Web
1.이벤트 루프, 태스크 큐

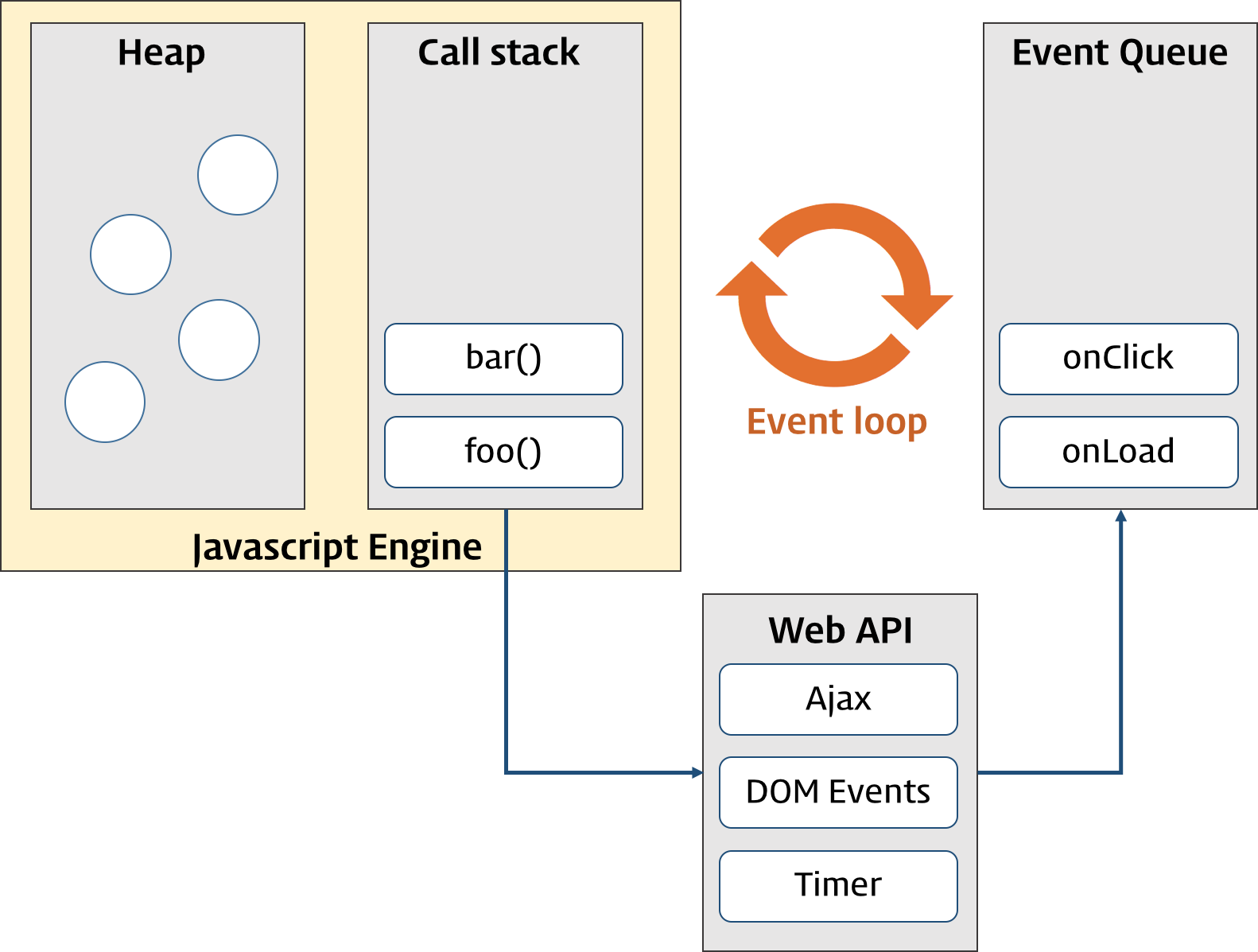
이벤트 루프는 '실행 컨텍스트'와 '비동기'에 대한 개념이 선행된다면 보다 수월하게 이해가 가능합니다!이벤트(event)는 어떤 사건을 의미한다. 브라우저에서의 이벤트란 예를 들어 사용자가 버튼을 클릭했을 때, 웹페이지가 로드되었을 때와 같은 것인데 이것은 DOM 요
2.브라우저의 렌더링 과정 - 38

