이벤트란?
이벤트(event)는 어떤 사건을 의미한다. 브라우저에서의 이벤트란 예를 들어 사용자가 버튼을 클릭했을 때, 웹페이지가 로드되었을 때와 같은 것인데 이것은 DOM 요소와 관련이 있다.
브라우저는 이벤트를 감지할 수 있으며 이벤트 발생 시에는 통지해 준다. 이 과정을 통해 사용자와 웹페이지는 상호작용(Interaction)이 가능하게 된다.
이벤트 루프와 태스크 큐
자바스크립트의 특징 중 하나는 싱글 스레드로 동작한다는 것이다. 싱글 스레드 방식은 한 번에 하나의 태스크만 처리할 수 있다는 것을 의미한다.
하지만 브라우저가 동작하는 것을 보면 많은 태스크가 동시에 처리되는 것처럼 느껴진다!
예를 들어, HTML 요소가 애니메이션 효과를 통해 움직이면서 이벤트를 처리하기도 하고, HTTP 요청을 통해 서버로부터 데이터를 가지고 오면서 랜더링하기도 한다. 이처럼 JS의 동시성(concurrency)을 지원하는 것이 바로 이벤트 루프다.
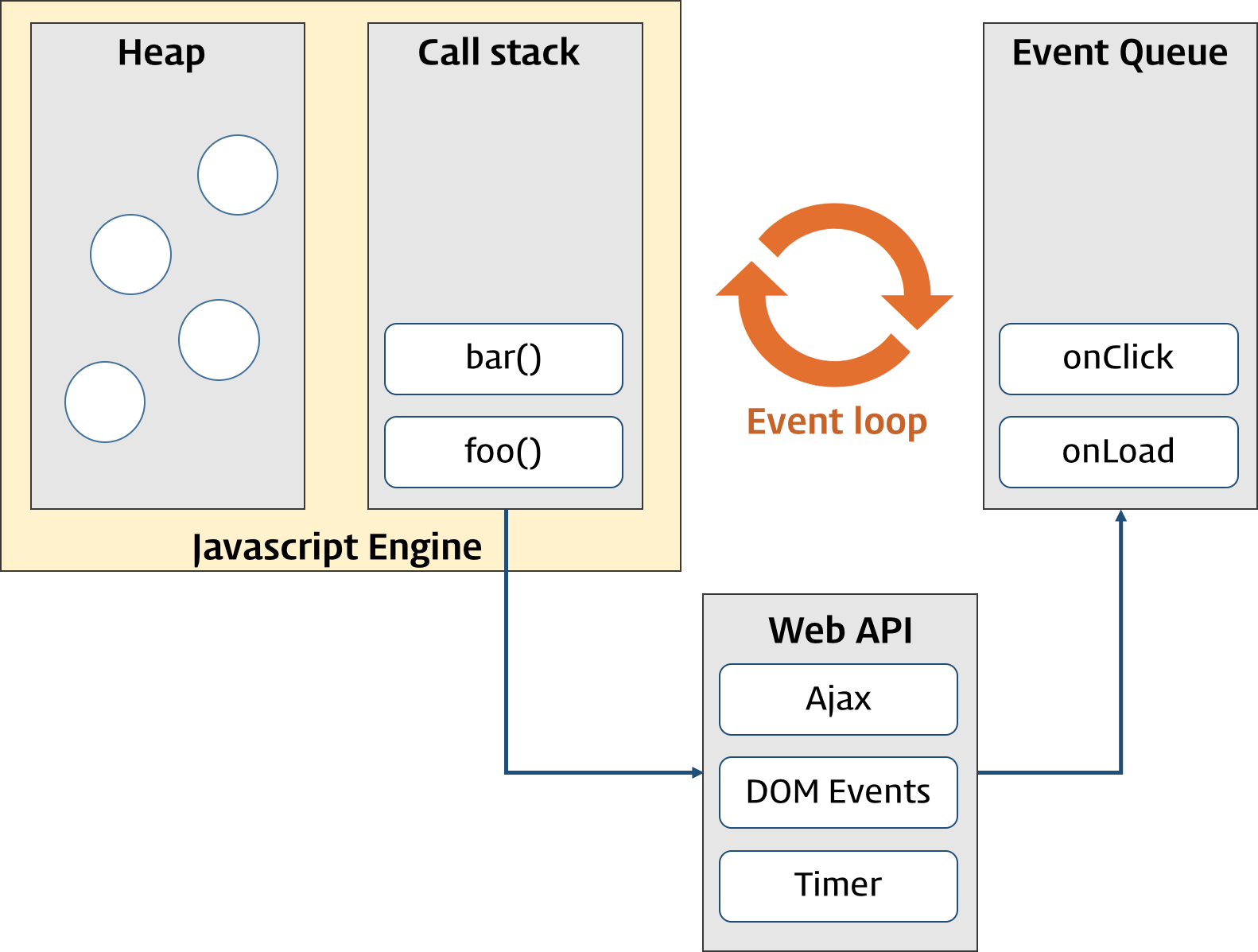
이벤트 루프는 브라우저에 내장되어 있는 기능 중 하나다. 브라우저 환경을 그림으로 표현하면 다음과 같다.

