📣 목표
: 안드로이드의 레이아웃에 사용되는 팔레트 컴포넌트들을 알아보자!
⭐️ 중요
: 본 포스팅은 레이아웃과 관련한 내용으로 안드로이드 클라이언트 사이드에서 중요한 내용이니 잘 숙지하도록 하자!
❗️ 이 포스팅의 이미지와 내용 대부분은 개발자를 위한 레시피 블로그에서 참고했다.
7️⃣ Layouts
안드로이드 레이아웃 클래스는 View 위젯들을 화면에 배치하는 과정에서, 위젯의 위치를 정렬하거나, 연관된 위젯들을 그룹화하는 역할을 수행한다. View 위젯들을 그룹화하여 배치하기 위한 용도로 사용되는 ViewGroup이라고 설명할 수 있다.
01. ConstraintLayout
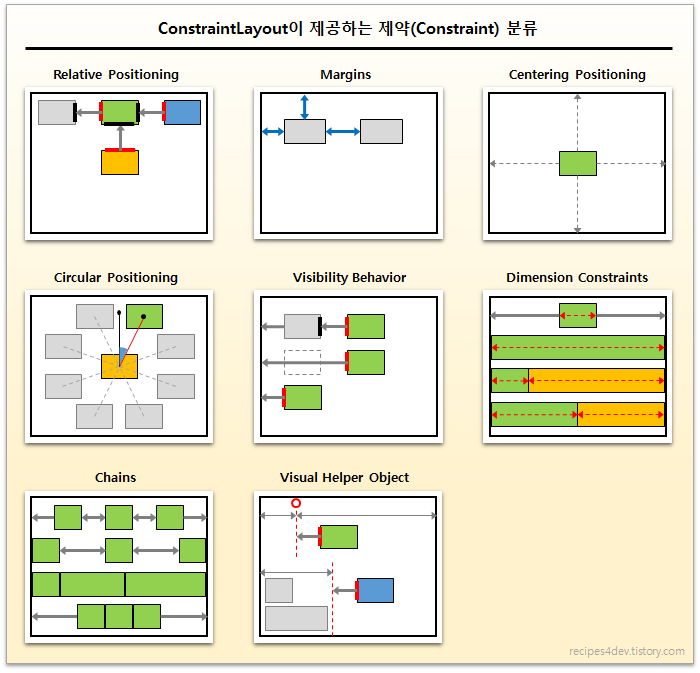
여러 제약 조건을 통해 레이아웃을 배치한다. LinearLayout, RelativeLayout과 더불어 자주 쓰이는 방식 중 하나이다. 다른 View에 닻을 내리듯이 조건을 걸어 관계를 정의하며, depth가 깊어지지 않고 One depth를 유지하기에 퍼포먼스가 좋다는 장점이 있다.

위와 같이 다양한 종류의 제약 분류가 존재한다.
02. LinearLayout (horizantal)
.png)
( 이미지 출처 : Android Developers )
여러 View 위젯들을 가로로 나열할 때 사용되는 레이아웃이다.
직관적으로 레이아웃을 설계할 수 있고 반복되는 뷰를 표시하는 데 좋다는 장점이 있으나, 계층 구조가 복잡해지는 단점이 존재한다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:orientation="horizontal"
android:gravity="center">
<!-- Include other widget or layout tags here. These are considered
"child views" or "children" of the linear layout -->
</LinearLayout>android:orientation : horizantal, vertical로 값을 설정하여 위젯들의 나열 방향을 가로나 세로로 정할 수 있다.
android:gravity : 안드로이드는 여유 공간이 있을 경우 디폴트로 왼쪽 정렬을 하게되는데 해당 속성을 직접 설정하여 중앙 또는 오른쪽 정렬도 할 수 있다.
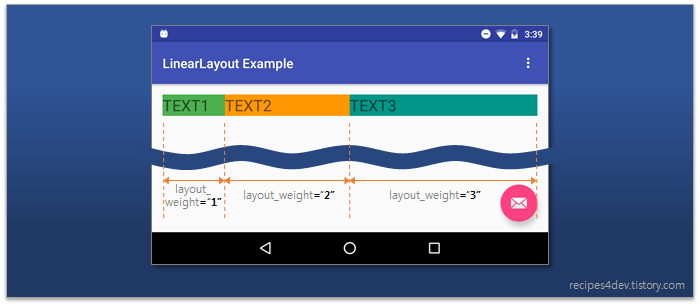
android:layout_weight : 각각의 자식 뷰에 가중치를 설정하여 화면을 채울 수 있다. CSS의 flexbox와 같은 기능을 한다고 생각하면 된다.

