📣 목표 : 안드로이드의 레이아웃에 사용되는 팔레트 컴포넌트들을 알아보자!
5️⃣ Helpers
01. Group
ConstraintLayout에서 제공하는 helper 중 하나로 여러 뷰들의 visibility를 그룹으로 묶어 관리하기 편하게 해준다.
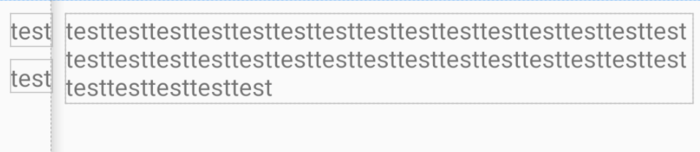
02. Barrier (Horizantal)
가상장벽(가이드라인)을 만들어 해당 Barrier에 연관된 뷰들이 크기/위치가 Barrier에 맞게 변경된다.


( 이미지 출처 : ejay )
위와 같이 우측 textView에 Barrier을 설정했을 때 왼쪽의 textView의 크기가 달라지면 우측의 textView의 크기도 달라지는 것을 확인할 수 있다.
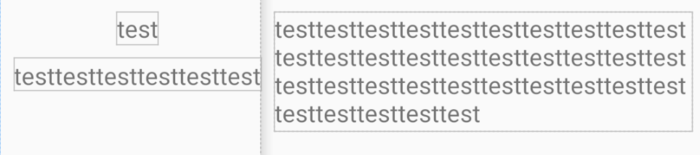
03. Barrier (Vertical)
Barrier를 수직으로 설정할 수 있다.
04. Flow
Flow는 기존에 ConstraintLayout에서 CSS의 Flexbox와 비슷한 형태의 동작을 가능하게 하는 VirtualLayout이다.
❗️ 추가공부 : ConstraintLayout 2.0 Part 2. Flow by tura - ConstraintLayout의 flow에 관한 더 자세한 설명이 담겨 있는 포스팅이다.
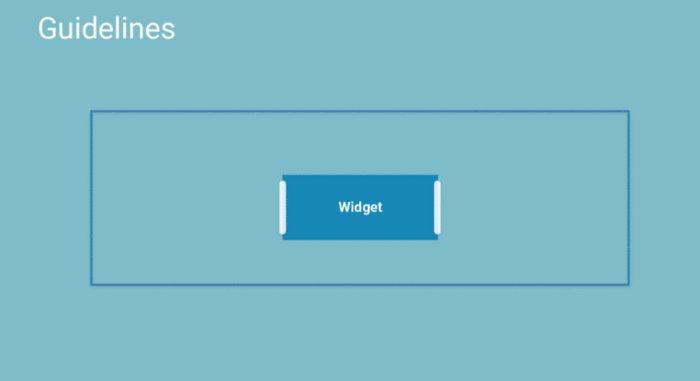
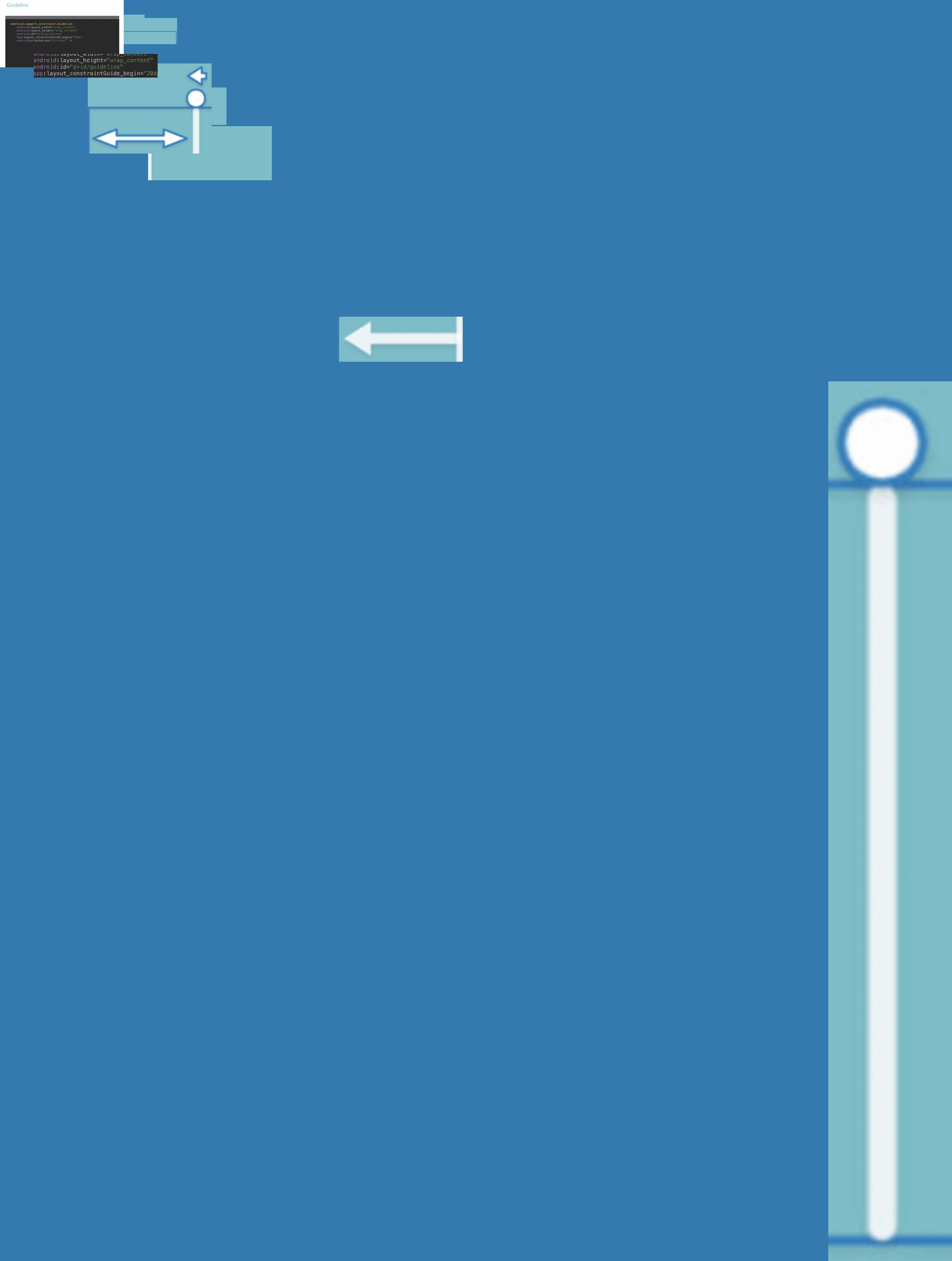
05. Guideline (Horizantal)

