CollectionView
CollectionView 란 Grid, Stack, Tile, 그리고 원형 배열을 포함하여 다양한 유연성을 제공하는 Interface.
- CollectionView는 유연하고 변경 가능한 Layout 을 사용하여 데이터 아이템의 정렬된 세트를 표시하는 수단.
- 가장 일반적인 용도 : 데이터 아이템을 Grid 와 같은 형태로 표현
- Customizing 가능


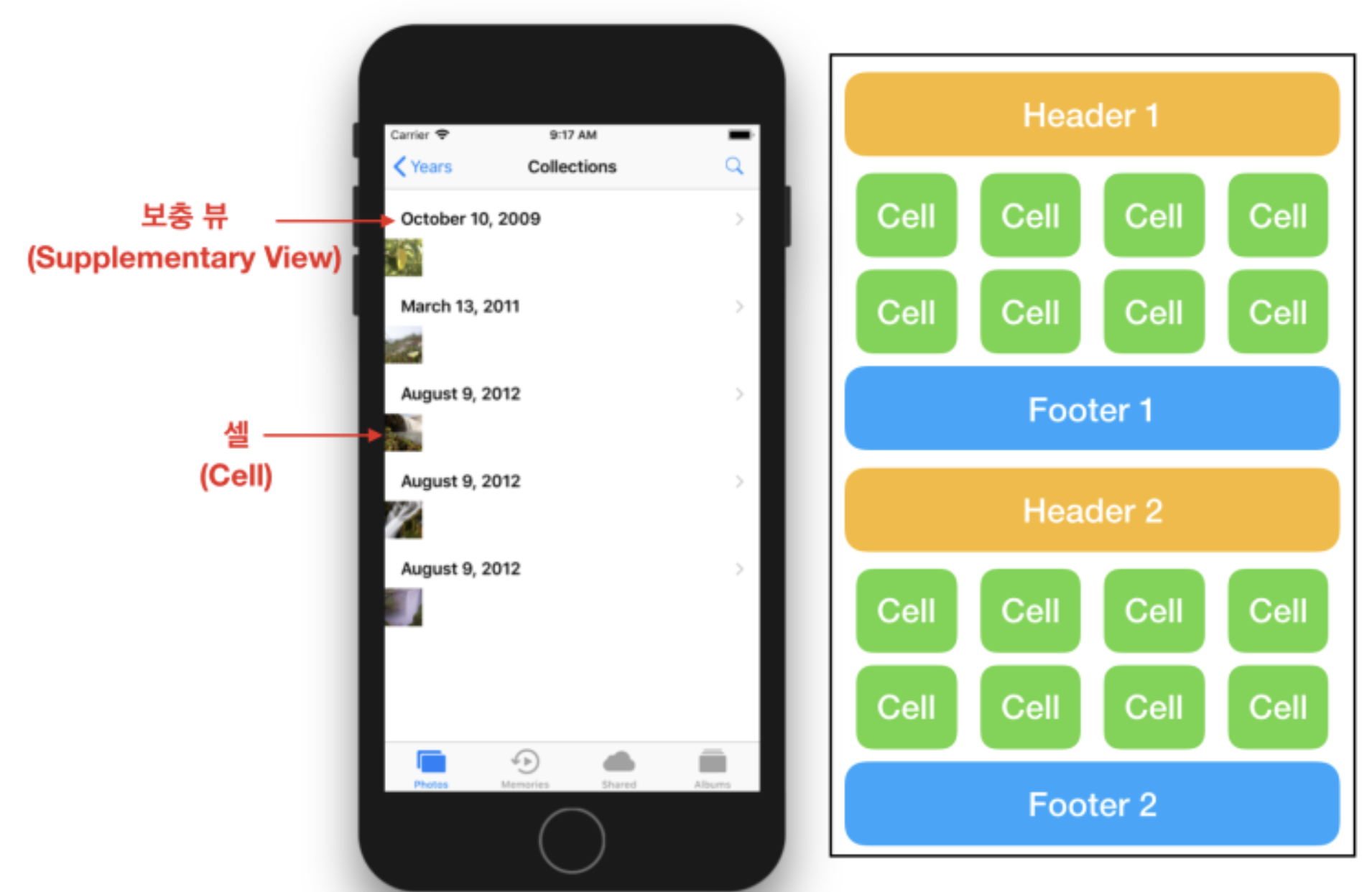
Cell :
- 컬렉션뷰의 주요 콘텐츠 표시
- UICollectionViewDataSource 에서 표시할 Cell 에 대한 정보를 가져온다
- 각 Cell 은 UICollectionViewCell 클래스의 인스턴스 또는 UICollectionViewCell 을 상속받은 클래스의 인스턴스 (커스터마이징 할 시)
Supplementary views :
- Section 에 대한 정보를 표시
- 필수로 구현할 필요 없음
- Header 와 Footer
Decoration views :
- 콘텐츠가 스크롤 되는 CollectionView 에 대한 배경을 꾸밀 때 사용
- 현재 레이아웃 객체는 Decoration view 를 사용하여 커스텀 배경 모양 구현 가능
Layout Object :
-
CollectionView 내의 아이템 배치 및 시각적 스타일을 결정한다
-
크기, 위치, 및 해당 뷰의 레이아웃과 과련된 특성들을 결정
→ UICollectionViewDataSource 는 뷰와 표시할 콘텐츠를 제공
CollectionView 구현을 이루기 위한 Class & Protocol
우선, CollectionView 를 사용하여 화면에 콘텐츠를 표시하기 위해서 CollectionView 는 여러가지 다른 객체들과 협력 함.