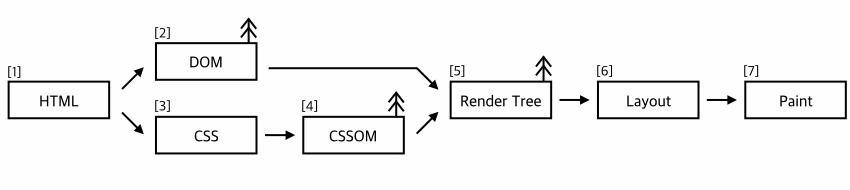
이 내용은 '모던 Javascript Deep Dive'(이웅모 님) 책의 내용을 제 생각과 함께 정리한 글입니다. 틀린 내용 혹은 수정이 필요한 내용이 있다면 말씀해주시면 감사하겠습니다. 이전에 원티드 프리온보딩 코스에서 과제로 진행되었던 '브라우저의 렌더링 과정'
3.이벤트 버블링, 캡쳐, 위임

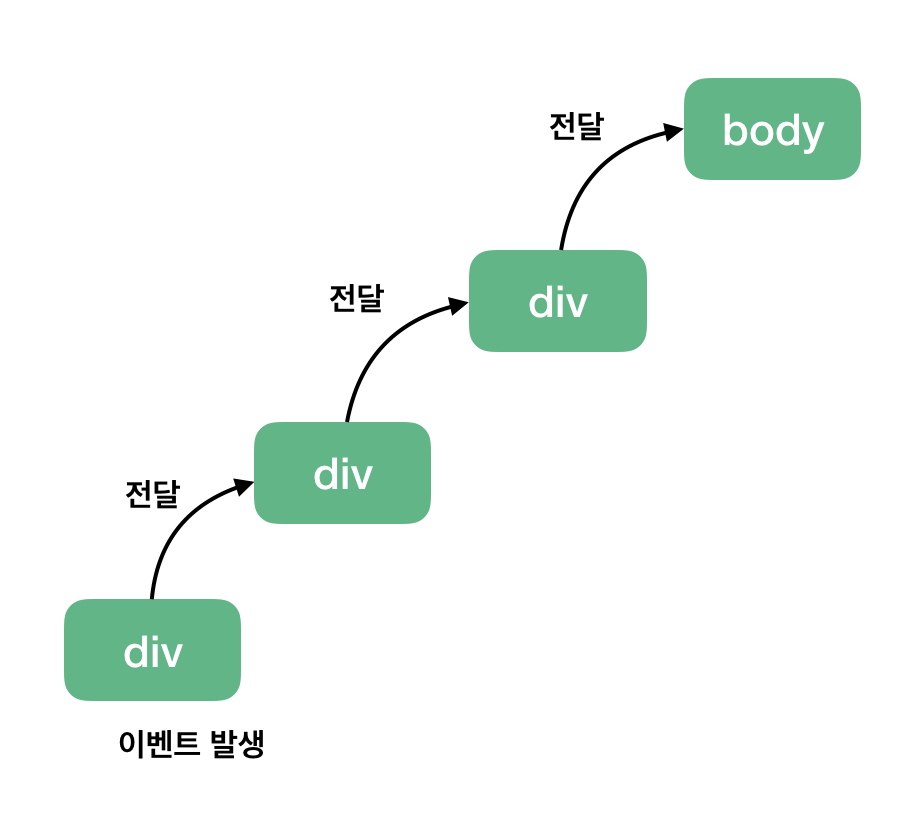
이 글은 'CAPTAIN PANGYO\`님의 '이벤트 버블링, 이벤트 캡처 그리고 이벤트 위임까지' 포스팅을 이해하며 다시 정리한 글입니다. 문제가 될 시 삭제하도록 하겠습니다.참조 링크: https://joshua1988.github.io/web-develo
4.브라우저의 작동 원리

구글의 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경인 Node.js의 등장으로 자바스크립트는 웹 브라우저를 벗어나 서버 사이드 개발에서도 사용할 수 있는 범용 개발 언어가 되었다. 하지만 자바스크립트가 가장 많이 사용되는 분야는 여전히 웹 브라우저 환경에
5.viewport란?

