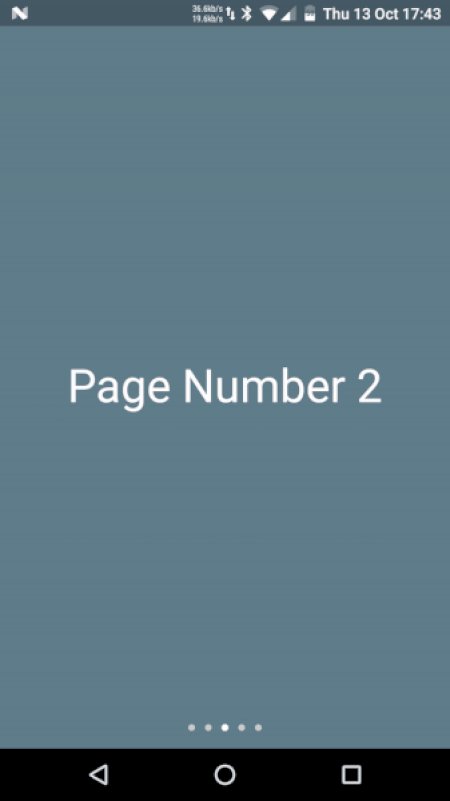
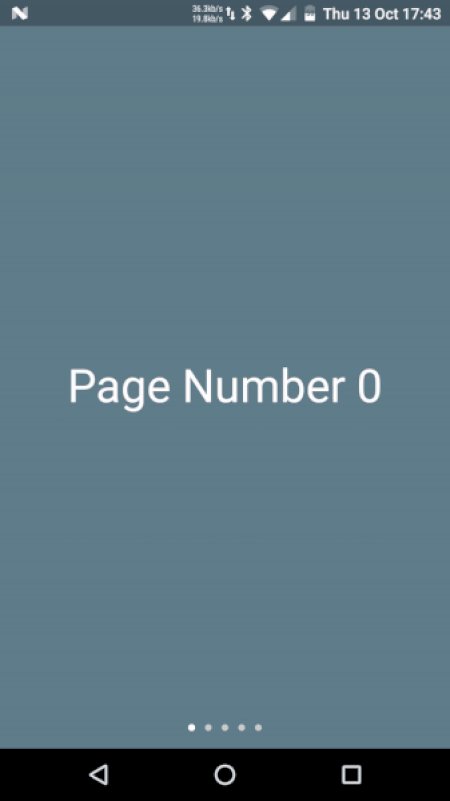
06. ViewPager2

( 이미지 출처 : 찰스 )
RecyclerView를 기반하여 만들어진 컴포넌트이다.
좌우 스크롤링과 상하 스크롤링 모두 가능하다.
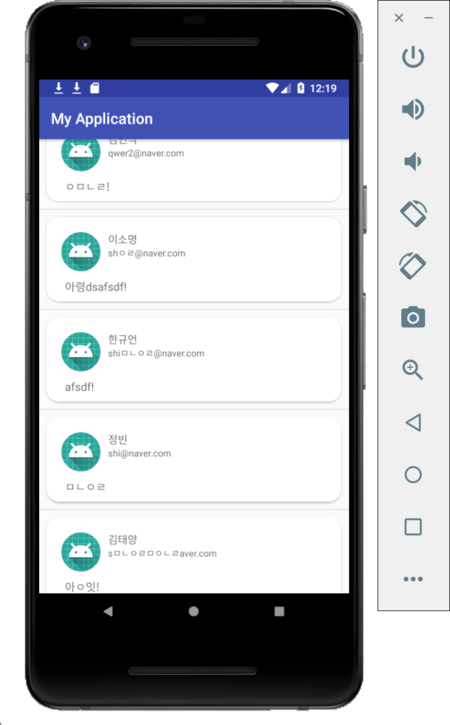
07. CardView

( 이미지 출처 : 심효근 )
둥근 모서리, 배경과 그림자가 추가된 카드 레이아웃 컴포넌트이다.
RecyclerView의 아이템을 표시하는 용도로 활용된다.
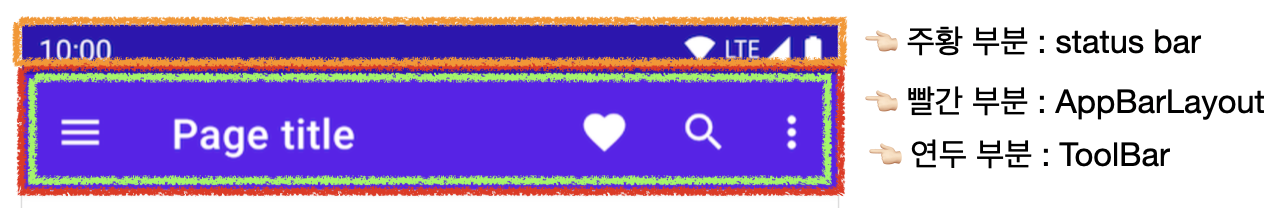
08. AppBarLayout