-
표시할 콘텐츠의 정보는 UICollectionViewDataSource 로부터 받아옴
-
사용자와의 Interaction 을 처리하기 위해서는 UICollectionViewDelegate 사용
-
최상위 포함 및 관리 (Top level containment)
UICollectionView/UICollectionViewController:UICollectionView는 컬렉션뷰의 콘텐츠가 보이는 영역을 정의합니다.UICollectionViewController는 컬렉션뷰를 관리하는 뷰 컨트롤러입니다.UICollectionViewController는 선택적으로 사용 가능합니다.
-
콘텐츠 관리
UICollectionViewDataSource protocol/UICollectionViewDelegate protocol: 데이터 소스 객체는 컬렉션뷰와 관련된 중요한 객체이며, 필수적으로 제공해야 합니다. 데이터 소스는 컬렉션뷰의 콘텐츠를 관리하고 해당 콘텐츠를 표시하기 위한 뷰를 제공합니다. 컬렉션뷰 델리게이트 객체는 사용자와의 상호작용과 셀 강조 표시 및 선택 등을 관리합니다.
-
표시(Presentation)
UICollectionReusableView/UICollectionViewCell: 컬렉션에 표시된 모든 뷰는UICollectionReusableView클래스의 인스턴스여야 합니다. 이 클래스는 컬렉션뷰에서 사용 중인 뷰 재사용 메커니즘을 지원합니다. 새로운 뷰를 만드는 대신, 뷰를 재사용하여 성능을 향상시킵니다.
-
레이아웃(Layout)
UICollectionViewLayout/UICollectionViewLayoutAttribute/UICollectionViewUpdateItem:UICollectionViewLayout의 서브클래스는 레이아웃 객체라고 하며 컬렉션 뷰 내부의 셀 및 재사용 가능한 뷰의 위치, 크기 및 시각적 속성을 정의합니다.UICollectionViewLayoutAttributes는 레이아웃 프로세스 중에 컬렉션뷰에 셀과 재사용가능한 뷰를 표시하는 위치와 방법을 알려줍니다. 레이아웃 객체 아이템이 삽입, 삭제, 혹은 컬렉션뷰 내에서 이동할 때마다 레이아웃 객체는UICollectionViewUpdateItem클래스의 인스턴스를 받습니다.
-
플로우 레이아웃(Flowlayout)
UICollectionViewFlowLayout/UICollectionViewDelegatFlowLayout protocol: 그리드 혹은 다른 라인기반(lined-based) 레이아웃을 구현하는 데 사용됩니다. 클래스를 그대로 사용하거나 동적으로 커스터마이징할 수 있는 플로우 델리게이트 객체와 함께 사용할 수 있습니다.
컬렉션뷰와 관련된 클래스 및 프로토콜
- UICollectionView : 사용자에게 보여질 컬렉션 형태의 뷰입니다.
- UICollectionViewCell : UICollectionView 인스턴스에 제공되는 데이터를 화면에 표시하는 역할을 담당합니다.
- UICollectionReusableView : 뷰 재사용 메커니즘을 지원합니다.