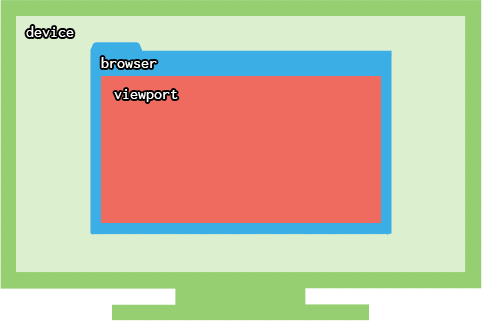
Naver D2 브라우저는 어떻게 동작하는가? 글을 읽고 있는데 viewport라는 개념이 자꾸 나오는데 정확한 의미를 몰라서 쓰게 된 글이다. > 이 글은 MDN 문서를 참고해 작성되었습니다. 작성자 본인이 이해하기 쉽게 작성된 글입니다. viewport 정의
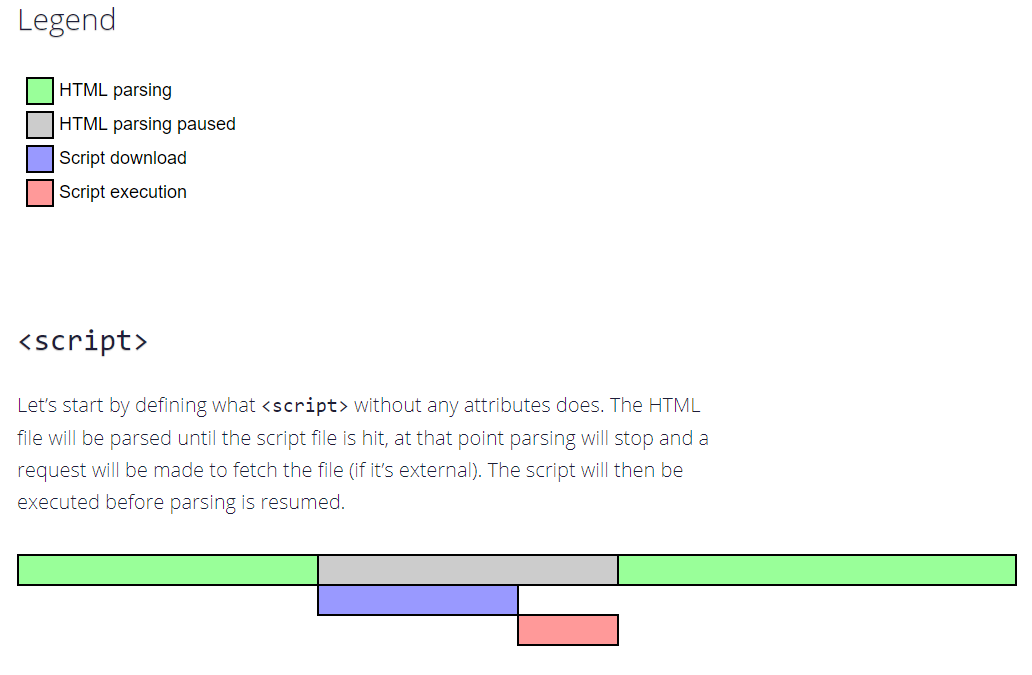
6.async / defer의 차이점

defer 브라우저는 defer 속성이 있는 스크립트(이하 defer 스크립트 또는 지연 스크립트)를 '백그라운드’에서 다운로드 합니다. 따라서 지연 스크립트를 다운로드 하는 도중에도 HTML 파싱이 멈추지 않습니다. 그리고 defer 스크립트 실행은 페이지 구성이