
Auto Layout
오늘은 iOS Auto Layout 에 대해 배웠다. 애플은 다양한 디스플레이 사이즈를 가진 기종을 출시하기 때문에, 앱 개발을 할 때 Auto Layout 설정이 매우 중요하다. 내가 아이폰 12를 쓴다고 이 기종에만 맞춰서 User Interface 를 개발하면, 아이폰8, 아이폰SE2, 아이폰 12 Pro Max 등의 유저는 완전히 다른 레이아웃을 보고 말 것이다.
또한, Portrait mode 뿐만이 아니라 Horizontol mode 로 했을 시에도 레이아웃이 제대로 표시되기 위해서는 Auto Layout 설정을 사전에 잘 해줘야 한다는 것을 배웠다.

위 사진은 오늘 수강한 코스.

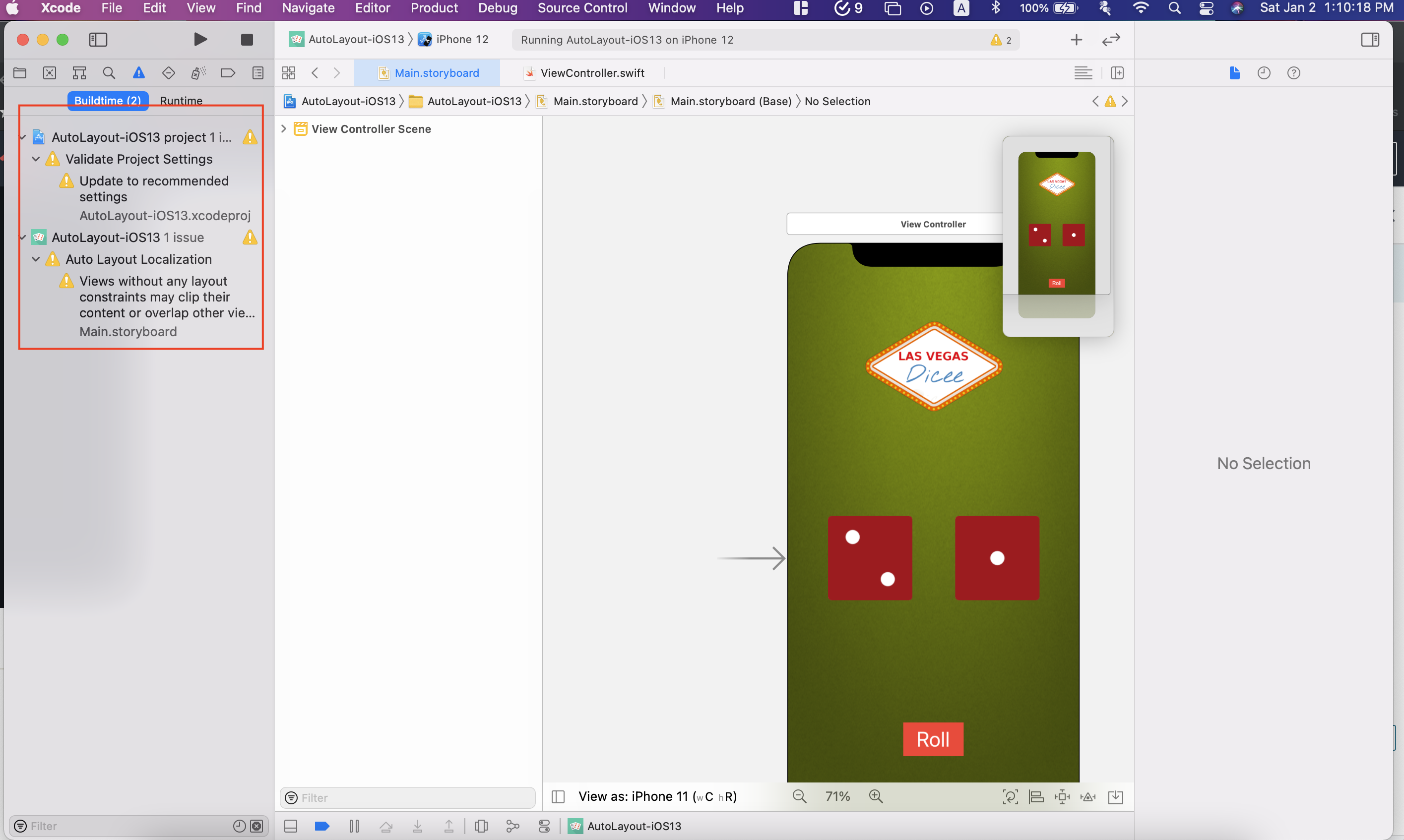
Xcode 를 켜보니 노란색 에러가 하나 뜨는 것을 확인할 수 있다. Auto Layout 관련 경고인데, 이는 Xcode 가 친절히 오토 레이아웃을 설정하라고 알려주는 것이다. 안 그러면 화면에 이상하게 뜨니까.

