
display 속성
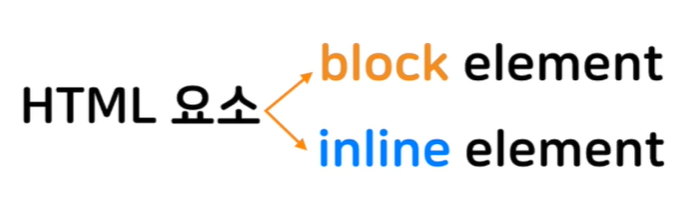
HTML요소들은 기본적으로 block 요소와 inline 요소로 구분됩니다.
block element
- 기본적으로 한줄을 모두 차지한다
- height와 width값을 조정할 수 있다
- margin과 padding값을 조정할 수 있다
- 종류 :
address,article,aside,audio,blockquote,canvas,dd,div,dl,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,hr,noscript,ol,output,p,pre,section,table,ul,video
inline element
- 내용을 감싸는 작은 영역만을 차지한다
- height와 width값을 조정할 수 없다
- margin이 위아래에 적용되지 않는다
- padding은 좌우에 잘 적용되고 값에 해당하는 자리를 차지하지만
위아래에는 값을 조정하면 새로 자리를 차지하지 않고 겹치듯이 적용된다. - 종류 :
a,abbr,acronym,b,bdo,big,br,button,cite,code,dfn,em,i,img,input,kbd,label,map,object,q,samp,small,script,select,span,strong,sub,sup,textarea,tt,var
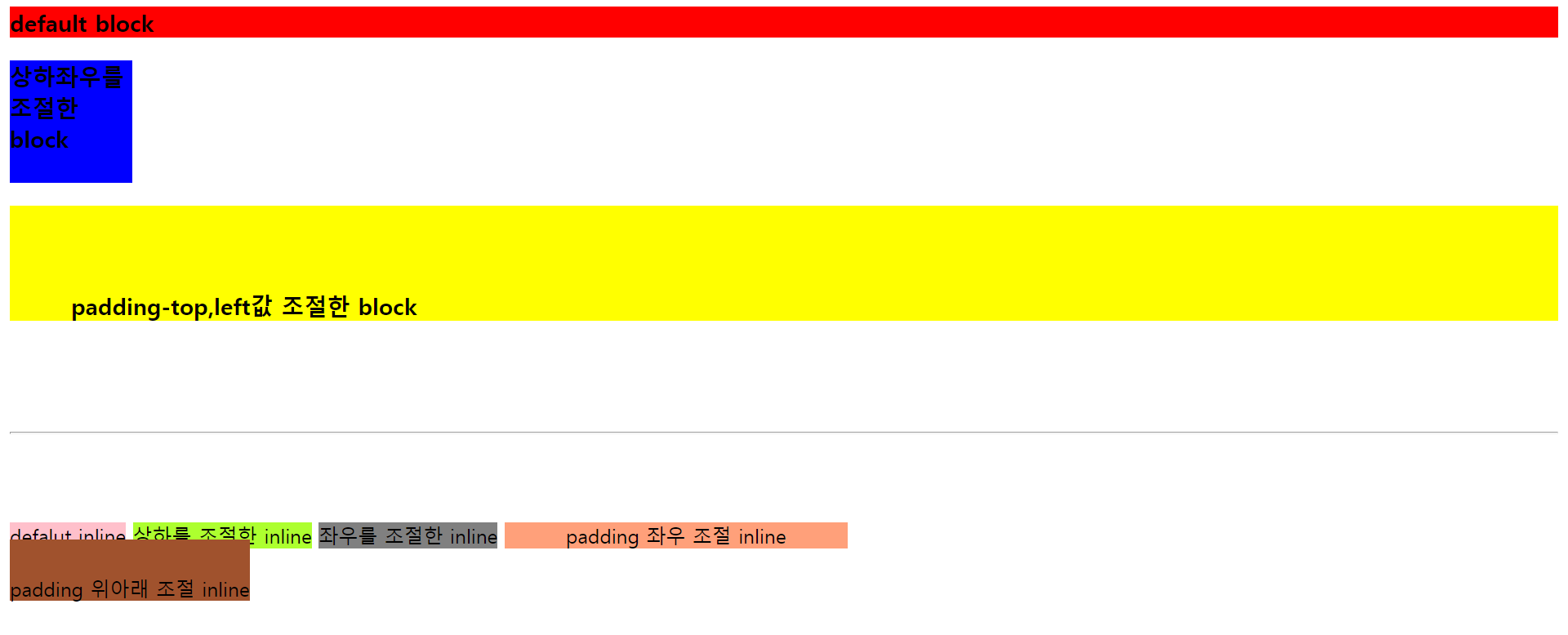
아래 사진을 보면 이해가 쉽다

inline-block과 none
display:inline-block 을 적용하면 inline element인데 block처럼 표시할 수 있게 된다.
display:none 을 적용하면 공간을 차지하지 않게 된다.
position 속성
position property를 이용하여 요소의 위치를 지정할 수 있다

- static : 좌표 프로퍼티 사용 불가
- relative: 상대 위치를 이용해 위치 이동
- absolute : 부모나 조상 중 relative, absoulte, fixed가 선언된 곳을 기준으로 좌표 프로퍼티 적용
- fixed : 보이는 화면을 기준으로 좌표 프로퍼티를 이용하여 위치 고정 (스크롤을 내려도 따라오는 메뉴바)
z-index 속성
static을 제외한 속성에서 사용
숫자가 클수록 전면에 출현
z-index : 2
z-index : 1
... 과 같이 사용
