Navigation Item

Navigation Item → Navigation Bar 의 콘텐츠를 표시하는 "객체"다.
- View Controller 가 전환될 때마다 Navigation Bar 는 하나의 " 공동 객체 " 지만, Navigation Item 은 각각의 View Controller 가 가지고 있는 Property 이다.
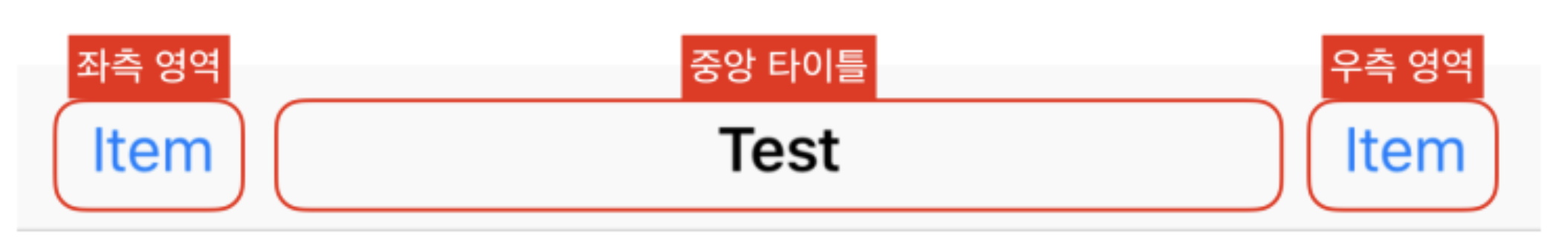
- 보통 Navigation Bar 에서 보여지는 중앙 타이틀, 좌측 바 버튼, 우측 바 버튼 등이 Navigation Item 의 프로퍼티다. **
주요 프로퍼티
-
title : 내비게이션바에 표시되는 내비게이션 아이템의 제목. 기본값은
nil입니다.var title: String? { get set } -
backBarButtonItem : 내비게이션바에서 뒤로 버튼이 필요할 때 사용할 바 버튼 항목.
var backBarButtonItem: UIBarButtonItem? { get set } -
hidesBackButton : 뒤로 버튼이 숨겨져 있는지를 결정하는 부울 값.
var hidesBackButton: Bool { get set }
주요 메서드
-
setHidesBackButton(_:animated:) : 뒤로 버튼이 숨겨져 있는지를 설정하고, 전환 애니메이션 효과 적용
func setHidesBackButton(_ hidesBackButton: Bool, animated: Bool)
내비게이션 아이템 커스터마이징
좌측 바 버튼, 우측 바 버튼 아이템의 경우 타입은 UIBarButtonItem 이다. 그리고 상황에 따라서 Custom View를 넣어서 구현할 수도 있다.
프로퍼티
-
titleView : 중앙 타이틀 영역의 뷰
var titleView: UIView? { get set } // Tip : 중앙 타이틀 영역에 뷰를 상속받은 (UILabel, UIView, UIImageView 등등) 클래스들을 표현할 수 있습니다. -
leftBarButtonItems : 좌측 아이템 영역의
UIBarButtonItem의 바 버튼 아이템 배열var leftBarButtonItems: [UIBarButtonItem]? { get set } -
leftBarButtonItem : 좌측 아이템 영역의
UIBarButtonItem중에 가장 좌측 바 버튼 아이템var leftBarButtonItem: UIBarButtonItem? { get set } -
rightBarButtonItems : 우측 아이템 영역의
UIBarButtonItem의 바 버튼 아이템 배열var rightBarButtonItems: [UIBarButtonItem]? { get set } -
rightBarButtonItem : 우측 아이템 영역의
UIBarButtonItem중에 가증 우측 바 버튼 아이템var rightBarButtonItem: UIBarButtonItem? { get set }