( 이미지 출처 : 김초희 )
현재 화면의 타이틀을 포함하고 현재 화면에서 사용자가 할 수 있는 다양한 action을 담고 있는 막대 모양의 뷰를 의미한다.
❗️ 추가공부 : AppBar 구현하기 by 김초희 - AppBar 구현 방법에 대해 상세하게 정리된 포스팅이다.
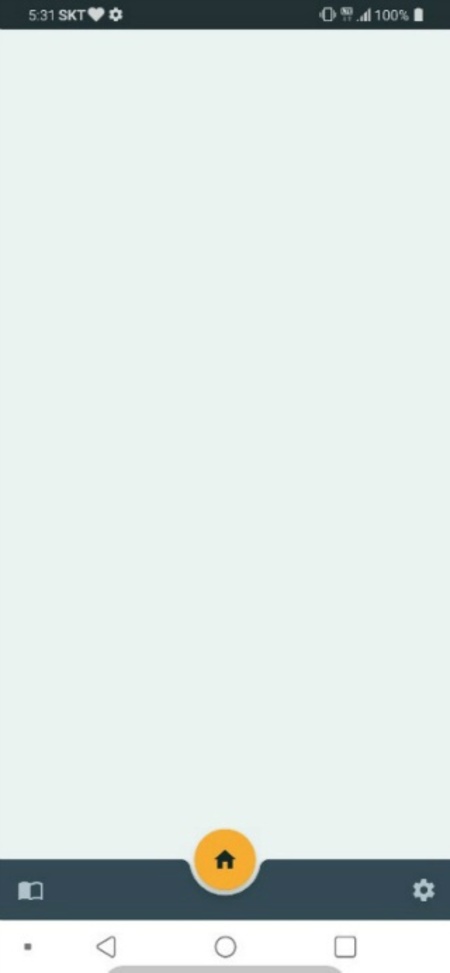
09. BottomAppBar

( 이미지 출처 : 재밌는 YUNTS )
위와 같이 하단에 몇 가지의 주요한 동작을 담기에 적합한 컴포넌트이다.
❗️ 추가공부 : Android Bottom AppBar 사용하기 by 해리 - BottomAppBar의 다양한 속성과 예시를 보여주는 포스팅이다.
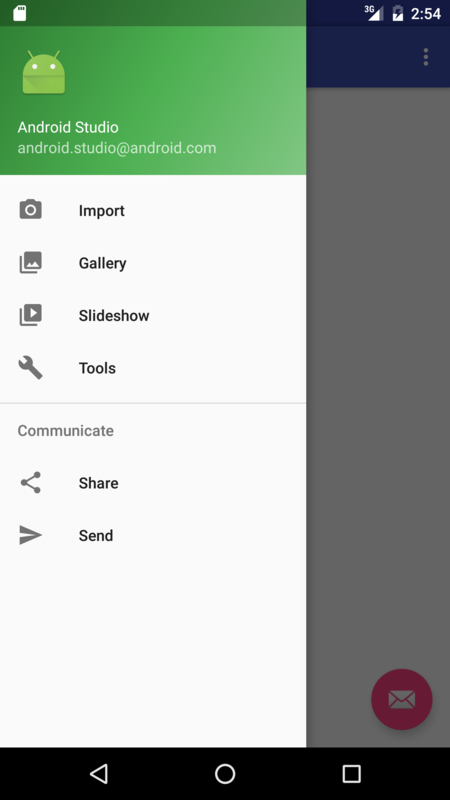
10. NavigatationView

( 이미지 출처 : 훈잇 )
위 사진과 같이 왼쪽 상단에 위치하는 메뉴버튼을 클릭하거나 손가락으로 화면 왼쪽을 스와이프하여 나오는 다른 화면으로 쉽게 이동하도록 해주는 메뉴를 표시하는 뷰를 의미한다.
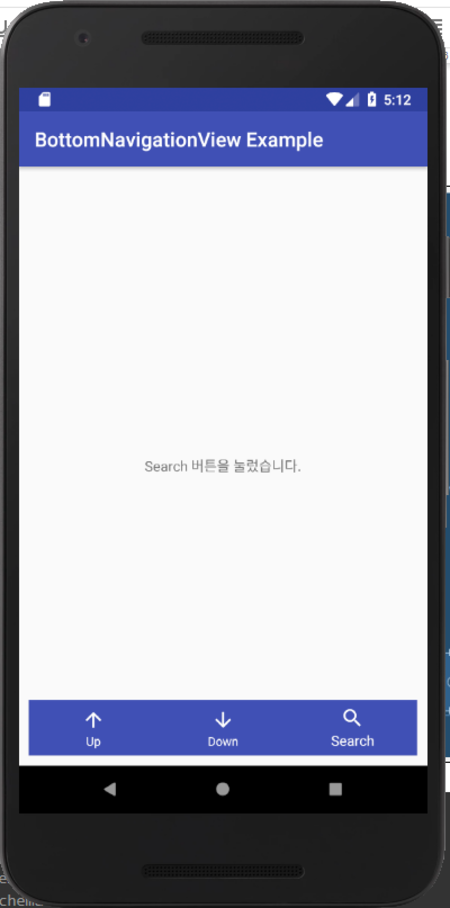
11. BottomNavigationView

