
CSS를 HTML 문서에 적용하는 방법 3가지
- CSS문서를 따로 만들어 연결하기
- css파일을 따로 작성한 후 html파일에서 link태그를 달아 연결하는 방법
<head>
<link rel="stylesheet" href="test.css">
</head>- HTML 문서 의 태그 안에 작성하기
- HTML 문서 의 각 요소 안에 작성하기
선택자
선택자(Selector)란?
css로 스타일을 적용하기 위해 html요소를 선택하는 기능을 하는 요소
- id :
#을 앞에 붙여 사용한다. 한 문서 안에 id는한번만사용할 수 있다. - class :
.을 앞에 붙여 사용한다. 한 문서 안에서 class는여러번사용할 수 있다
<style>
...
</style>
<body>
<div class="myfirstclass">첫번째 클래스 요소</div>
<div class="mysecondclass">두번째 클래스 요소</div>
<div id="myfirstid">첫번째 아이디 요소</div>
<div id="mysecondid">두번째 아이디 요소</div> //불가!
</body>-
id의 속성이 class의 속성보다 우선순위가 높다. → 둘다 적용시 id 속성으로 덮어씌워짐
-
복합 선택자:
article > p {color: red;}article의 자식 선택자 중에 p태그를 가지는 요소들의 색을 빨간색으로 바꿈 (후손은 해당X)
-
후손 선택자:
article p {color: red;}article의 후손 선택자 중에 p태그를 가지는 요소들의 색을 빨간색으로 바꿈
Pseudo Class Selector
:link- 클릭하기 전 상태a:link {color: black;}:visited- 한번 들어가 본 상태a:visited {color:green;}:hover- 마우스를 올려놓은 상태a:hover {background-color:pink;}
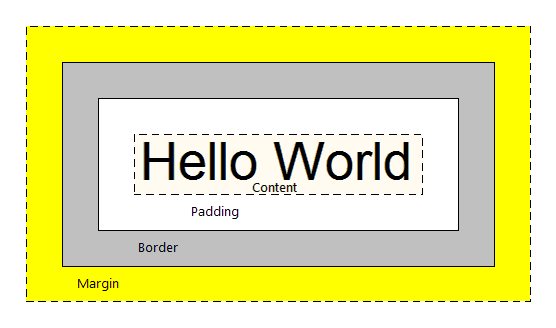
CSS 여백 속성

- content: 표시하고 싶은 내용
- padding: content와 border사이의 공간
- border : 테두리
- margin : 테두리 밖에 투명한 공간 , 객체와 객체 사이의 공간을 조정하고 싶을 때 수정
