맨 처음에 html이 뭔지 모를때는 그냥 자바스크립트만 알면 FE를 할 수 있을거라 생각했다
하지만 그것은 경기도 오산~ ƪ('ʚ' ƪ)
그래서 오늘은 기본중에 기본이지만 나랑은 초면인 html에 대해 정리해볼게요-
HTML 구조
<! DOCTYPE html> -> 문서의 html 버전을 지정 (html5)
<html> -> 문서의 전체 범위
<head>
</head> -> 문서의 정보를 나타내는 범위 (보이지 않는 정보)
<body>
</body> -> 문서의 구조를 나타내는 범위
</html>< head >
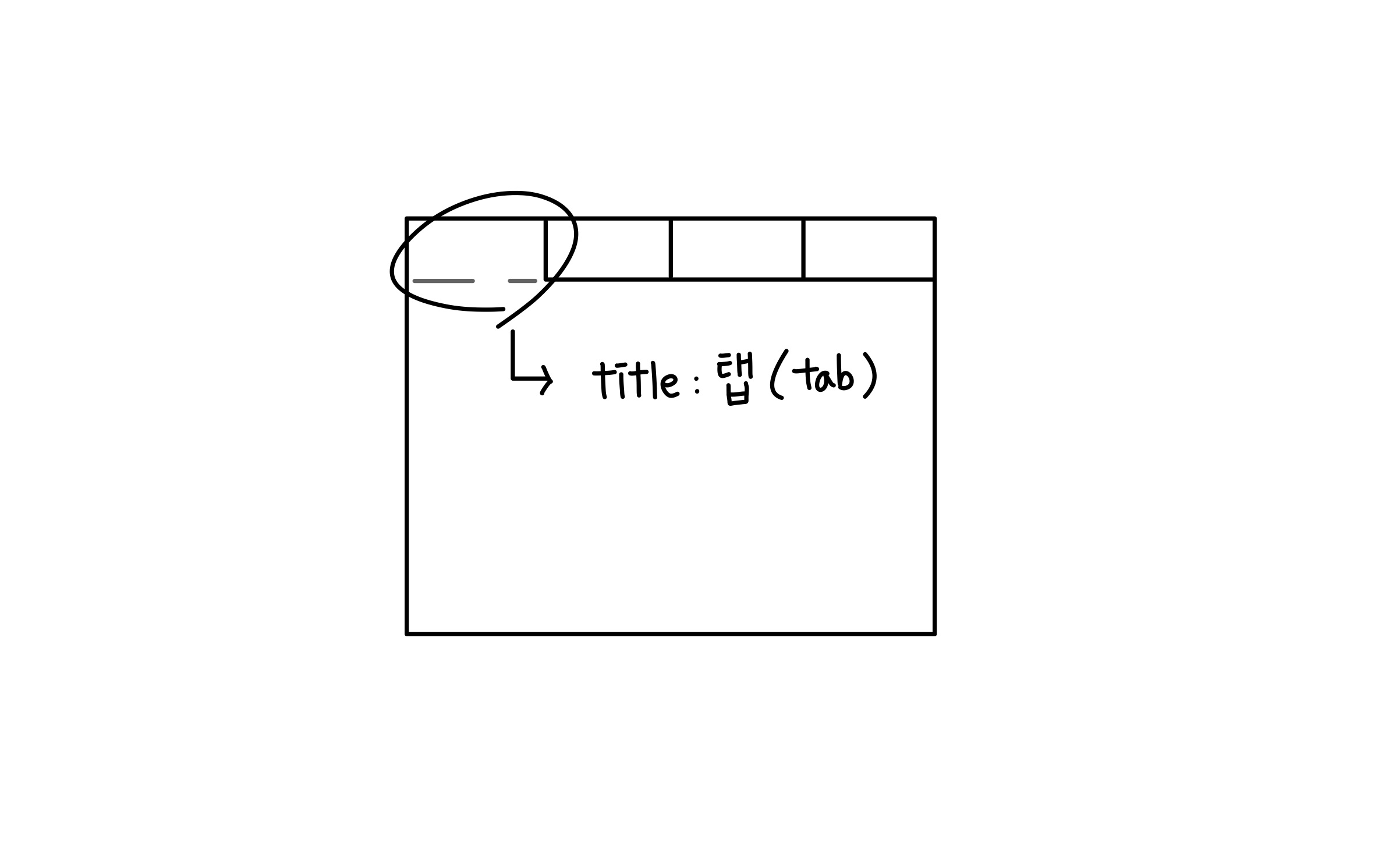
title
Link
rel = "문서와의 관계"
ex) rel = stylecheet.icon
href = "경로"
ex) href = "./main.css"
<style> div {CSS} </style>
script
src = " ./ ____" ( 외부에서 가져오기 )
ex) src="./js/main.js"
<script src="./js/main.js"> </script>
-> CSS는 link / JS는 script
meta
: 나머지 모든 정보
name = "정보 종류"
content = "정보의 값"
예외 (문자 인코딩 방식)
<meta chartset = "UTF-8">
경로
index.html = 최상위 경로
상대경로
./
주변에서 찾는 경로. 무엇을 기준으로 하냐에 따라 상대적
../
하위폴더에서 상위폴더로 올라가는 개념
절대경로
http 원격 경로
/ 최상위 경로 (루트경로)
루트경로란 프로젝트 폴더를 들어오자마자 있는 파일
ex) css, index, html ...