시뮬레이터로 가로 모드로 돌려보니 진짜 이상하게 뜬다. (난 이때까지 자동으로 되는 줄 알았는데 이걸 개발자가 하나하나 다 설정했구나..)

Xcode 아래에 보면 각종 기종을 모두 확인할 수 있는 부분이 있다. 이걸 Size Class 라고 부른단다. 모든 기종이 다 뜨지 않는데, 그 이유는 동일 디스플레이 크기를 가진 기종이 꽤 있기 때문이다. 예를 들어 아이폰 8,7,6,는 모두 동일한 디스플레이 크기를 가지기 때문에, 굳이 3개를 다 표시하지 않는다.
Constraints

(Launch 화면 예시)
우선 Constraints 라는 것을 정의해야 한다.
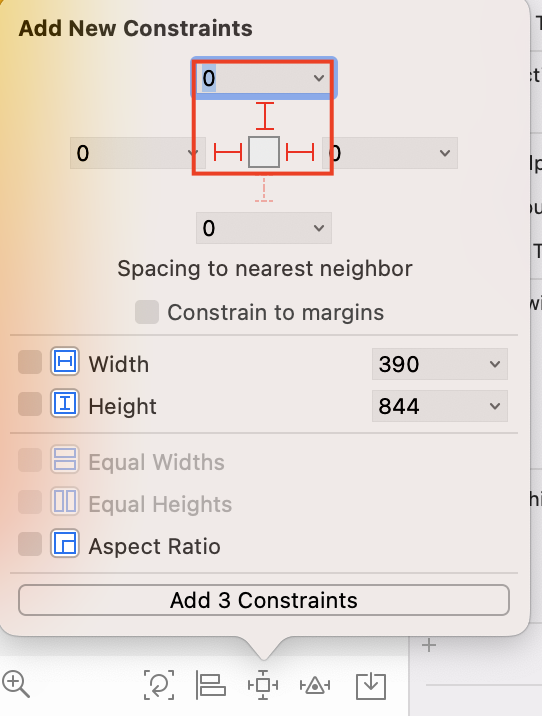
Xcode 우측 하단 쪽을 보면 위와 같은 아이콘이 있을 것이다.

상 하 좌 우 모두 0으로 우선 설정해본다.

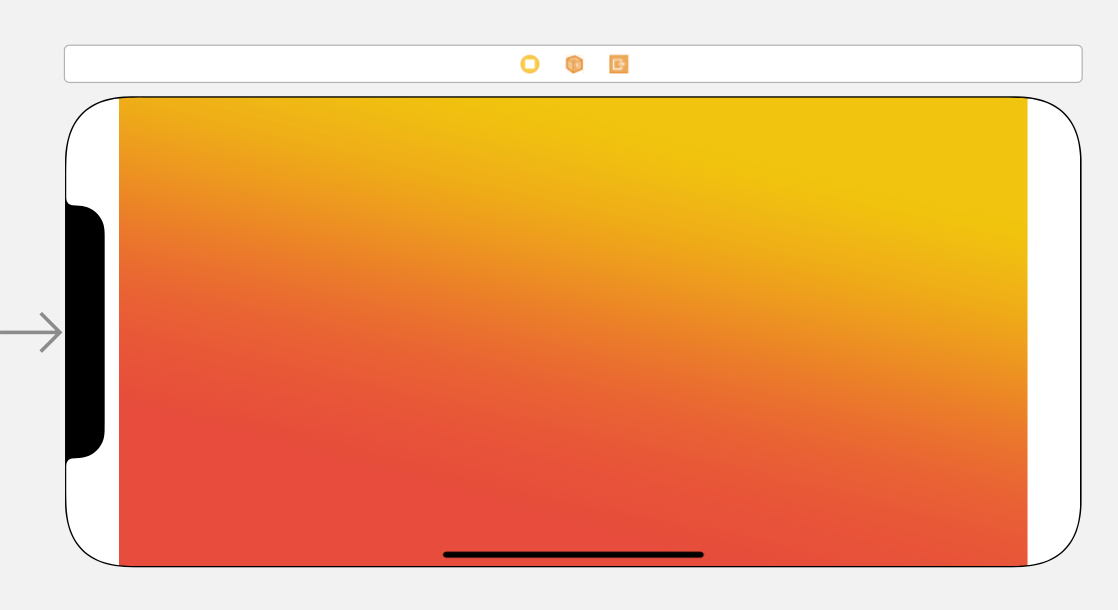
이렇게 설정하고 가로 모드로 돌려도, 완전히 꽉 찬 화면을 보여주지는 않는 모습이다.

