안녕하세요 :)
디자인 패턴을 사용하는 이유는 뭘까요?
- 재사용성을 높이고 변경을 쉽게 하기 위해서 입니다. 즉, 유지보수를 쉽게하기 위해서 디자인패턴을 사용합니다.
- 협업을 할 때 구조화된 패턴을 통해서 의사소통을 효율적으로 할 수 있습니다.
그럼 MVC, MVP, MVVM 패턴에 대해 알아보겠습니다.

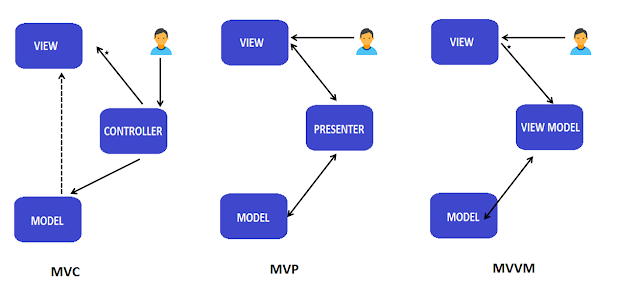
1. MVC
MVC 패턴은 Model, View, Controller 이 세가지로 나누는 디자인 패턴입니다.
Model: 모델은 뷰에 표시하는데 필요한 데이터를 의미합니다. 모델은 즉 비즈니스 모델 및 데이터모델을 설명하는 클래스 모음입니다. 또 이 데이터를 변경하고 조작하여 처리할 수 있습니다.View: 사용자에게 보여지는 UI 부분입니다. View는 컨트롤러에서 받은 데이터 결과를 표시합니다. MVC 패턴에서는 상태가 변경되면 업데이트된 모델을 표시합니다.Controller: 모델을 통해 데이터를 처리하고 처리한 결과를 View에 전달합니다.
MVC 패턴의 동작방식
- 사용자가 View에서 이벤트를 발생시키면 액션이 Controller에 들어오게 됩니다.
- Controller는 수행해야 하는 액션을 처리하여 Model을 업데이트합니다.
- Controller는 Model을 나타내줄 View를 선택합니다.
- View는 업데이트 된 Model을 이용해 화면을 나타냅니다.
특징
Controller는 여러개의 View를 선택할 수 있는 1:n 구조입니다.
Controller는 View를 선택만 할 뿐 직접 업데이트 하지 않습니다.
장점 : 가장 널리 사용되고 있는 디자인 패턴으로 단순하고, 보편적으로 많이 사용됩니다.
단점 : View와 Model 사이의 의존성이 높습니다. 이 둘간의 의존성이 높으면 어플리케이션이 커질수록 복잡해지고, 유지보수가 어려워집니다.
2. MVP
MVP 패턴은 Model, View, Presenter로 이루어진 패턴입니다.
MVC 패턴과 유사하나, View와 Model을 분리하고 서로 간 이루어지는 상호작용을 Presenter가 수행하도록 함으로써 의존성을 최소화하는 패턴입니다.
Model과 View는 MVC와 동일합니다.
Presenter: Presenter는 인터페이스를 통해 View와 통신합니다. 인터페이스는 필요한 데이터를 전달하는 Presenter 클래스에 정의되어 있습니다. Activity / fragment 또는 기타 View는 이 인터페이스를 구현하고 원하는 방식으로 데이터를 렌더링합니다.
MVP 패턴의 동작방식
- 사용자가 View에서 이벤트를 발생시키면 View는 Presenter에게 데이터를 요청합니다.
- Presenter는 Model에게 데이터를 요청합니다.
- Model은 Presenter에서 요청받은 데이터를 Presenter로 전달해줍니다.
- Presenter는 데이터를 필요한 형태로 가공하여 View에게 전달해줍니다.
- View는 Presenter가 전달해준 데이터를 이용해 화면을 나타냅니다.
특징
Presenter는 View와 Model의 인스턴스를 가지고 있어 둘을 연결하는 접착제 역할을 합니다.
Presenter와 View는 1:1 관계입니다.
장점 : View와 Model 간의 의존성이 없다는 것입니다. 이는 MVC패턴의 단점인 View와 Model의 의존성을 해결한 부분 이라고 볼수 있습니다.
단점 : View와 Presenter 사이의 의존성이 높아지는 단점이 있습니다. 이는 어플리케이션이 복잡해질수록 의존성이 높아집니다.
3. MVVM
MVVM 패턴은 Model, View, View Model로 이루어진 패턴입니다.
Model과 View는 MVC와 동일합니다.
View Model: View를 표현하기 위해 만든 View를 위한 Model입니다. 모든 View와 관련된 비즈니스 로직(데이터 처리)은 여기서 수행하며, 데이터를 잘 가공해서 View에서 만들기 쉬운 Model 로 바꾸는 역할을 합니다.
MVVM 패턴의 동작방식
- 사용자가 View에서 이벤트를 발생시키면 Conmmand 패턴으로 View Model에 액션을 전달합니다.
- View Model은 Model에게 데이터를 요청합니다.
- Model은 View Model에게 요청받은 데이터를 전달합니다.
- View Model은 받은 데이터를 가공하여 저장합니다.
- View는 View Model과 Data Binding하여 화면을 나타냅니다.
특징
Command 패턴과 Data Binding 두가지 패턴을 사용해 구현되었습니다.
이 두개의 패턴을 이용하여 View와 View Model간의 의존성을 없앴습니다.
View Model과 View는 1:n 관계입니다.
장점 : Model과 View 사이, ViewModel과 View 사이의 의존성이 없습니다. 각각의 부분이 독립적이므로 모듈화해서 개발할 수 있습니다. Data Binding을 통해 서로 간의 의존성을 낮추고, 유닛 테스트를 더 쉽게 작성할 수 있습니다.
단점 : View Model의 설계가 어렵다는 단점이 있습니다.
