이 내용은 '모던 Javascript Deep Dive'(이웅모 님) 책의 내용을 제 생각과 함께 정리한 글입니다.
틀린 내용 혹은 수정이 필요한 내용이 있다면 말씀해주시면 감사하겠습니다.
-
10장 '객체 리터럴'에서 객체 리터럴에 의한 객체 생성 방식을 살펴보았다. 객체 리터럴에 의한 객체 생성 방식은 가장 일반적이고 간단한 객체 생성 방식이다.
-
이번에는 다양한 객체 생성 방식 중 생성자 함수에 의한 방식과, 그에 따른 장단점을 살펴본다.
- 다음과 같은 조건을 만족하는 객체를 일급 객체라 한다.
-
무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
-
변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
-
함수의 매개변수에 전달할 수 있다.
-
함수의 반환값으로 사용할 수 있다.
- JS의 함수는 다음과 같이 위의 조건을 모두 만족하므로 일급 객체다.
// 1. 함수는 무명의 리터럴로 생성할 수 있다.
// 2. 함수는 변수에 저장할 수 있다.
// 런타임(할당 단계)에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function (num) {
return ++num;
};
const decrease = function (num) {
return --num;
};
// 2. 함수는 객체에 저장할 수 있다.
const predicates = { increase, decrease };
// 3. 함수의 매개변수에게 전달할 수 있다.
// 4. 함수의 반환값으로 사용할 수 있다.
function makeCounter(predicate) {
let num = 0;
return function () {
num = predicate(num);
return num;
};
}
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const increaser = makeCounter(predicates.increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const decreaser = makeCounter(predicates.decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2
-
함수가 일급 객체라는 것은 함수를 객체와 동일하게 사용할 수 있다는 의미다. 객체는 값이므로 함수는 값과 동일하게 취급할 수 있다.
-
따라서 함수는 값을 사용할 수 있는 곳(변수 할당문, 객체의 프로퍼티 값, 배열의 요소, 함수 호출의 인수, 함수 반환문)이라면 어디서든지 리터럴로 정의할 수 있으며 런타임(runtime)에 함수 객체로 평가된다.
-
일급 객체로서 함수가 가지는 가장 큰 특징은 일반 객체와 같이 함수의 매개변수에 전달할 수 있으며, 함수의 반환값으로 사용할 수도 있다는 것이다.
함수 객체의 프로퍼티
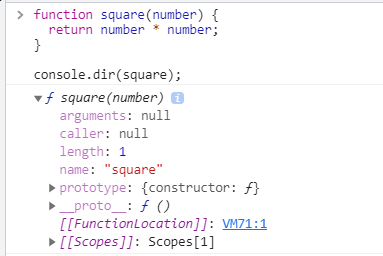
- 함수는 객체다. 따라서 함수도 프로퍼티를 가질 수 있다. 브라우저에서
console.dir메서드를 사용하여 함수 객체의 내부를 들여다보자.
function square(number) {
return number * number;
}
console.dir(square);

square함수의 모든 프로퍼티의 프로퍼티 어트리뷰트를Object.getOwnPropertyDescriptors메서드로 확인해보면 다음과 같다.
function square(number) {
return number * number;
}
console.log(Object.getOwnPropertyDescriptors(square));
/*
{
length: {value: 1, writable: false, enumerable: false, configurable: true},
name: {value: "square", writable: false, enumerable: false, configurable: true},
arguments: {value: null, writable: false, enumerable: false, configurable: false},
caller: {value: null, writable: false, enumerable: false, configurable: false},
prototype: {value: {...}, writable: true, enumerable: false, configurable: false}
}
*/
// __proto__는 square 함수의 프로퍼티가 아니다.
console.log(Object.getOwnPropertyDescriptor(square, '__proto__')); // undefined
// __proto__는 Object.prototype 객체의 접근자 프로퍼티다.