- UICollectionViewFlowLayout : 컬렉션뷰를 위한 디폴트 클래스로, 그리드 스타일로 셀들을 배치하도록 설계되어있습니다. scrollDirection 프로퍼티를 통해 수평 및 수직 스크롤을 지원합니다.
- UICollectionViewLayoutAttributes : 컬렉션뷰 내의 지정된 아이템의 레이아웃 관련 속성을 관리합니다.
- UICollectionViewDataSource 프로토콜 : 컬렉션뷰에 필요한 데이터 및 뷰를 제공하기 위한 기능을 정의한 프로토콜입니다.
- UICollectionViewDelegate 프로토콜 : 컬렉션뷰에서 아이템의 선택 및 강조 표시를 관리하고 해당 아이템에 대한 작업을 수행할 수 있는 기능을 정의한 프로토콜입니다.
- UICollectionViewDelegateFlowLayout 프로토콜 : UICollectionViewLayout 객체와 함께 그리드 기반 레이아웃을 구현하기 위한 기능을 정의한 프로토콜입니다.
CollectionView Cell
CollectionView 에서 데이터를 화면에 표시하기 위해 사용된다. UITableView 에 UITableViewCell 이 있듯이 Cell 이 실질적으로 데이터를 표시하는 객체임.
-
하나의 Cell 은 하나의 데이터 아이템을 화면에 표시한다
-
CollectionView Cell 은 배경을 표시하는 뷰 2개와 콘텐츠를 표시하는 뷰 1개로 구성되어 있다.
→ 2개의 배경뷰는 Cell 이 선택되었을 때 시각적인 표현을 제공하기 위해 사용된다
-
Cell 의 레이아웃은 CollectionView 의 레이아웃 객체 에 의해 관리된다.
-
CollectionView Cell 은 뷰의 재사용 메커니즘 지원
-
일반적으로 CollectionViewCell 클래스의 인스턴스는 직접 생성 X
→ 대신 특정 Cell 의 하위클래스를 CollectionView 객체에 등록한 후, 컬렉션뷰 셀 클래스의 새로운 인스턴스가 필요할 때, 컬렉션의 dequeueReusableCell(withReuseIdentifier:for:) 메서드를 호출한다.
→ Note : Storyboard 를 사용하여 셀을 구성하면 CollectionView 에 따로 셀 클래스 등록 필요 X
CollectionView Cell 의 구성요소 관련 프로퍼티
var contentView: UIView: 셀의 콘텐츠를 표시하는 뷰입니다.var backgroundView: UIView?: 셀의 배경을 나타내는 뷰입니다. 이 프로퍼티는 셀이 처음 로드되었을 경우와 셀이 강조 표시되지 않거나 선택되지 않을 때 항상 기본 배경의 역할을 합니다.var selectedBackgroundView: UIView?: 셀이 선택되었을 때 배경뷰 위에 표시되는 뷰입니다. 이 프로퍼티는 셀이 강조 표시되거나 선택될 때마다 기본 배경 뷰인backgroundView를 대체하여 표시됩니다.
CollectionView Cell 의 상태 관련 프로퍼티
var isSelected: Bool: 셀이 선택되었는지를 나타냅니다. 셀이 선택되어있지 않다면 이 프로퍼티의 값은 false입니다.var isHighlighted: Bool: 셀의 하이라이트 상태를 나타냅니다. 하이라이트 되어있지 않다면 기본 값은 false입니다.
CollectionView Cell 의 드래그 상태 관련 메서드
func dragStateDidChange(_:): 셀의 드래그 상태가 변경되면 호출됩니다.
- 드래그의 상태는
UICollectionViewCellDragState의 열거형으로 표현되고none,lifting,dragging의 3가지 상태를 갖습니다.
CollectionView Cell vs. TableView Cell
- 테이블뷰 셀의 구조는 콘텐츠 영역과 액세서리뷰 영역으로 나뉘었지만, 컬렉션뷰 셀은 배경뷰와 실제 콘텐츠를 나타내는 콘텐츠뷰로 나뉜다.
- 테이블뷰 셀은 기본으로 제공되는 특정 스타일을 적용할 수 있지만 컬렉션뷰 셀은 특정한 스타일이 따로 없음.
- 테이블뷰 셀은 목록형태로만 레이아웃 되지만, 컬렉션뷰 셀은 다양한 레이아웃을 지원.
위 내용은 "https://www.boostcourse.org/mo326/lecture/16906" 을 참고하여 공부한 내용을 개인적으로 정리하였습니다.