메서드
-
setLeftBarButtonItems(_:animated:) : 좌측 아이템 영역에
UIBarButtonItem타입의 객체들을 순차적으로 설정하고 애니메이션 효과를 적용func setLeftBarButtonItems(_ items: [UIBarButtonItem]?, animated: Bool) -
setLeftBarButton(_:animated:) : 좌측 아이템 영역에
UIBarButtonItem타입의 객체를 설정하고 애니메이션 효과를 적용func setLeftBarButton(_ item: UIBarButtonItem?, animated: Bool) -
setRightBarButtonItems(_:animated:) : 우측 내비게이션 아이템 영역에
UIBarButtonItem타입의 객채들을 순차적으로 설정하고 애니메이션 효과를 적용func setRightBarButtonItems(_ items: [UIBarButtonItem]?, animated: Bool) -
setRightBarButton(_:animated:) : 우측 아이템 영역에
UIBarButtonItem타입의 객체를 설정하고 애니메이션 효과를 적용func setRightBarButton(_ item: UIBarButtonItem?, animated: Bool)
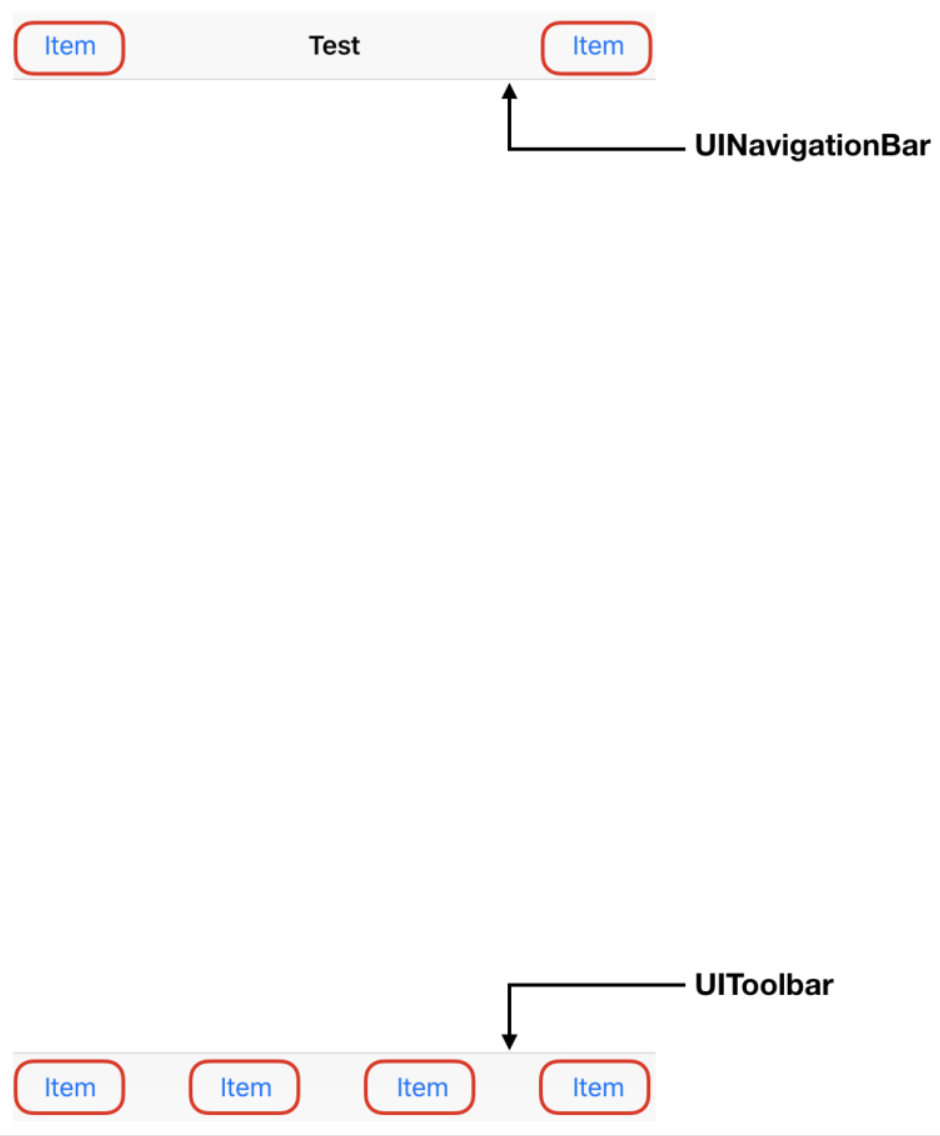
Bar Button Item
UIToolBar / UINavigationBar (backBarButtonItem, leftBarButtonItem, rightBarButtonItem 등) 에 배치할 수 있는 특수한 버튼 = Bar Button Item
- 제목이나 이미지 보여주기 가능
- 아니면 UIBarButtonItem.SystemItem 열거형에 정의된 여러 스타일 중 하나 선택 역시 가능

Tip : iOS 11에서는 UIBarButtonItem을 오토레이아웃 제약 없이 내비게이션 아이템으로 추가하면 바 버튼 아이템의 프레임이 예상치 못한 크기로 나올 수 있습니다. 이럴 땐 UIBarButtonItem 객체에 적절한 오토레이아웃 제약을 추가한 후 내비게이션 아이템으로 설정하면 설정한 제약에 따라 알맞은 크기로 볼 수 있습니다.
주요 프로퍼티
- title : 아이템에 표시되는 제목.
var title: String? { get set }image : 아이템에 표시되는 이미지.
var image: UIImage? { get set }-
style : 아이템의 스타일.
var style: UIBarButtonItem.Style { get set } -
width : 아이템의 너비 값.
var width: CGFloat { get set } -
tintColor : 아이템에 적용할 색상
var tintColor: UIColor? { get set }
주요 상수
- UIBarButtonItem.Style : 아이템 스타일 정의.
