📒 목차
📌 Web Storage ( 브라우저 저장소 )
📌 Web Storage Type
📌 Web Storage의 특징
📌 Cookie? Web Storage?
📌 Cookie?
📌 Web Storage VS Cookie
📌 로그인 프로세스 이해(AccessToken, RefreshToken)
📌 accessToken & refreshToken Authorization 프로세스
📌 Web Storage ( 브라우저 저장소 )
Web Storage란 해당 도메인과 관련된 특정 데이터를 서버가 아니라 클라이언트 웹브라우저에 저장할 수 있도록 제공하는 기능이다.
쿠키와 비슷한 기능이며, 차이점은 web storage에서는 키/값 쌍으로 데이터를 저장하고, 키를 기반으로 데이터를 조회한다는 것이다.
또한, 영구저장소(LocalStorage)와 임시저장소(SessionStorage)를 따로 두어 데이터의 지속성을 구분할 수 있어 응용 환경에 맞는 선택이 가능하다는 장점이 있다.
쿠키와의 유사점은 사이트의 도메인 단위로 접근이 제한 된다는 것이다.
간단히 설명하자면, A 도메인에서 저장한 데이터는 B 도메인에서 조회할 수 없다.
따라서, 데이터 보안 측면에서 보안이 좋다는 장점이 있다.
📌 Web Storage Type
Web Storage는 데이터의 지속성과 관련된 두 가지 용도의 저장소를 나타낸다.
✅ LocalStorage
-
브라우저를 닫고 다시 열어도 데이터가 유지되며, 저장한 데이터를 명시적으로 지우지 않는 이상 영구적으로 보관할 수 있다.
-
도메인마다 별도로 localStorage가 생성된다.
-
도메인만 같다면 전역으로 공유가 가능하다.
-
Windows 전역 객체의 LocalStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
✅ SessionStorage
-
브라우저가 열려있는 한 페이지를 Reload 해도 계속 유지된다. 하지만 브라우저를 닫으면 삭제된다.
-
Windows 전역 객체의 SessionStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
-
데이터의 지속성과 액세스 범위에 특수한 제한이 존재한다. Web Storage의 기본 보안처럼 도메인별로 별도로 생성된다. 같은 사이트의 같은 도메인이라도 브라우저가 다르면 서로 다른 영역이 된다. 브라우저 컨텍스트가 다르기 때문이다.
⭐ 브라우저 컨텍스트
Document를 표시하는 환경을 뜻한다. 즉, 브라우저가 불러온 웹페이지이다.
📌 Web Storage의 특징
✅ 서버 전송이 없다
저장된 데이터가 클라이언트에 존재할 뿐이기 때문에 서버로 전송이 이루어지지 않으며, 이로 인해 네트워크 트래픽 비용을 줄일 수 있다.
✅ 단순 문자열을 넘어 객체 정보를 저장할 수 있다.
문자열 기반 데이터 이외에 체계적으로 구조화된 객체를 저장할 수 있으며, 이로 인해 개발 편의성을 제공해 준다. 단, 브라우저의 지원 여부를 확인해 봐야한다.
✅ 용량의 제한이 없다.
✅ 영구 데이터 저장이 가능하다.
만료기간이 없기 때문에 한번 데이터를 저장하게 되면 영구적으로 저장할 수 있다.
📌 Cookie? Web Storage?
쿠키와 Web Storage 모두 브라우저에 저장된다면 공통적인 특징이 있지만 쿠키는 아래와 같은 단점이 있다.
1. 4KB의 데이터 저장 제한
2. HTTP Request에 암호화되지 않은 상태로 사용하기 때문에 보안이 취약하다.
3. 쿠키는 모든 HTTP Request에 포함되어 있어 웹서비스 성능에 영향을 줄 수 있다.
이러한 쿠키의 단점을 Web Storage를 사용함으로써 극복할 할 수 있다.
📌 Cookie?
쿠키는 클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일이다.
사용자 인증이 유효한 시간을 명시할 수 있으며, 유효 시간이 정해지면 브라우저가 종료되어도 인증이 유지된다는 특징이 있다.
쿠키는 클라이언트의 상태 정보를 로컬에 저장했다가 참조한다.
클라이언트에 300개까지 쿠키 저장 가능하며 하나의 도메인당 20개의 값만 가질 수 있다.
하나의 쿠키값은 4KB까지 저장 가능하다.
Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있다.
쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request시에 Request Header를 넣어서 자동으로 서버에 전송한다.
따라서, 브라우저 저장소임에도 불구하고 백엔드와 긴밀히 연결되어 있어 쿠키에 있는 내용을 백엔드에서도 빼내어 볼 수 있다.
