코딩을 하게 될 줄도 몰라서 코딩 관련 블로그를 쓰게 될 줄은 상상도 못했지만
이왕 시작했으니 블로그에 기초 인강 듣고 그날 배운 부분을 정리해볼 예정입니다 (۶•̀ᴗ•́)۶
화이팅팅탱탱후라이팬놀이 ᕕ( ᐛ )ᕗ ᕕ( ᐛ )ᕗ
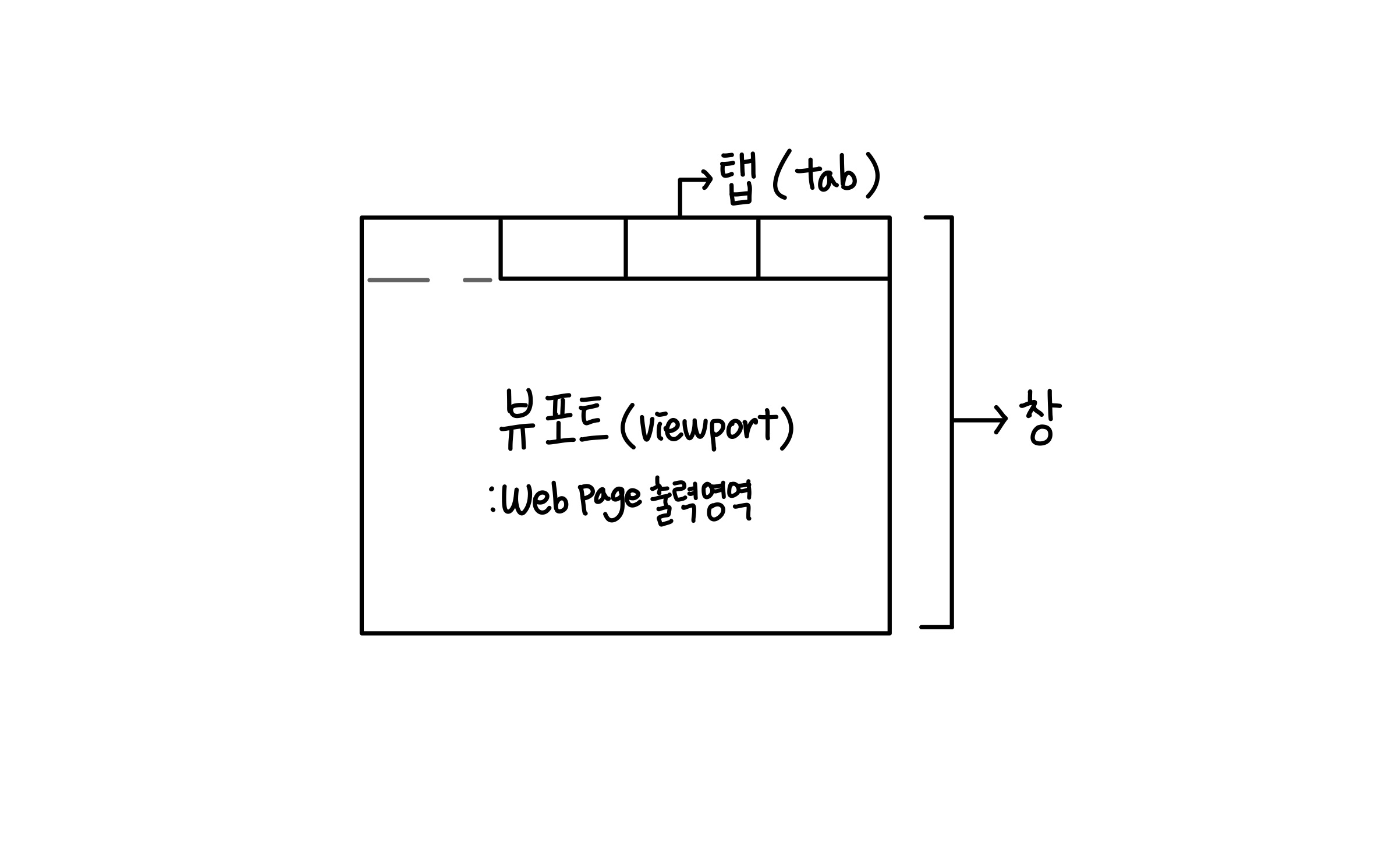
크로스 브라우징
: 여러 브라우저에서 동일한 사용자 경험을 줄 수 있도록 제작

특수문자 용어
( ` ) : 백틱, 그레이브
( ~ ) : 틸드
( @ ) : 앳 (앳사인)
( ^ ) : 캐럿
( & ) : 엄퍼센드
( _ ) : 언더스코어, 로우대시
( - ) : 대시
( : ) : 클론
( ; ) : 세미클론
( | ) : 버티컬 바
웹 이미지
비트맵
장 : 정교함, 다양한 색상의 자연스러운 표현
단 : 확대, 축소 시 계단현상, 품질저하