콜 스택, 힙
구글의 V8 자바스크립트 엔진을 비롯한 대부분의 자바스크립트 엔진은 크게 2개의 영역으로 구분할 수 있다.
-
콜 스택(Call stack): '실행 컨텍스트 스택'이 바로 콜 스택이다. 실행 컨텍스트 스택이란 소스코드(전역 코드나 함수 코드 등) 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거된 스택 자료구조를 말한다. 이에 대한 자세한 내용은 이전에 포스팅 했던 JS Deep Dive 23장(실행 컨텍스트)를 참고하면 된다.
함수를 호출하면 함수 실행 컨텍스트가 순차적으로 콜 스택에 푸시되어 순차적으로 실행된다. 자바스크립트 엔진은 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트(=실행 중인 실행 컨텍스트)가 종료되어 콜 스택에서 제거되기 전까지는 다른 어떤 태스크도 실행되지 않는다.
-
힙(Heap): 힙은 객체가 저장되는 메모리 공간이다. 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
메모리에 값을 저장하려면 먼저 값을 저장할 메모리 공간의 크기를 결정해야 한다. 객체는 원시 값과는 달리 크기가 정해져 있지 않으므로 할당해야 할 메모리 공간의 크기를 런타임에 결정(동적 할당)해야 한다. 따라서 객체가 저장되는 메모리 공간인 힙은 구조화 되어 있지 않다는 특징이 있다.
이처럼 콜 스택과 힙으로 구성되어 있는 자바스크립트 엔진은 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 실행한다. 비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당한다.
예를 들어, 비동기 방식으로 동작하는
setTimeout의 콜백 함수의 평가와 실행은 자바스크립트 엔진이 담당하지만 호출 스케줄링을 위한 타이머 설정과 콜백 함수의 등록은 브라우저 또는 Node.js가 담당한다.
이를 위해 브라우저 환경은 태스크 큐와 이벤트 루프를 제공한다.
태스크 큐, 이벤트 루프의 동작
-
태스크 큐(task queue/event queue/callback queue):
setTimeout,setInterval과 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다. 태스크 큐와는 별도로 프로미스의 후속 처리 메서드의 콜백 함수가 일시적으로 보관되는 마이크로 태스크 큐도 존재한다. -
이벤트 루프(Event loop): 이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기 중인 함수(콜백 함수, 이벤트 핸들러 등)가 있는지 반복해서 확인한다. 만약 콜 스택이 비어 있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 선입선출(FIFO, First In First Out)의 방식으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다. 이 때 콜 스택으로 이동한 함수는 실행된다. 즉, 태스크 큐에 일시 보관된 함수들은 비동기 처리 방식으로 동작한다.
다음 코드를 보자. foo 함수와 bar 함수 중에서 먼저 실행될 함수는 무엇일까?
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
setTimeout(foo, 0); // 0초(실제는 4ms) 후에 foo 함수가 호출된다.
bar();
위 코드의 실행 순서를 상세하게 나타내면 다음과 같다.
-
전역 코드가 평가되어 전역 실행 컨텍스트가 생성되고 콜 스택에 푸시된다.
-
전역 코드가 실행되기 시작하여
setTimeout함수가 호출된다. 이 때 함수의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다. 브라우저의 Web API(호스트 객체)인 타이머 함수도 함수이므로 함수 실행 컨텍스트를 생성하게 된다. -
setTimeout함수가 실행되면 콜백 함수를 호출 스케줄링하고 종료되어 콜 스택에서 팝(pop)된다. 이 때 호출 스케줄링, 즉 타이머 설정과 타이머가 만료되면 콜백 콜백 함수를 태스크 큐에 푸시하는 것은 브라우저의 역할이다. -
브라우저가 수행하는 4-1과 4-2는 병행 처리된다.