( 이미지 출처 : Nicolas Roard )
가로축 방향을 가진 가상의 뷰로 뷰의 위치를 잡는 데 도움이 되는 유틸리티 클래스이다.
오로지 ConstraintLayout내에서 다른 뷰들의 배치를 돕는 목적으로만 쓰이며, 부모 뷰의 특정 위치를 기준점으로 삼을 때 사용된다.
06. Guideline (Vertical)
세로축 방향을 가진 가상의 뷰로 뷰의 위치를 잡는 데 도움이 되는 유틸리티 클래스이다.
오로지 ConstraintLayout내에서 다른 뷰들의 배치를 돕는 목적으로만 쓰이며, 부모 뷰의 특정 위치를 기준점으로 삼을 때 사용된다.
07. Layer
모형을 겹처서 한꺼번에 출력할 수 있다.
08. ImageFilterView

(이미지 출처 : 강남언니 )
이미지를 표시하며 색조, 명도, 색온도, 대비 등의 수정이 가능한 뷰이다.
ImageFilterView 컴포넌트를 이용하여 모션의 시작과 끝에 원하는 이미지를 넣을 수 있다.
이를 활용하여 위와 같이 이미지가 변경되는 애니메이션을 만들 수 있다.
09. ImageFilterButton
이미지를 표시하며 색조, 명도, 색온도, 대비 등의 수정이 가능한 버튼이다.
10. MockView
레이아웃을 프로토타입화하는 데 유용한 보기입니다.
UI를 작성하는 동안 임시 모의 보기로 사용할 수 있다.
6️⃣ Google
01. AdView
화면에 구글의 배너 광고를 표시할 수 있다.
02. MapView
화면에 구글 지도에서 데이터와 지도를 함께 표시할 수 있다.