Naver D2 브라우저는 어떻게 동작하는가? 글을 읽고 있는데 async/defer의 동작에 의한 설명을 하는데 정확한 동작이 어떻게 되는지 몰라서 쓰게 된 글입니다. 정작 원래 글은 이해하지 못했..
defer, async 스크립트를 참고하였습니다. 여기 가서 보는게 더 좋아요.
defer
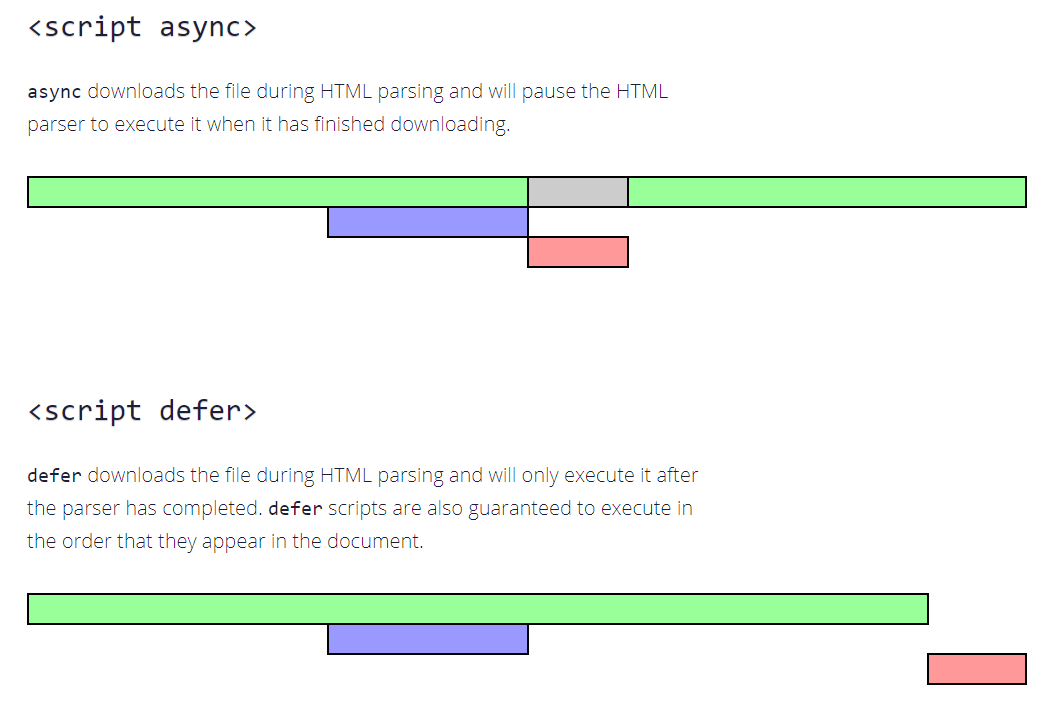
브라우저는 defer 속성이 있는 스크립트(이하 defer 스크립트 또는 지연 스크립트)를 '백그라운드’에서 다운로드 합니다. 따라서 지연 스크립트를 다운로드 하는 도중에도 HTML 파싱이 멈추지 않습니다. 그리고 defer 스크립트 실행은 페이지 구성이 끝날 때까지 지연 됩니다.
위쪽 예시와 동일한 코드인데 스크립트에 defer만 붙여보겠습니다.
<p>...스크립트 앞 콘텐츠...</p>
<script defer src="https://javascript.info/article/script-async-defer/long.js?speed=1"></script>
<!-- 바로 볼 수 있네요! -->
<p>...스크립트 뒤 콘텐츠...</p>- 지연 스크립트는 페이지 생성을 절대 막지 않습니다.
- 지연 스크립트는 DOM이 준비된 후에 실행되긴 하지만
DOMContentLoaded이벤트 발생 전에 실행됩니다. defer속성은 외부 스크립트에만 유효합니다.<script>에src가 없으면defer속성은 무시됩니다.