이 문제를 해결하려면 Contraints 의 속성을 조금 건드려야 한다.
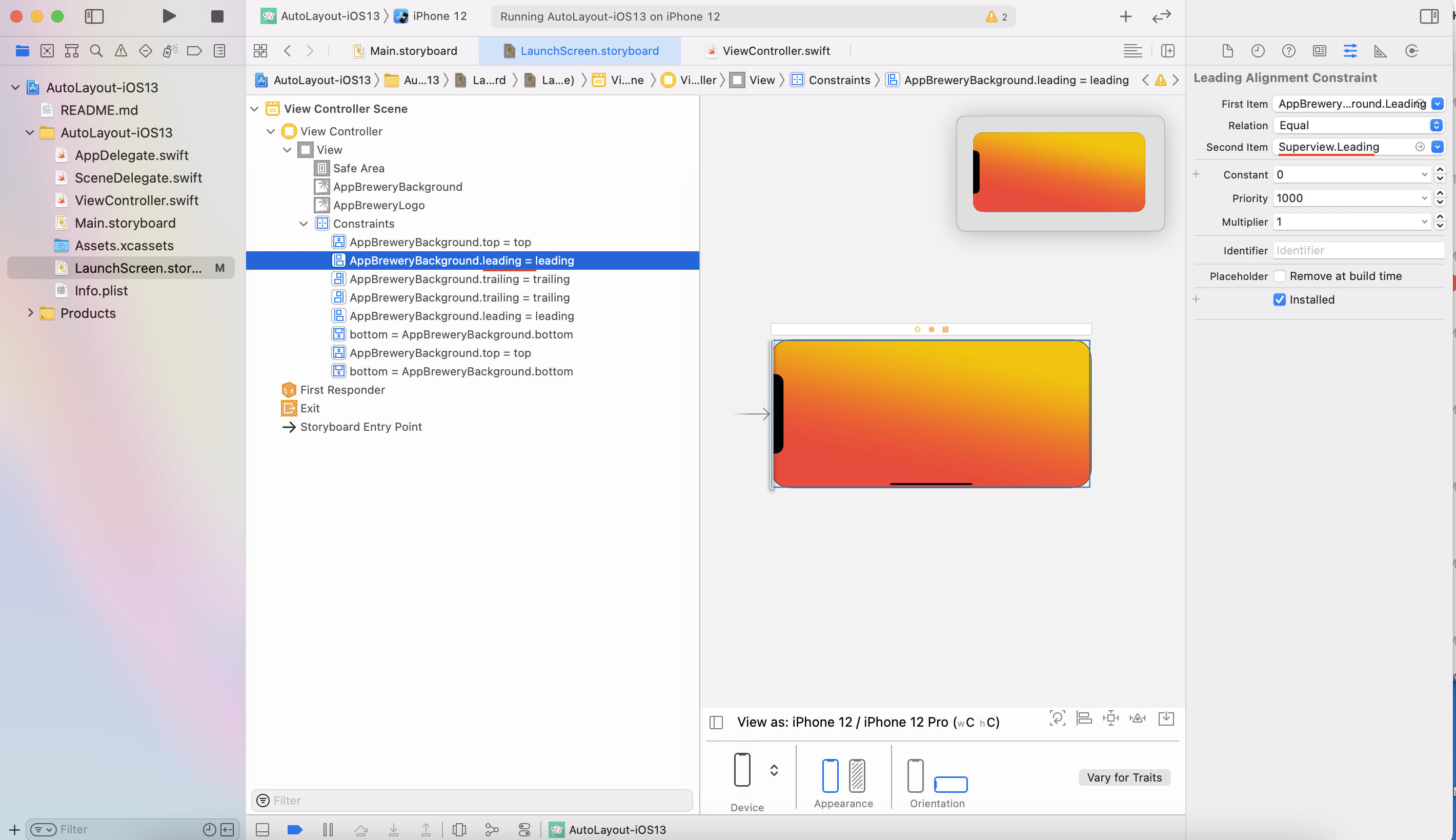
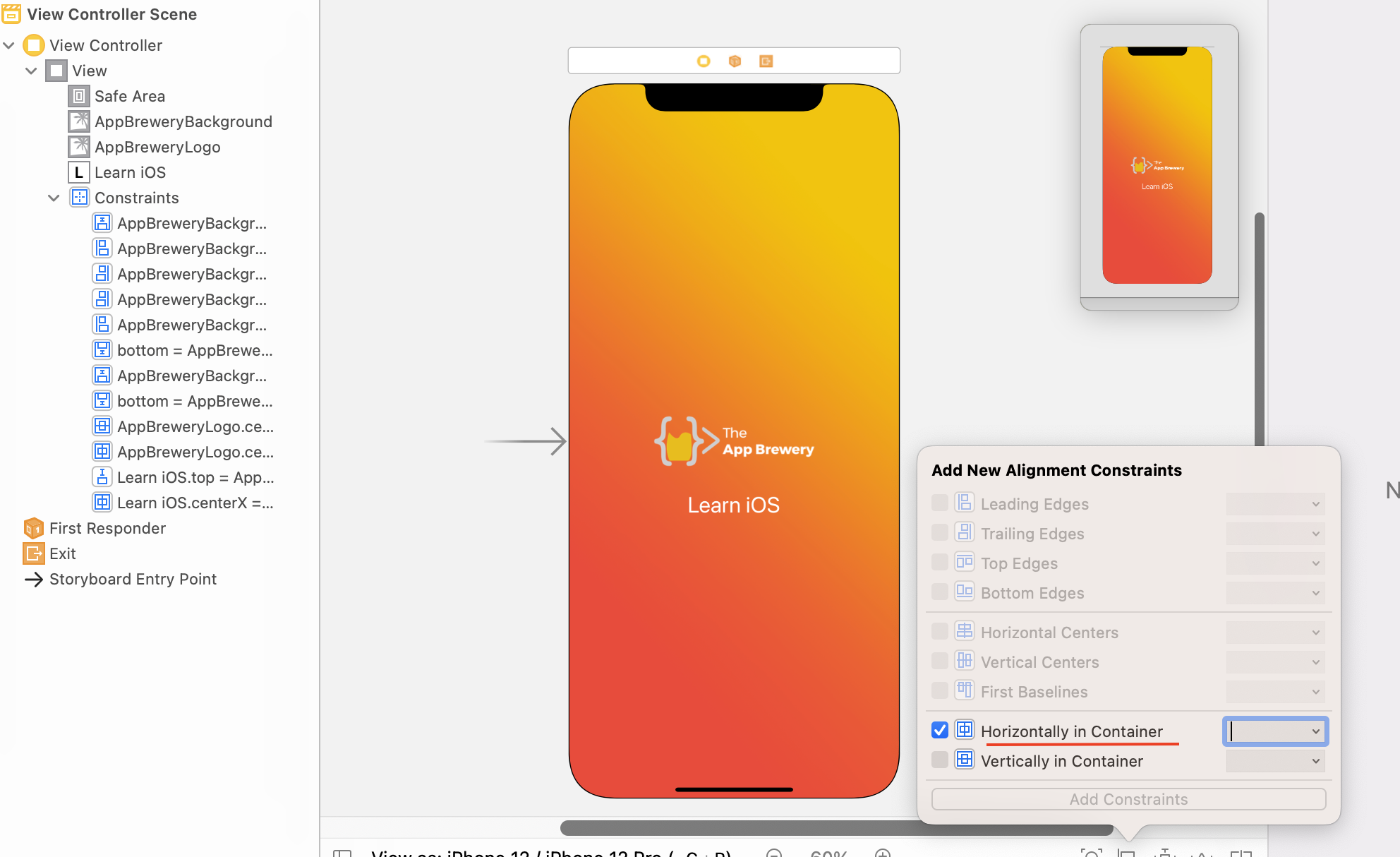
Constraints 를 모두 0으로 설정하였다면, 좌측 디렉토리 부분에 Constraint라는 새로운 항목이 뜬 것을 확인할 수 있다. 이걸을 펼쳐서, Trailing 부분을 클릭한다. 그러면 우측 Attributes Inspector 부분의 Second Item 부분을 Superview.Trailing 으로 설정해 준다.
그렇게 설정하면 우측 부분이 화면 아래까지 내려간 것을 확인 가능하다.