- UIBarButtonItem.SystemItem : 바 버튼 아이템에 대한 시스템 제공 스타일.
추가 Notes:
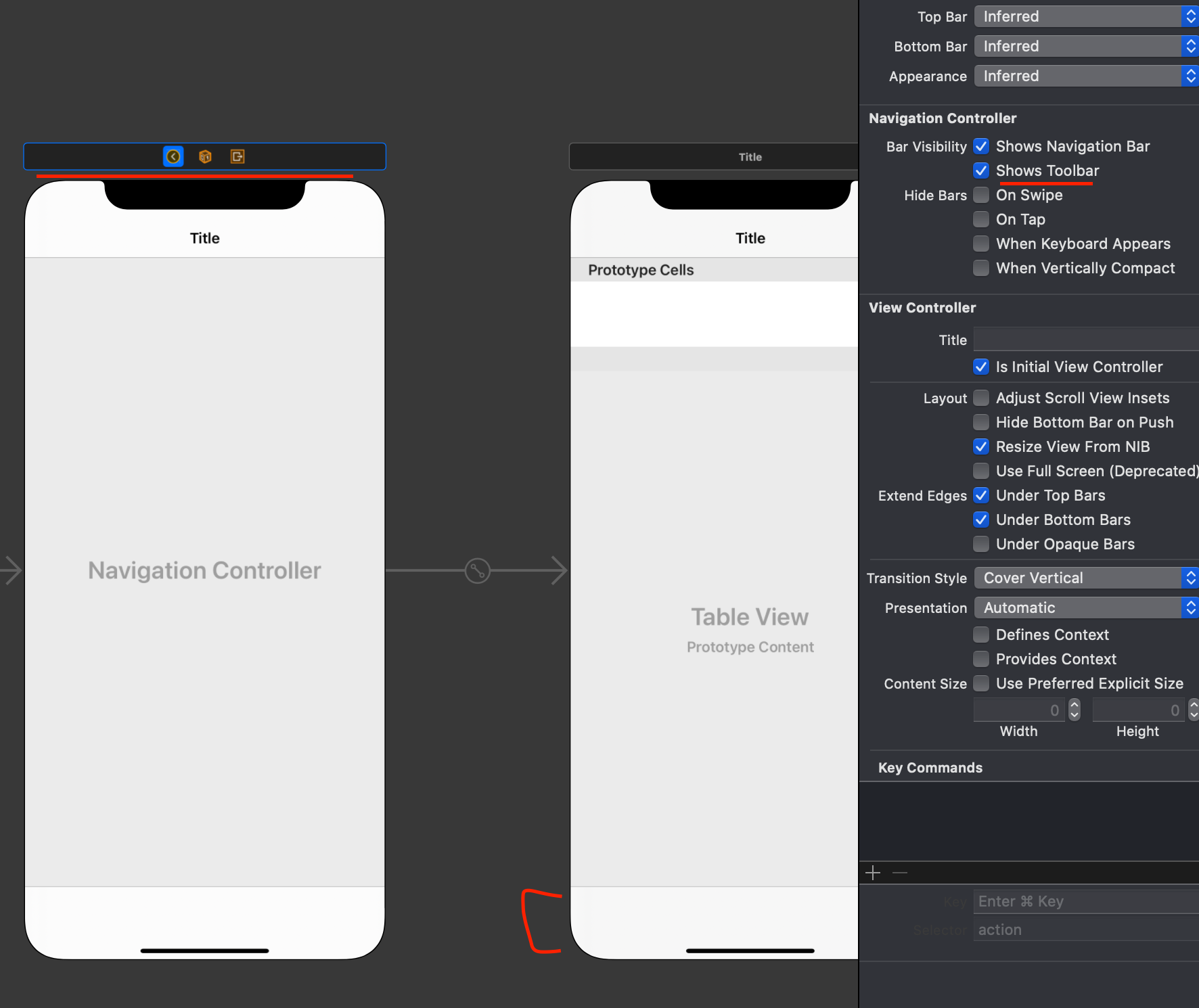
- Storyboard 에서 UIToolBar 추가하는 방법

→ Navigation Controller 를 누른 다음에 Attributes Inspector 에서 ToolBar 를 눌러주면 임베디드 되어있는 모든 View Controller에 아래처럼 ToolBar 가 생김.
→ 이 ToolBar 에 Bar Button Item 을 올릴 수가 있다.
위 내용은 "https://www.boostcourse.org/mo326/lecture/16903" 을 참고하여 공부한 내용을 개인적으로 정리하였습니다.