✅ 쿠키의 구성요소
이름: 각각의 쿠키를 구별하는 데 사용되는 이름
값: 쿠키의 이름과 관련된 값
유효시간: 쿠키의 유지시간
httpOnly, secure : 쿠기들을 안전하게 보관할 수 있도록 보안 강화 기능
도메인: 쿠키를 전송할 도메인
경로: 쿠키를 전송할 요청 경로
✅ 쿠키의 작동
클라이언트가 페이지 요청
서버에서 쿠키를 생성
HTTP 헤더에 쿠키를 포함시켜 응답
브라우저가 종료되어도 쿠키 만료 기간이 있다면 클라이언트에서 보관하고 있다
같은 요청을 할 경우 HTTP 헤더에 쿠키를 함께 보낸다
서버에서 쿠키를 읽어 이전 상태 정보를 변경할 필요가 있을 때 쿠키를 업데이트하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답한다.
✅ 쿠키의 예시
방문 사이트에서 로그인 시, "아이디와 비밀번호를 저장하시겠습니까?"
쇼핑몰의 장바구니 기능
자동 로그인, 팝업에서 "오늘 더 이상 이 창을 보지 않음" 체크
📌 Web Storage VS Cookie
✅ 쿠키는 매번 서버로 전송된다.
웹사이트에서 쿠키를 설정하면 이후 모든 웹 요청은 쿠키 정보를 포함해 서버로 전송됩니다.
반면에, Web Storage는 저장된 데이터가 클라이언트에 존재할 뿐 서버로 전송되지는 않는다.
이는 네트워크 트래픽 비용을 줄여준다는 장점이 있다.
✅ Web Storage는 단순 문자열을 넘어(스크립트) 객체 정보를 저장할 수 있다.
문자열 기반 데이터 외에 체계적으로 구조화된 객체를 저장할 수 있으며, 이것은 개발 편의성을 제공해 주는 장점이다.(단, 브라우저의 지원 여부를 확인해 봐야 한다!!)
✅ Web Storage는 용량의 제한이 없다.
쿠키는 개수와 용량에 제한이 있다. 클라리언트에 최대 300개의 쿠키를 저장할 수 있으며, 하나의 사이트(도메인)에서는 최대 20개를 저장할 수 있습니다. 또한, 하나의 쿠키 값은 최대 4KB로 제한되어 있다.
그러나 Web Storage에는 제한이 없다. 쿠키도 하위키를 이용하면 이러한 제한을 일부 해소할 수는 있으나, 대용량으로 쿠키를 저장할 일은 보통 없다.
✅ Web Storage는 영구 데이터 저장이 가능하다.
쿠키는 만료 일자를 지정하게 되어있어 언젠가 제거된다. 만약 만료 일자를 지정하지 않으면 세션 쿠키가 되며, 만일 영구 쿠키를 원한다면 만료 일자를 굉장히 멀게 설정하여 해결할 수 있다.
반면에, Web Storage는 만료 기간의 설정이 없다. 즉, 한 번 저장한 데이터는 영구적으로 존재하게 된다.
📌 로그인 프로세스 이해(AccessToken, RefreshToken)
✅ Refresh Token?
로그인 요청을 하고 나서, 서버에서 토큰을 프론트에게 넘겨줄 때, 토큰을 하나 더 만들어서 넘겨준다.
하나 더 만든 토큰을 refresh token이라고 하고 기존에 발행하던 토큰을 access token이라고 한다.
refresh token은 access token이 만료되었을 때, access token을 다시 발행하기 위한 용도로 쓸 것이기 때문에 access token보다 유효기간이 길어야 한다.
✅ Why Refresh Token?
Access Token(JWT)를 통한 인증 방식의 문제점은 해킹을 당했을 경우 보안에 취약하다는 점이다.
또한, 유효기간이 짧은 토큰의 경우 그만큼 사용자는 로그인을 자주 해서 새롭게 토큰을 발급받아야 하므로 불편하다는 단점이 있다.
그렇다고 유효기간을 늘리면 토큰을 해킹당했을 때 보안에 더 취약해진다.
이러한 점들을 보완하는 것이 Refresh Token이다.
-
refresh token은 access token과 같은 형태의 JWT이다.
refresh token은 처음에 로그인을 완료했을 때 access token과 동시에 발급돤다.
access token보다 긴 유효기간을 가지면서 access token이 만료되었을 때 새로 발급해 주는 열쇠가 되는 것이다. -
access token이 해킹 당하면 정보가 유출되지만 유효기간을 짧게 해두면(30분 ~ 2시간) 그 기간 안에서만 사용이 가능하기 때문에 더 안전하다는 의미가 된다.