그 다음으로 동일하게 Trailng 부분이 아닌 Leading 부분의 속성도 바꿔준다. 이것까지 하면 화면이 꽉 찬 모습을 볼 수 있다.
Alignment
Constraints 말고도 Alignment 을 설정할 수 있는 편리한 기능도 있다.

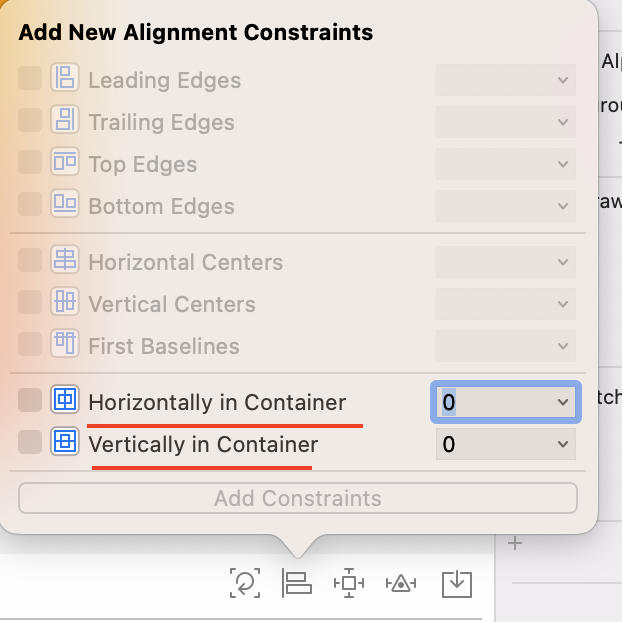
Constaints 를 설정해주는 아이콘 바로 좌측이 Alignments 를 설정하는 부분이다.

예를 들어 화면 중앙의 Learn iOS라는 Label 를 딱 저 자리에 놔두고 싶다고 가정하자.
Alignments 를 설정해주는 아이콘을 누르고, Horizontally in Container 를 클릭한다. 이걸 누르게 되면 화면이 가로 모드든, 세로 모드든 Learn iOS 이라는 레이블은 항상 Horizontally 배치가 되게 된다. 즉, 좌우로 이상한 곳에 배치가 될 일이 없다는 것이다.