<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="6">
<TextView
android:layout_width="0dp"
...
android:layout_weight="1"
android:id="@+id/text1"
android:text="TEXT1" />
<TextView
android:layout_width="0dp"
...
android:layout_weight="2"
android:id="@+id/text2"
android:text="TEXT2" />
<TextView
android:layout_width="0dp"
...
android:layout_weight="3"
android:id="@+id/text3"
android:text="TEXT3" />
</LinearLayout>LinearLayout 태그에서 화면을 채울 가중치의 합계를 6으로 설정한 뒤 자식 뷰들의 전체 값을 각각 1,2,3으로 설정했을 때 볼 수 있는 화면이다. 한 화면을 가로로 각각 1/6, 2/6, 3/6으로 나눠 뷰가 표시되는 것을 볼 수 있다.
이 때, 자식 뷰의 width값은 "0dp"로 설정해야 하는데, 만약 dp값이 설정될 경우 설정된 뷰는 dp 값만큼의 넓이를 표시하고 나머지 뷰가 화면에 나눠 표시되는 것을 볼 수 있다.
03. LinearLayout (vertical)
여러 View 위젯들을 세로로 나열할 때 사용되는 레이아웃이다.
android:orientation 값을 vertical로 설정하면 나타나며 그 밖의 속성은 horizantal LinearLayout과 비슷하다.
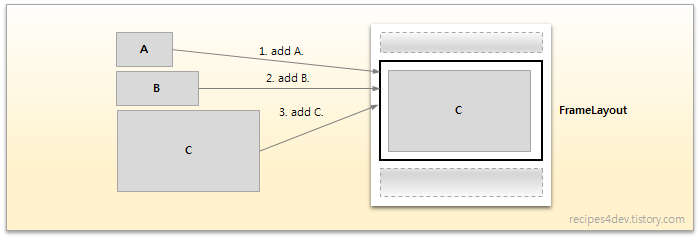
04. FrameLayout

여러 View 위젯을 자식으로 추가하면 겹쳐진 형태로 표시되며, 가장 최근에 추가된 View 위젯이 가장 상위(on top)에 표시되는 특징을 가지고 있다. 이러한 특징 때문에 하나의 View만 화면에 표시하는 용도로 자주 쓰인다. 안드로이드에서도 오직 하나의 자식 View만 표시할 것을 권장하고 있다.
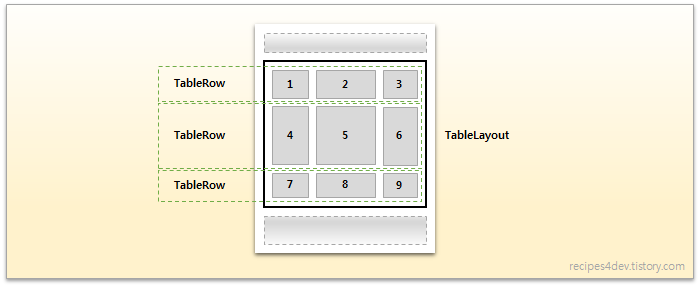
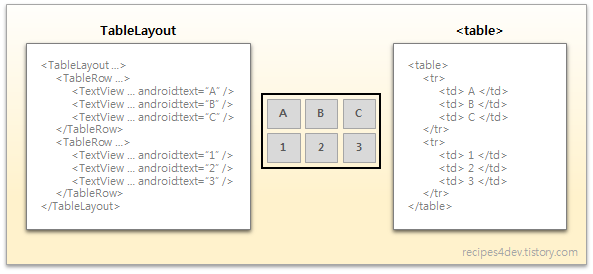
05. TableLayout