( 이미지 출처 : 멈춤보단 천천히라도 )
앱의 탐색 모음을 하단에 배치함으로써 사용자가 앱의 컨텐츠를 탐색하고 전환 가능하도록 하는 컴포넌트이다.
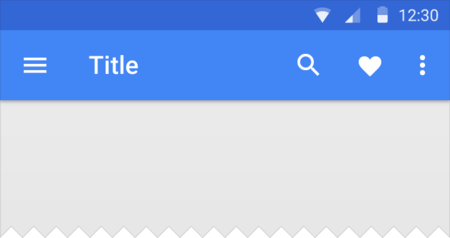
12. Toolbar

( 이미지 출처 : 디딤돌 fit )
ToolBar란 기존의 ActionBar를 대체하는 View의 일종이다.
ToolBar란 View이기 때문에 기존의 ActionBar에서는 할수 없던 것, 또는 하기 어려웠던 것들을 쉽게 코드로 제어 할 수 있다는 장점이 있다.
13. TabLayout

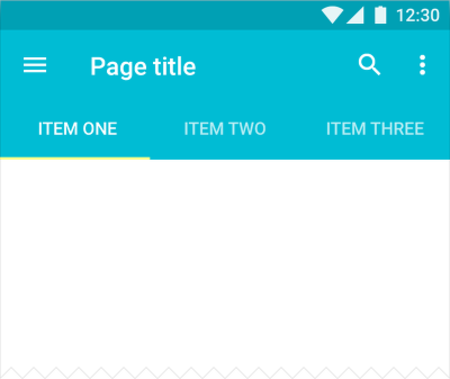
( 이미지 출처 : Swallow Swalloow )
위와 같이 터치한 탭에 따라 보여주는 화면을 다르게 하는 컴포넌트이다.
주로 Tab 버튼이 위치한 TabLayout과 화면이 바뀌는 아래쪽의 FrameLayout으로 구성된다.
14. TabItem
탭에 포함되는 아이템을 의미한다.
TabLayout의 위의 사진에서 ITEM ONE, ITEM TWO, ITEM THREE가 TabItem이다.
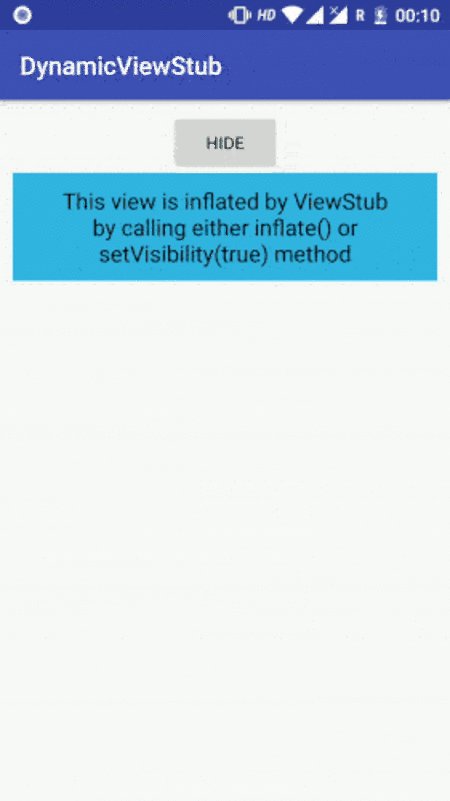
15. ViewStub