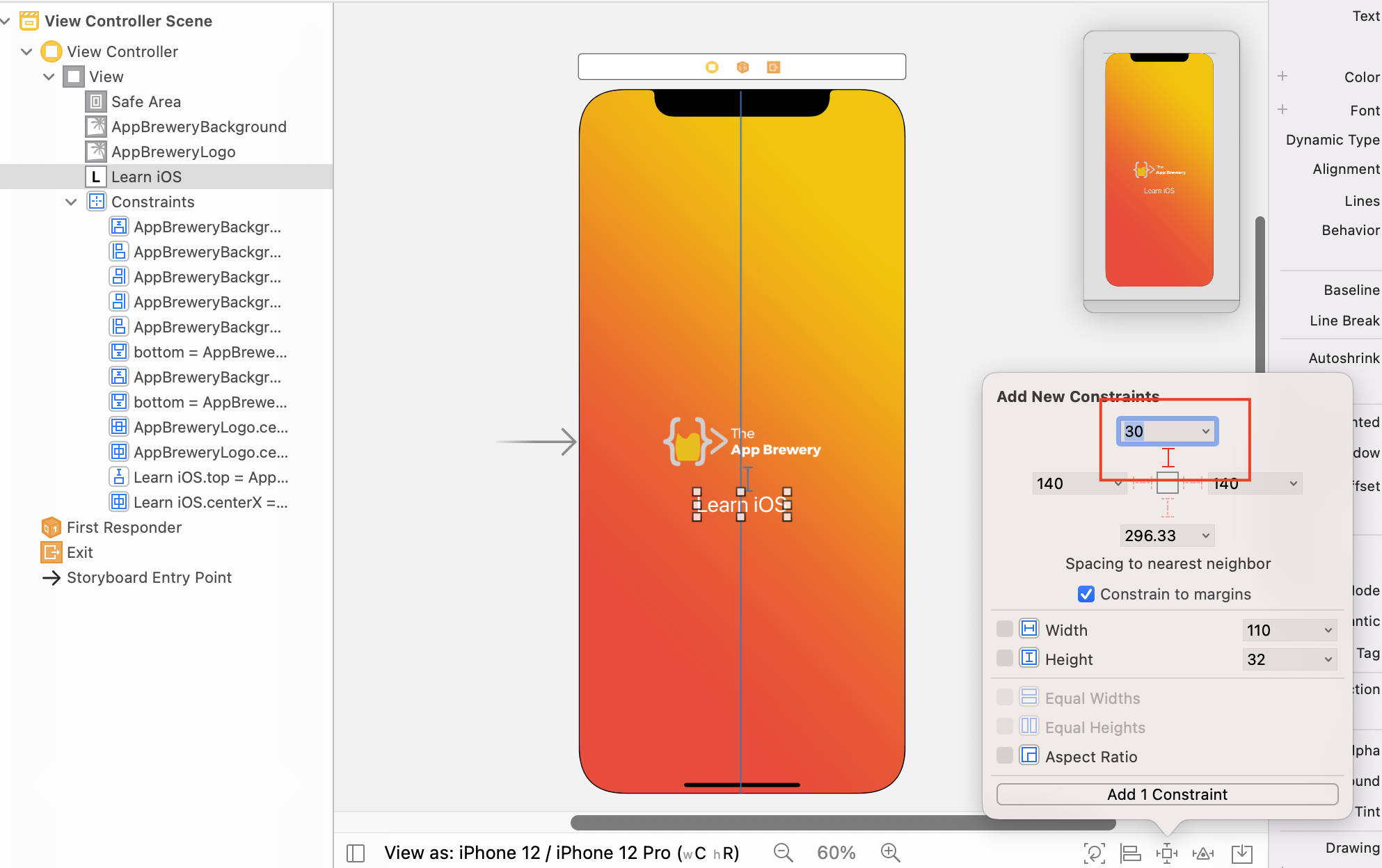
그 다음, Constraints 아이콘을 누르고 윗 부분의 Constraints 를 30으로 설정한다. 30을 입력하는 창 우측에 밑으로 가는 화살표가 보이는데, 이를 눌러서 화면 중앙에 있는 앱 로고 요소가 뜨는지 꼭 확인해야 한다. 