
서두
HTML, fullname은 Hyper Text Markup Language다. 쉽게 말해 웹페이지 제작을 위한 가장 기초적인 언어라고 보면 된다. CSS는 이런 HTML을 더욱 풍성하게 만들어주는 디자인 툴이다. 초기 HTML이 무수히 많은 디자인과 레이아웃 태그로 소스코드를 확인했을 때 점차 의미를 확인하기가 어려워지고, 그 내용이 복잡해짐에 따라 디자인적인 요소만 따로 분리해내는 시도를 프로그래머들이 했고, 이런 과정 속에 탄생한것이 CSS다. 이렇듯 마크업언어는 직관적이고 쉬운 방향으로 진화해가고 있으며, 이는 후술할 HTML5 이후에 등장할 시맨틱 태그의 등장에도 관통하는 원리이기도 하다.
이번 TIL의 목적
이번 TIL의 목적은 다음과 같다. 위코드
repl.it을 통해 학습한 HTML/CSS 과정 중 헷갈리거나 처음 안 사실 그리고 개인적으로 중요하다고 생각하는 내용들을 Q&A Style로 정리하는 것 이다.
너 이거 아니?
스페이스 바(space bar) 한 번은 몇 px일까?
"4px이다."
text indent를 통해 들여쓰기를 구현할 경우 스페이스 바 한번이 4px인걸
알아두면 간격을 맞추기 쉬워질 것이다.
p랑 span tag의 차이점은?
"줄바꿈이 일어나느냐 차이다."
<p>는 기본적으로 <br>(=엔터 2번) 두 번에 해당하는 줄바꿈이 기본적으로 내장되어있다.
편하게 텍스트를 정렬하고 싶다면 span 보다는 p를 쓰는것이 편리할 것 이다.
태그(tag)와 속성(attribute)의 차이는?
"태그가 상위, 속성이 태그 밑에 하위개념이다."
예제로 이해하는게 직관적이다. 이미지를 불러오는 대표적인 HTML태그의 속성으로는
너비(width)와 높이(height)가 존재한다.
font style엔 어떤것들이 존재할까?
"대표적인것들로는 size, weight, style, color등이 존재한다"
또한 색상표현방식으로는 hex, rgb, hsl이 존재한다.
아래 세가지는 표현방식은 다르지만 모두 같은 색이다.
#eb4639 rgb(235, 70, 57) hsl(4, 82%, 57%)
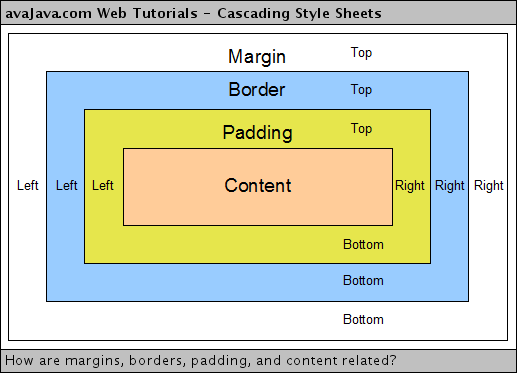
margin, border, padding 중 어느것이 상위개념일까?

"엄'마'가 '보드'타러 간다니까 '패딩'을 사줬다."
마진, 패딩의 소스 적용순서는 위,오,아래,왼이며 두 가지만 입력했을 경우 (위,아래), (왼,오)로 입력된다. 또한 보더의 기입순서(국제표준)은 두께(weight), 스타일(style), 색상(color)순이다.
* selector넌 뭐하는 애니?

"* selector는 HTML페이지 내부의 모든 태그를 선택한다."
그러므로 * selector로 클래스를 만들 경우 모든 HTML페이지에 동일하게 클래스를 적용할 수 있게 된다.
셀렉토 표현 우선순위는 어떻게 되니?
inline styling(HTML에 직접적용) -> Id -> Class -> Tag 순이다.
각 단계별로 1000, 100, 10, 1점이 부여되며 점수 순서대로 적용 우위가 결정된다.
div.container li.first-list는 어떻게 적용되는 선택자인가요?
이렇게 복합적으로 구성된 선택자는 다음과 같은 방식으로 적용된다.
li태그인데 first-list 클래스인 요소에 css를 적용한다.
div태그 내부의 "container" 클래스 내부에 있는 요소에만 적용한다.
선택자에 대한 자세한 정보는 아래 링크에 아주 친절하게 상술되어있다.
👉 선택자의 종류와 예시
CSS에서 이미지 가로길이만 수정해도 세로길이도 변하나요?