자식(Children) View 위젯들을 테이블(행과 열로 구성)로 나누어 표시하는 Layout 클래스이다.
06. TableRow

TableLayout을 사용하는 기본적인 방법은 위의 이미지와 같이 TableLayout 아래에 TableRow를 선언하여 행(Row)을 추가하고, TableRow아래에 뷰(View) 위젯을 선언하여 열(Column)를 추가하는 것이다.
07. Space
Space 위젯은 공간만 차지하는 위젯으로, 화면에는 빈 공간으로 표시되므로 원하는 곳에 위젯을 배치하는 데 사용된다.
8️⃣ Legacy
01. GridLayout
격자 무늬 형태의 레이아웃을 표시한다.
GridView와 GridLayout의 차이
: GridView는 수직 방향으로 View가 넘칠 경우 자동 스크롤이 가능하나, GridLayout은 자동 스크롤이 되지 않는다.
GridLayout과 TableLayout 차이
두 레이아웃 모두 행과 열을 사용하여 레이아웃을 분할하는 기능을 한다.
차이점은, TableLayout은 분할된 column(가로)을 통합할 수 있지만 row(세로)는 통합이 불가능한 것에 반해 GridLayout은 가로와 세로 모두 통합이 가능하다는 것에 있다.
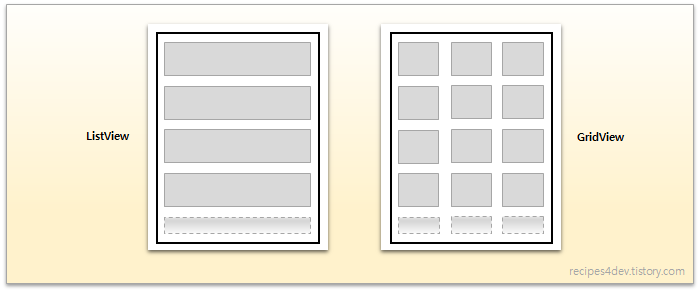
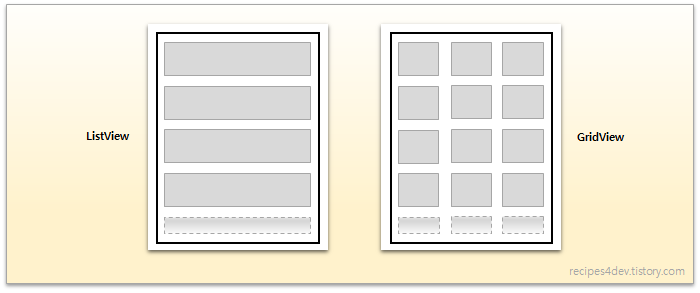
02. ListView

ViewGroup으로부터 상속받은 Layout 클래스의 한 종류이다. 자식 View를 반복적으로 표시해야 하는 경우에 유용하다.
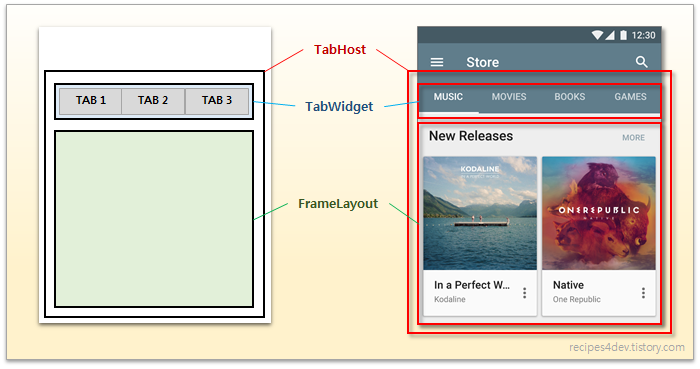
03. TabHost

페이지 및 UI 전환시 자주 사용되는 TabWidget 클래스에서 추가적으로 사용되는 요소이다. 탭 버튼을 표시하는 TabWidget과 함께, 각 탭의 선택에 따라 표시될 페이지 화면을 TabHost 클래스가 관리한다. Tab 기능과 관련된 모든 내용을 포함하는 컨테이너(Container) 역할을 한다.
04. RelativeLayout
자식(Children) View 위젯들이 서로 간의 상대적 배치 관계에 따라 화면에 표시될 위치가 결정되도록 만들어주는 Layout 클래스이다. 하위 뷰는 상위 뷰 또는 서로 다른 뷰(ID로 구분)에 상대적인 위치를 지정할 수 있다.
계층(depth)가 깊어지지 않는다는 장점이 있으나 중첩 이슈가 종종 발생하고 멀티 디바이스에 대응하기에 한계가 있다는 단점이 있다.

( 이미지 출처 : 개발자를 위한 레시피 )
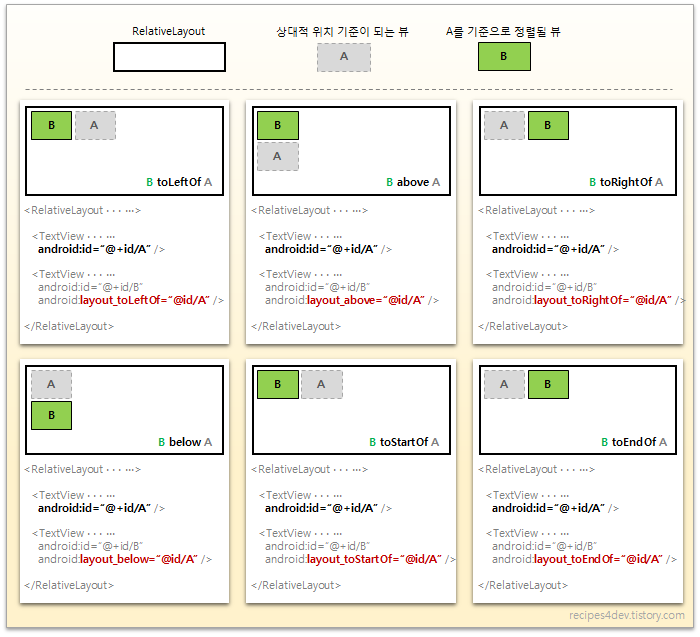
위 이미지는 id로 구분한 다른 뷰를 기준으로 뷰를 정렬하는 코드 예시이다.