그냥 View 로부터 30을 설정하면 엉뚱한 위치에 가 있을 것이다.
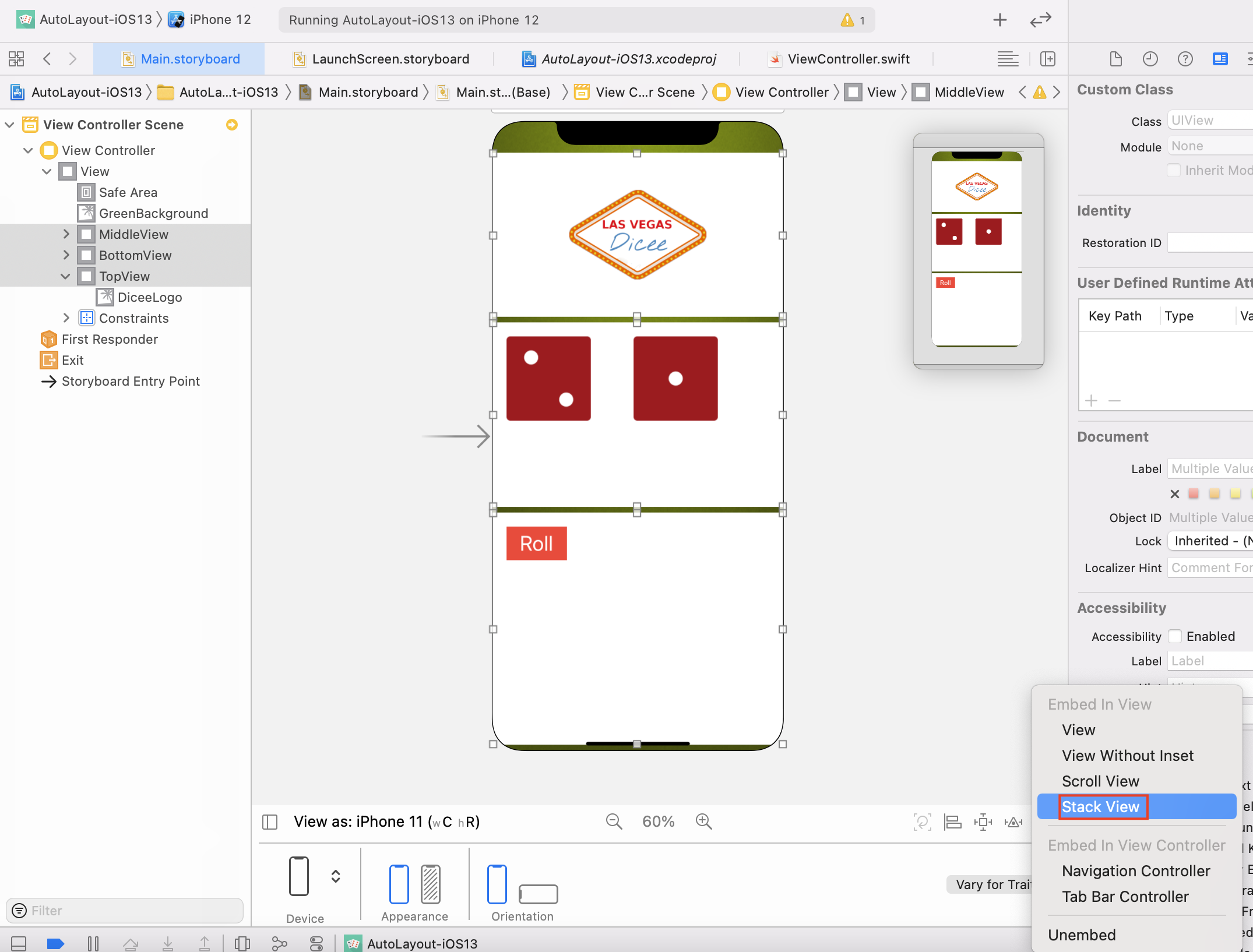
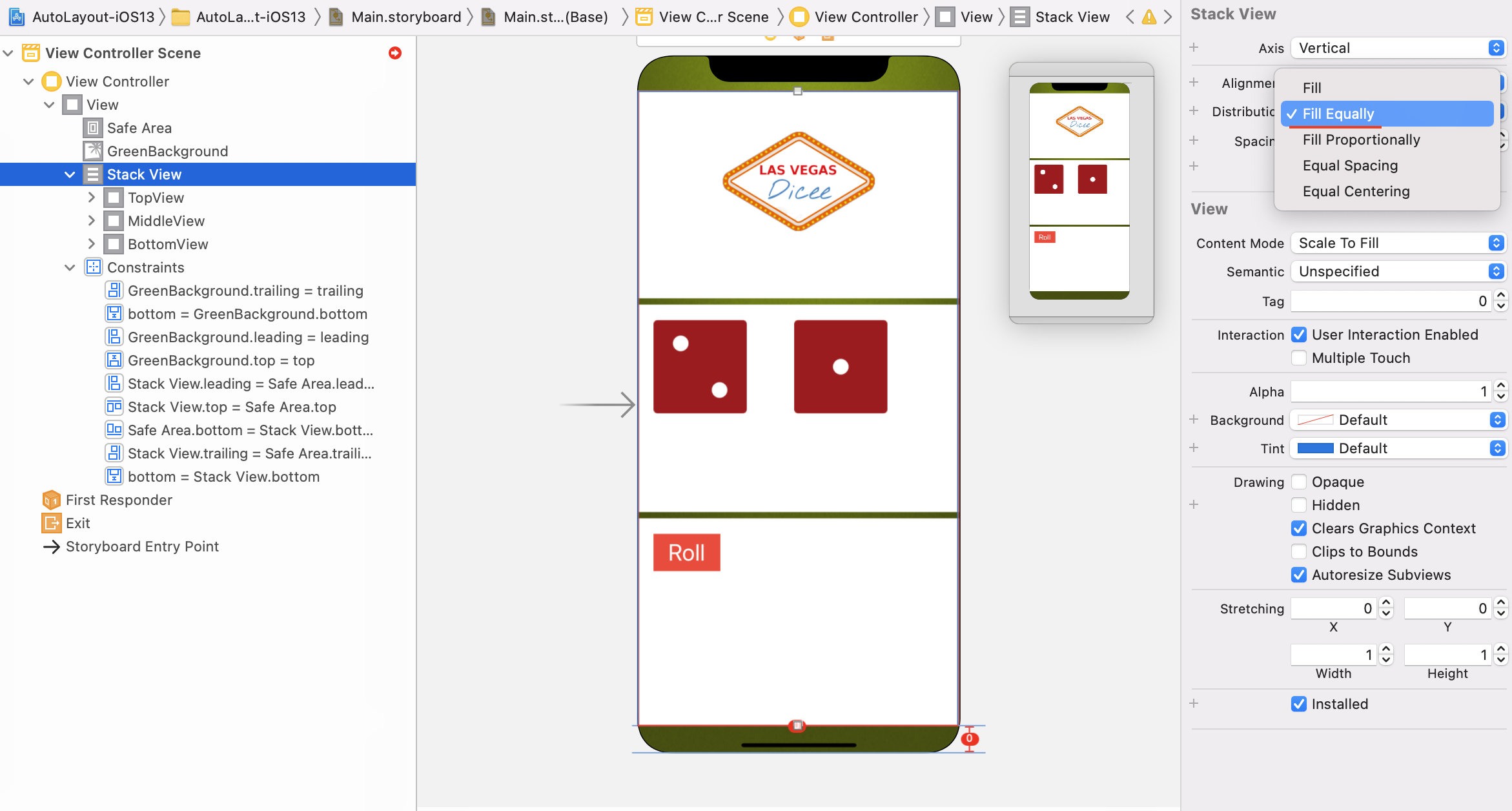
Stacks