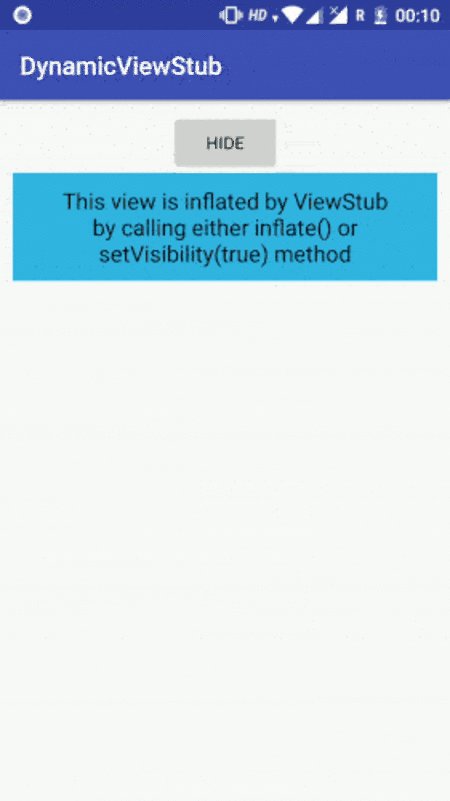
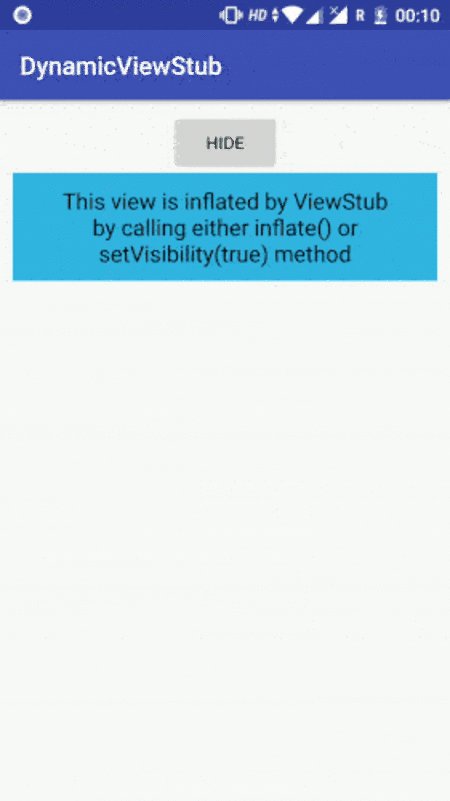
( 이미지 출처 : TutorialWing )
사이즈가 없는 보이지 않는 더미 View를 의미한다.
안드로이드에서 레이아웃을 그릴 때 계층이 많거나, 많은 요소를 그려야할 경우 부하가 걸려서 화면이 늦게 뜨는 현상이 발생할 수 있는데, 이를 방지하기 위해 사용하는 기능이다. ViewStub을 통해 레이아웃의 인플레이션을 분리할 수 있는데, 자주 사용하지 않는 layout을 링크로 가지고 있다가, 개발자가 명시할 때 실행된다.
inflate
: 안드로이드에서 inflate를 사용하면 xml에 씌여져 있는 view의 정의를 메모리에 객체화시켜 실제 view 객체로 만드는 역할을 한다. 비유하자면 건물의 설계도(xml 정의)를 inflate하면 실제 건물 (view) 가 완성되는 것이라고 볼 수 있다. 이를 통해 외부에 만들어진 레이아웃을 가져다 사용할 수 있다.
16. <include>
레이아웃에 재사용 가능한 구성요소를 추가한다.
레이아웃을 작성할 때 똑같은 기능을 가지는 Layout을 여러 Activity에서 사용하는 경우가 생기는 경우가 발생한다. 이럴 경우 Activity 마다 같은 형식의 Layout을 만들어 주는 것보다 'include' 라는 속성을 이용하여 하나의 레이아웃을 작성한후 사용할 Activity에 적용 시킬 수 있다.
17. FragmentContainerView
FragmentContainerView는 기존 Fragment를 위해 특별히 설계된 프래그먼트 전용 컨테이너다.Fragment는 액티비티 내에서 화면 UI의 일부를 나타낸다. 여러 개의 프래그먼트를 조합하여 액티비티가 출력하는 한 화면의 UI를 표현할 수 있고, 하나의 프래그먼트를 다른 액티비티에 재사용할 수 있다.
18. NavHostFragment
Navigation 기능을 사용할 수 있도록 레이아웃 내에 영역을 제공한다.
19. <view>
다른 View들을 포함하고 있거나 포함할 수 있는 일반적인 View를 의미한다.
20. <requestFocus>
해당 뷰에 포커스를 줄 수가 있다.
focus
: Focusable이 true로 되어 있는 뷰가 사용자와 Interaction하기 시작할 때, 그 뷰는 'Focus를 가졌다'라고 한다.
대표적 예로는 EditText가 있다. EditText를 누르면 자동으로 키보드가 보여지면서 EditText와 상호작용할 수 있게 되는데, 이를 EditText는 자동 포커스를 가졌다고 표현한다.
✅ Reference
팔레트(palette) 전부 정리 by yesiamnahee
안드로이드 리사이클러뷰 기본 사용법 by 개발자를 위한 레시피
LayoutInflater와 Inflate 에 대해 알아보아요. by 돼지왕왕돼지
안드로이드/Android XML include 속성 사용 방법 by 아라비안나이트
Focus by 만족