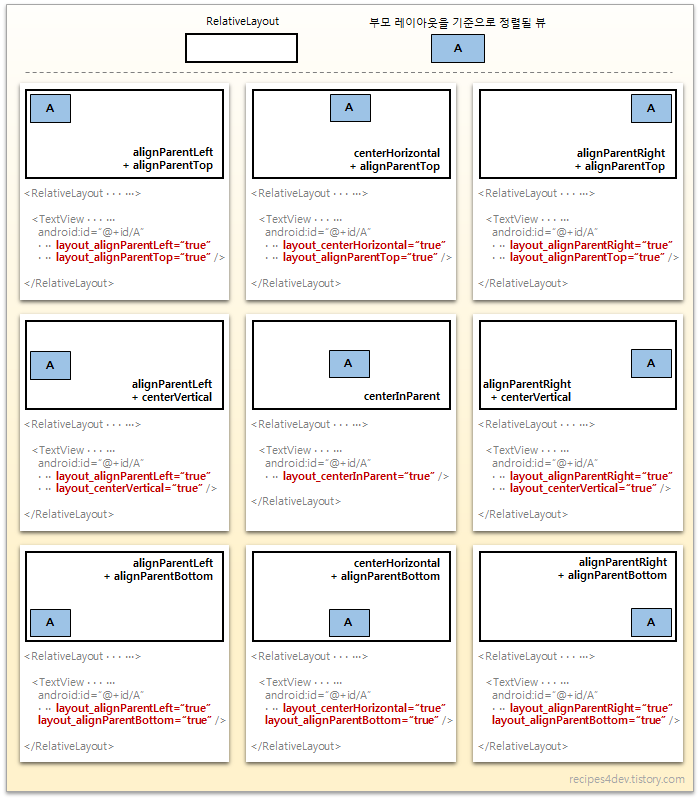
위 이미지는 상위 뷰를 기준으로 뷰를 정렬하는 코드 예시이다.

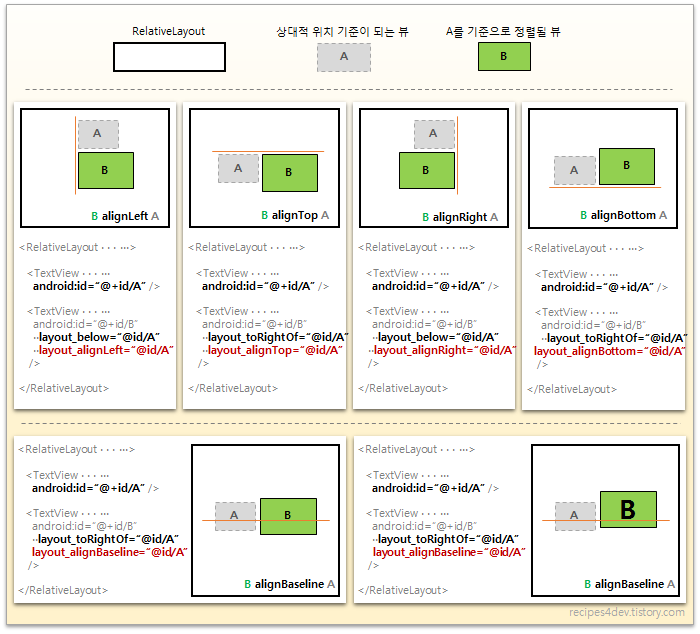
위 이미지는 id로 구분한 다른 뷰를 기준으로 뷰를 맞춤 정렬하는 코드 예시이다.
05. GridView

ViewGroup으로부터 상속받은 Layout 클래스의 한 종류로, 격자 형태의 화면을 표시한다. 자식 View를 반복적으로 표시해야 하는 경우에 유용하다.
이로써 Android Studio의 팔레트에 있는 컴포넌트를 모두 정리하는 목표를 달성했다!
포스팅하며 많은 시간을 투자한 나와 이 글을 읽어주신 모든 분들 께 보내는...

✅ Reference
안드로이드 레이아웃 (Android Layout) by 개발자를 위한 레시피
안드로이드 gravity, layout_gravity 설명 by 정윤문경아빠의 이야기
안드로이드 리니어레이아웃. (Android LinearLayout) by 개발자를 위한 레시피
안드로이드 렐러티브레이아웃. (Android RelativeLayout) by 개발자를 위한 레시피
안드로이드 프레임레이아웃. (Android FrameLayout) by 개발자를 위한 레시피
안드로이드 스튜디오 : Constraint Layout : 레이아웃 화면그리기 (1) - 이론편 by 센치한개발자
GridView vs GridLayout by jamesdreaming
Layout의 모든것 by Jinhwan Jay Lee