Auto Layout을 공부하면서 스택 개념도 배웠다.

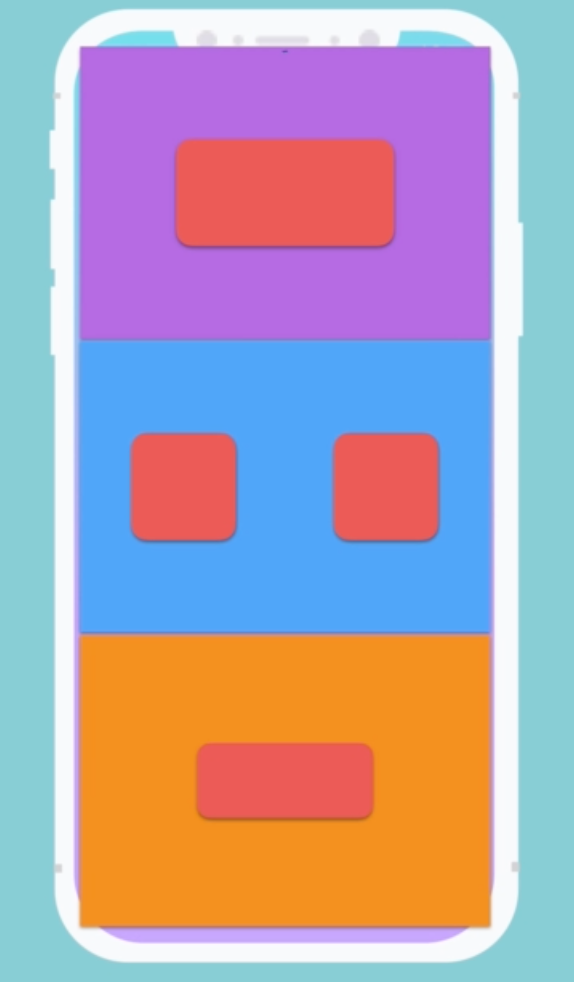
화면과 같이 각각 다른 요소가 포함된 View 가 3개 있으면, 이를 Stack View 로 묶을 수가 있다.

위 사진 좌측 디렉토리 부분을 보면, Stack View가 형성된 것을 알 수 있다. Stack View 를 이용하면 한 번에 요소들을 움직일 수 있고, 요소들을 적절히 배치하는 데에 아주 유용하다.