"변화된 가로길이에 맞춰서 세로길이도 변한다."
block과 inline의 차이는 무엇인가요?
"같은 요소끼리 옆에 붙일 수 있냐 없냐의 차이다."
대부분의 HTML 요소는 Block요소다. 예를들어 <header>, <footer>, <p>, <li>, <table>, <div>, <h1> 등이 모두 Block요소에 해당한다. 이런 Block요소들은 요소 1명이서 한 줄을 다 차지하는 욕심쟁이들이다.
이와달리 <span>, <a>, <img> 태그 등은 inline 요소다. 친절한 친구들이라 요소끼리 한 줄에 옹기종기 모여있을 수 있다. 다만 한 줄을 넘어갈 경우 다음 열로 자동으로 튕겨 나가는 경우는 발생될 수 있다.
Table은 뭔가요?
"주로 표를 만들 때 사용하는 태그다."
목록을 표현할 때는 <ul>, <ol>, <li> 의 조합이 필요했듯이 테이블을 표현하기 위해서도 여러 태그의 조합이 필요하다.
이런 테이블의 연관된 태그로는<table>, <thead>, <tbody>, <tr>, <th>, <td> 등이 있다. 또한 테이블은 항상 <table>태그로 감싸져있다. 즉<table>태그 내에 행도 만들고, 열도 만들게 되는 것이다.
한 행을 시작할 때는 <tr>로 시작한다. 각각의 셀은 <td>태그를 사용한다. 각각 table row, table data의 줄임말이다.
테이블 병합을 위해서는 rowspan과 colspan이 필요하다. 각각 행과 열을 병합하는 기능을 수행한다.
radius는 뭔가요?
"테두리반경 즉 테두리의 곡률을 조정하는 역할을 하는 함수다."
<button>이나 <input>같은 사용자에게 입력받을 수 있는 태그들 혹은 표나 이미지의 반경을 타원형으로 만들어 부드럽게 만들 때 사용하게 된다.
마우스를 올렸을 때 색상이나 커서모양을 변하게 하려면 어떤 태그를 써야하나요?
"Hover를 쓴다."
다음은 호버의 예시다. 마우스를 올려놓으면 해당 a태그안에 텍스트 색상이 오렌지 색상으로 변하게 된다.
/* "호버링" 중인 <a> 요소 선택 */
a:hover {
color: orange;
}position의 종류는 어떤 것이 있나요?
static : 모든 태그들의 기본포지션, 이를 기반으로 왼->오 위->아래로 태그들이 쌓여지게 된다. 직접 태그의 위치를 움직일 수 없다.
relative : 태그의 위치를 변경할 수 있게 된다. 그러나 relative 포지션에서는 해당 포지션이 적용된 태그의 영역을 다른 이미지, 태그 등이 밀고 들어오는 것을 허용하지 않는다.
absolute : static 속성을 가지지 않는 부모를 기준으로 움직이게 된다. 모든 방향의 이동은 부모의 너비와 높이를 기준으로 움직이게 된다.
fixed : 스크롤 업/다운을 해도 이미지가 움직이지 않게 스크린 한 쪽에 태그를 고정해주는 함수다.
opacity가 무엇인가요?
"태그의 투명도를 뜻한다."
opcity를 통해 투명도를 조정함으로써 다양한 이미지 레이아웃을 만들어 낼 수 있게 된다. 예를들어 p태그로 만들어낸 이미지박스에 rgba 클래스를 통해 투명도를 조정하게 되면 해당 이미지 뒤로 다른 이미지들을 위치시킬 수 있게 된다.
float는 어떨 때 쓰입니까?
"float는 문자 그대로 적용된 태그를 '띄워서' 재정렬 해줄 때 쓰인다."
float는 left, right, none, inherit 등으로 같이 쓴다.float만 단독 사용할 경우 적용된 태그가
다른 태그와 중첩되는 등 레이아웃을 망가뜨리는 일이 발생할 수 있으므로 다음과 같은 방식으로 이를 예방한다.
해결방법1.
바깥 div 마지막에 아무태그나 넣고 clear 속성을 적용한다.
이 기법을 사용할 때에는 HTML코드를 더 입력해야 하는 부담이 있다.
해결방법2.
주로 많이 사용하는 방법이다. 바깥 div에 overflow: hidden; 을 준다.
해결방법3.
바깥 div를 float시킨다.
그러면 자식의 float 높이를 인지하여 그만큼 높이를 차지하게 된다.
하지만 이것도 문제가 있다. float이 되어버려 block 요소의 성질이 없어지게 된다. 이러면 width를 100% 추가하면서 해결해야 한다.