-
refresh token의 유효기간이 만료되면, 사용자는 새로 로그인 해야 한다.
refresh token도 해킹될 가능성이 있기 때문에 **적절한 유효기간(2주 ~ 2달) 설정이 필요하다.
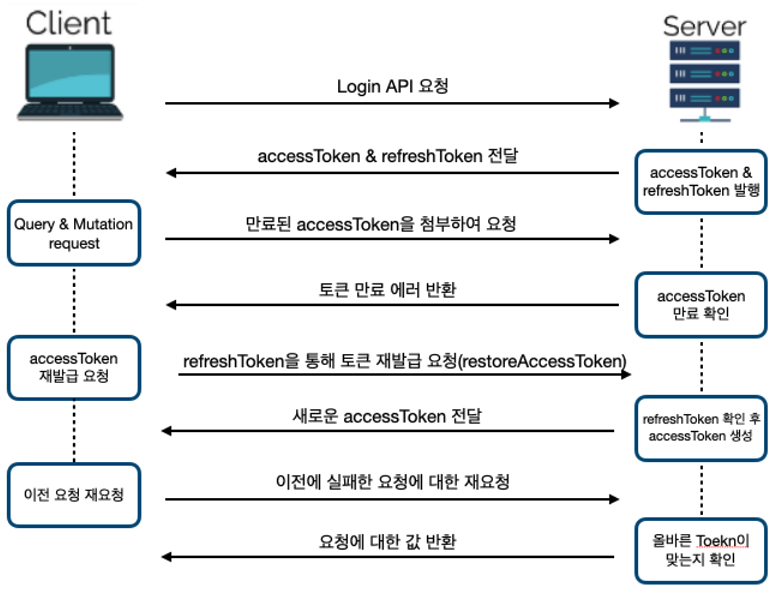
📌 accessToken & refreshToken Authorization 프로세스

-
사용자가 로그인을 한다.
-
서버에서 사용자가 입력한 ID, PW를 회원 DB에서 값을 비교한다(
인가).- 인가 처리 시, 문제가 있으면 브라우저로 에러를 반환 시키고, 문제가 없으면 DB와 연동하여 API 처리가 이루어진다.
-
로그인이 완료되면
accessToken(JWT), refreshToken(JWT)을 발급한다.- accessToken : 해당 데이터 payload를 통해 전달한다.
- refreshToken : 쿠키를 통해 전달한다.
-
만료된 accessToken을 첨부하여 요청을 보낸다.
-
서버가 인가를 해보면서 토큰이 만료되었음을 확인하고 에러를 반환한다.
- accessToken 만료가 되어 인가 시 에러가 반환되면 refreshToken으로 accessToken을 재발급 받는 API를 프론트에서 요청하는 것이다.
-
토큰이 만료되었음을 확인하고 토큰 재발급 요청(
restoreAccessToken)를 쿠키와 함께 요청을 보낸다.restoreAccessTokenAPI를 통해 새로운 토큰 재발급이 가능하기에 사용자가 로그인을 다시 해야 하는 불편함을 해소 할 수 있다. 따라서, refreshToken이 만료되었을 때만 사용자가 재로그인을 하면 된다.
-
쿠키에 refreshToken을 확인해(인가) 새로운 accessToken을 발급해서 반환한다.
-
재발급된 토큰과 함께 실패한 요청에 대해 재요청을 보낸다.
-
정상적으로 요청에 대한 값을 반환한다.
accessToken 만료가 될 때마다 계속 과정 4~7 과정을 거칠 필요가 없다.
프론트에서 accessToken의 payload를 통해 유효기간을 알 수 있으며, 프론트단에서 API 요청 전에 토큰이 만료됐다면 바로 재발급 요청을 할 수도 있다.
🌈 오늘 하루
오늘은 access token과 refresh token에 대해 학습하였다. 해당 토큰들을 활용하게 되면 사용자들의 로그인 기능을 구현할 수 있다. 로그인은 유저들의 중요한 개인정보가 포함되어 있기 때문에 항상 보안에 집중하여 개발해야 한다. 그 과정에서 유저들이 수시로 로그인을 할 필요없이 불편함과 편함 사이의 중용을 지키는 부분이 가장 어려운 부분인 것 같다. 이 때, 필요한 것이 refresh token이다. 유저들이 다시 로그인 할 때, 매번 모든 로그인 과정을 반복하지 않도록 하는 것이다. 앞으로 백엔드 개발자로서 보안에 많은 고민과 생각을 해야 한다고 느낀 날이었다.