4-1. 브라우저는 타이머를 설정하고 타이머의 만료를 기다린다. 이후 타이머가 만료되면 콜백 함수
foo가 태스크 큐에 푸시된다. 위 예제의 경우 지연 시간(delay)이 0이지만 지연 시간이 4ms 이하인 경우 최소 지연 시간 4ms가 지정된다. 따라서 4ms 후에 콜백 함수foo가 태스크 큐에 푸시되어 대기하게 된다. 이 처리 또한 자바스크립트 엔진이 아니라 브라우저가 수행한다. 이처럼setTimeout함수로 호출 스케줄링한 콜백 함수는 정확히 지연 시간 후에 호출된다는 보장은 없다. 지연 시간 이후에 콜백 함수가 태스크 큐에 푸시되어 대기하게 되지만 콜 스택이 비어야 호출되므로 약간의 시간차가 발생할 수 있기 때문이다.4-2.
bar함수가 호출되어bar함수의 실행 컨텍스트가 생성되고 코콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다. 이후bar함수가 종료되어 콜 스택에서 팝된다. 이 때 브라우저가 타이머를 설정한 후 4ms가 경과했다면foo함수는 아직 태스크 큐에서 대기중이다. -
전역 코드 실행이 종료되고 전역 실행 컨텍스트가 콜 스택에서 팝 된다. 이로서 콜 스택에는 아무런 실행 컨텍스트도 존재하지 안헥 된다.
-
이벤트 루프에 의해 콜 스택이 비어 있음이 감지되고 태스크 큐에서 대기 중인 콜백 함수
foo가 이벤트 루프에 의해 콜 스택에 푸시된다. 다시 말해, 콜백 함수foo의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다. 이후foo함수가 종료되어 콜 스택에서 팝된다.
이처럼 비동기 함수인
setTimeout의 콜백 함수는 태스크 큐에 푸시되어 대기하다가 콜 스택이 비게 되면, 다시 말해 전역 코드 및 명시적으로 호출된 함수가 모두 종료하면 비로소 콜 스택에 푸시되어 실행된다.
결론 및 중요 내용
자바스크립트는 싱글 스레드 방식으로 동작한다. 이 때 싱글 스레드 방식으로 동작하는 것은 브라우저가 아니라 브라우저에 내장된 자바스크립트 엔진이라는 것에 주의해야 한다!
만약 모든 자바스크립트 코드가 자바스크립트 엔진에서 싱글 스레드 방식으로 동작한다면 자바스크립트는 비동기로 동작할 수 없다. 즉, 자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드로 동작한다.
예를 들어, setTimeout 함수의 모든 처리가 자바스크립트 엔진에서 싱글 스레드로 수행된다고 가정해보자. 이 때, setTimeout 함수의 호출 스케줄링을 위한 타이머 설정도 자바스크립트 엔진에서 수행될 것이므로 대기 시간 동안 어떤 태스크도 실행할 수 없다. 즉, setTimeout 함수의 타이머 설정까지 자바스크립트 엔진에서 싱글 스레드 방식으로 동작해서는 비동기로 동작할 수 없다.
브라우저는 자바스크립트 엔진 외에도 렌더링 엔진과 Web API를 제공한다. Web API는 ECMAScript 사양에 정의된 함수가 아니라 브라우저에서 제공하는 API이며, DOM API와 타이머 함수, HTTP 요청(Ajax)과 같은 비동기 처리를 포함한다.
Web API인 setTimeout 함수의 두 가지 기능인 타이머 설정과 타이머가 만료하면 콜백 함수를 태스크 큐에 등록하는 처리는 자바스크립트 엔진이 아니라 브라우저가 실행한다. 브라우저가 수행하는 4-1과 자바스크립트 엔진이 수행하는 4-2는 병행 처리된다. 이처럼 브라우저와 자바스크립트 엔진이 협력하여 비동기 함수인 setTimeout 함수를 실행한다.
결국 자바스크립트의 싱글 스레드 방식으로만 태스크를 처리한다면 이벤트 루프의 동시성 지원의 역할은 없었을 것이다. 브라우저의 협력이 있기에 '동시성 지원'을 수행할 수 있게 되는 것이다.
참조 링크
Javascript Deep Dive(책) - 비동기 프로그래밍(42)
https://poiemaweb.com/js-event
https://meetup.toast.com/posts/89