JPG
- 압축률 좋음 (손실압축)
- 용량 조절 가능
- 표현 색상 뛰어남
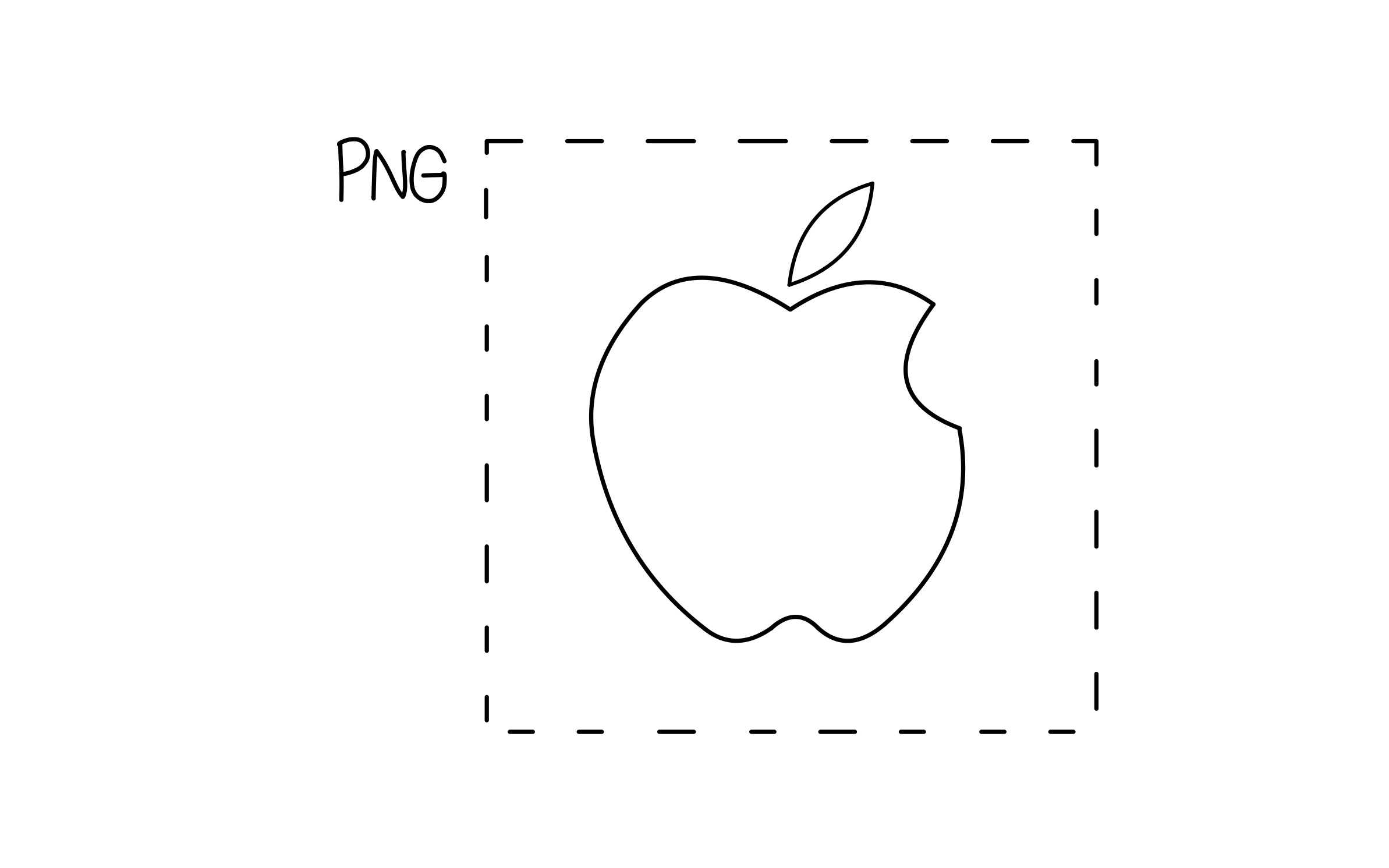
PNG
- GIF의 대체 포멧
- 비손실 압축
- 용량이 클 수 있음
- 투명도 활용 가능
GIF
- 이미지 파일 안에 여러장의 이미지를 저장
- 움짤 및 애니메이션
- 다양한 색상 표현 불가능
WEBP(구글)
- 위 모두를 대체하는 포멧
- 손실/ 비손실 모두 지원
- 움짤 및 애니메이션 지원
- 투명도 활용 가능
- IE 지원 안 됨
백터
장 : 확대, 축소 시 용량의 변화가 없고 자유로움
단 : 정교한 이미지 표현이 어려움
SVG
- 마크업 언어 (HTML, XML) 기반의 백터 그래픽
- 해상도에서 자유로움
- CSS, JS로 제어 가능
- 파일 및 코드 삽입 가능