// square 함수는 Object.prototype 객체로부터 __proto__ 접근자 프로퍼티를 상속받는다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {get: ƒ, set: ƒ, enumerable: false, configurable: true}
-
Object.prototype객체의 프로퍼티는 모든 객체가 상속받아 사용할 수 있다. 즉,__proto__접근자 프로퍼티는 모든 객체가 사용할 수 있다. -
'상속'에 대해서는 19장 '프로토타입'에서 자세히 살펴보자.
arguments 프로퍼티
-
arguments객체는 함수 호출 시 전달된 인수(argument)들의 정보를 담고 있는 순회 가능한(iterable) 유사 배열 객체이며, 함수 내부에서 지역 변수 처럼 사용된다. 즉, 함수 외부에서는 참조할 수 없다. -
JS는 함수의 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
function multiply(x, y) {
console.log(arguments);
return x * y;
}
console.log(multiply()); // NaN
console.log(multiply(1)); // NaN
console.log(multiply(1, 2)); // 2
console.log(multiply(1, 2, 3)); // 2
-
함수를 정의할 때 선언한 매개변수는 함수 몸체 내부에서 변수와 동일하게 취급된다.
-
즉, 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 선언되고
undefined로 초기화된 이후 인수가 할당된다. -
선언된 매개변수의 개수보다 인수를 적게 전달했을 경우(
multiply(), mulityply(1)) 인수가 전달되지 않은 매개변수는undefined로 초기화된 상태를 유지한다. -
초과된 인수는 무시하는데, 그렇다고 그냥 버려지는 것은 아니다. 모든 인수는 암묵적으로
arguments객체의 프로퍼티로 보관된다. -
argumnets객체는 인수를 프로퍼티 값으로 소유하며 프로퍼티 키는 인수의 순서를 나타낸다. -
arguments객체의callee프로퍼티는 함수 자신을 가리키고,arguments객체의length프로퍼티는 인수의 개수를 가리킨다. -
arguments객체(=유사 배열 객체)는 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
function sum() {
let res = 0;
// arguments 객체는 length 프로퍼티가 있는 유사 배열 객체이므로 for 문으로 순회할 수 있다.
for (let i = 0; i < arguments.length; i++) {
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3)); // 6
- 유사 배열 개체는 배열이 아니므로 배열 메서드를 사용할 경우 에러가 발생한다. 따라서 배열 메서드를 사용하려면 간접 호출해야 하는 번거로움이 있다. (이는 22장에서 알아보자)
function sum() {
// arguments 객체를 배열로 변환
const array = Array.prototype.slice.call(arguments);
return array.reduce(function (pre, cur) {
return pre + cur;
}, 0);
}
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3, 4, 5)); // 15
- 이러한 번거로움을 해결하기 위해 ES6 에서는 Rest 파라미터를 도입했다.
// ES6 Rest parameter
function sum(...args) {
return args.reduce((pre, cur) => pre + cur, 0);
}
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3, 4, 5)); // 15
length 프로퍼티
- 함수 객체의
length프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
function foo() {}
console.log(foo.length); // 0
function bar(x) {
return x;
}
console.log(bar.length); // 1
function baz(x, y) {
return x * y;
}
console.log(baz.length); // 2
name 프로퍼티
-
함수 객체의
name프로퍼티는 함수 이름을 나타낸다. -
name프로퍼티는 ES6와 ES5에서 서로 동작이 다르다. 익명 함수 표현식의 경우 ES5에서name프로퍼티는 빈 문자열을 값으로 가진다. -
하지만 ES6에서는 함수 객체를 가리키는 식별자를 값으로 가진다.
// 기명 함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var anonymousFunc = function() {};
// ES5: name 프로퍼티는 빈 문자열을 값으로 갖는다.
// ES6: name 프로퍼티는 함수 객체를 가리키는 변수 이름을 값으로 갖는다.
console.log(anonymousFunc.name); // anonymousFunc
// 함수 선언문(Function declaration)
function bar() {}
console.log(bar.name); // bar
__proto__ 접근자 프로퍼티
-
모든 객체는
[[Prototype]]이라는 내부 슬롯을 가진다. 이는 '상속'을 구현하는 프로토타입 객체를 가리킨다. -
__proto__프로퍼티는[[Prototype]]내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티다.[[Prototype]]내부 슬롯에는 직접적인 접근이 불가능하고, 간접적으로__proto__접근자 프로퍼티를 사용해야 한다.
const obj = { a: 1 };
// 객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log(obj.__proto__ === Object.prototype); // true
// 객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인 Object.prototype의 프로퍼티를 상속받는다.
// hasOwnProperty 메서드는 Object.prototype의 메서드다.
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('__proto__')); // false
hasOwnProperty메서드: 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우false를 반환한다.
prototype 프로퍼티
-
prototype프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체, 즉constructor만이 소유하는 프로퍼티다. -
일반 객체와 생성자 함수로 호출할 수 없는
non-constructor에는prototype프로퍼티가 없다.