async
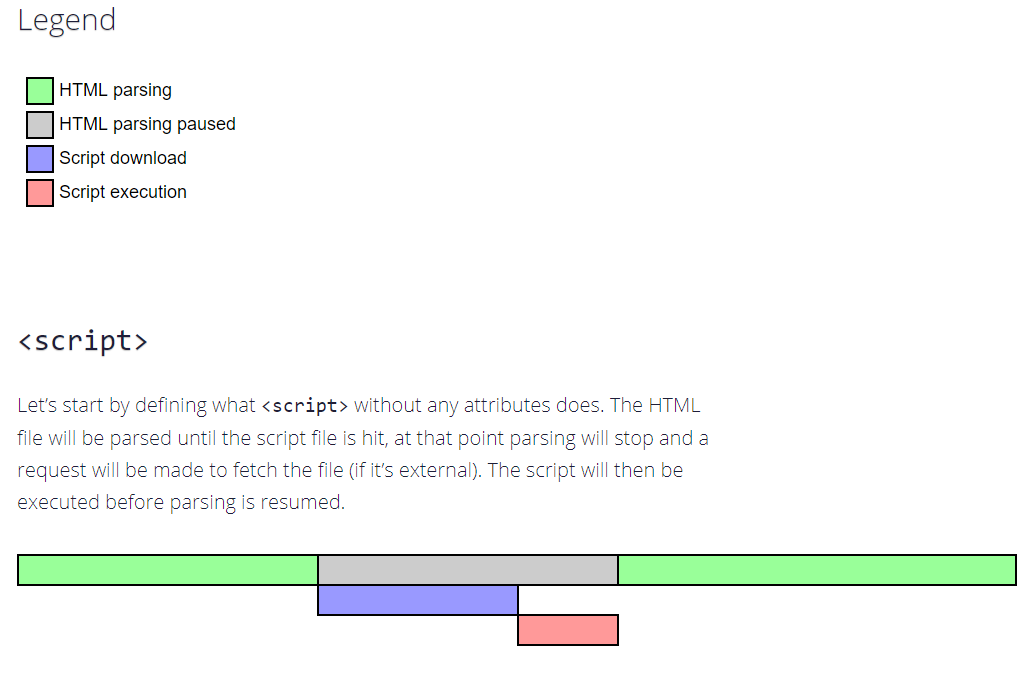
async 속성이 붙은 스크립트(이하 async 스크립트 또는 비동기 스크립트)는 페이지와 완전히 독립적으로 동작합니다.
- async 스크립트는 defer 스크립트와 마찬가지로 백그라운드에서 다운로드됩니다. 따라서 HTML 페이지는 async 스크립트 다운이 완료되길 기다리지 않고 페이지 내 콘텐츠를 처리, 출력합니다(하지만 async 스크립트 실행중에는 HTML 파싱이 멈춥니다).
DOMContentLoaded이벤트와 async 스크립트는 서로를 기다리지 않습니다.- 페이지 구성이 끝난 후에 async 스크립트 다운로딩이 끝난 경우,
DOMContentLoaded는 async 스크립트 실행 전에 발생할 수 있습니다, - async 스크립트가 짧아서 페이지 구성이 끝나기 전에 다운로드 되거나 스크립트가 캐싱처리 된 경우,
DOMContentLoaded는async스크립트 실행 후에 발생할 수도 있습니다.
- 페이지 구성이 끝난 후에 async 스크립트 다운로딩이 끝난 경우,
- 다른 스크립트들은
async스크립트를 기다리지 않습니다.async스크립트 역시 다른 스크립트들을 기다리지 않습니다.
이런 특징 때문에 페이지에 async 스크립트가 여러 개 있는 경우, 그 실행 순서가 제각각이 됩니다. 실행은 다운로드가 끝난 스크립트 순으로 진행됩니다.
비동기 스크립트는 방문자 수 카운터나 광고 관련 스크립트처럼 각각 독립적인 역할을 하는 서드 파티 스크립트를 현재 개발 중인 스크립트에 통합하려 할 때 아주 유용합니다. async 스크립트는 개발 중인 스크립트에 의존하지 않고, 그 반대도 마찬가지이기 때문입니다.
<!-- Google Analytics는 일반적으로 다음과 같이 삽입합니다. -->
<script async src="https://google-analytics.com/analytics.js"></script>요약
async와 defer스크립트는 다운로드 시 페이지 렌더링을 막지 않는다는 공통점이 있습니다. 따라서 async와 defer를 적절히 사용하면 사용자가 오래 기다리지 않고 페이지 콘텐츠를 볼 수 있게 할 수 있습니다.
주의사항
⚠️ 스크립트 다운로드가 끝나지 않았어도 페이지는 동작해야 합니다.
defer를 사용하게 되면 스크립트가 실행되기 전 에 페이지가 화면에 출력된다는 점에 항상 유의해야 합니다.
사용자는 그래픽 관련 컴포넌트들이 준비되지 않은 상태에서 화면을 보게 될 수 있죠.
따라서 지연 스크립트가 영향을 주는 영역엔 반드시 '로딩 인디케이터’가 있어야 합니다. 관련 버튼도 사용 불가(disabled) 처리를 해줘야 하죠. 이렇게 해야 사용자에게 현재 어떤 것은 사용할 수 있는지, 어떤 것은 사용할 수 없는지를 알려줄 수 있습니다.
실무에선
defer를 DOM 전체가 필요한 스크립트나 실행 순서가 중요한 경우에 적용합니다.async는 방문자 수 카운터나 광고 관련 스크립트같이 독립적인 스크립트(Google Analytics)에 혹은 실행 순서가 중요하지 않은 경우에 적용합니다.
지금까지 설명이 한번에 이해되는 그림 예시