[BEB 1기 후기] 2주차
Git
Git의 환경세팅, Git 과 Github 의 차이, Git 명령어를 통한 버전 관리 기능 활용에 대해서 공부했다. 여태 프로젝트를 하면서 eclipse 와 Github를 연동하여 버전관리, scourcetree를 이용한 GUI 버전관리를 해왔었다. Git 으로 프로젝트를 관리할 때 대략적인 흐름만 대충알고 push, pull, commit 정도만 알았지 자세한 remote, local repository, staging area, origin, master 등 자세한 내용은 전혀 몰랐었고 필요할 때만 구글링하여 해결했었다. 이번 Git 수업 덕분에 혼자, 함께 하는 workflow에 전반적인 흐름을 자세히 배울 수 있었고 master -> main 의 유래까지 알게되었다. 아직은 막상 CLI로 작업을 올릴 때 헷갈리긴 하지만 따로 메모하여 보면서 익히고 있다.
페어와 같이 Simple Git Workflow 실습을 하면서 충돌도 일부러 발생시켜 직접 수정도 해보고 협업을 위해 중요하고 알찬 시간이었던 거 같다.
가장 중요하게 느꼈던 것은 git status로 3가지 상태중 현재 어떤 상태에 있느냐를 확인하는 것이 가장 중요하다고 생각이든다.
웹 앱 화면 설계하기
CSS 중급과목(Flexbow로 레이아웃 잡기), 와이어프레임 설계 및 목업 구현... 가장 골때리는 시간이었다. 안그래도 CSS에 대해 아직 너무 모르는데, 정말 하기 어려우면서 하기 쉬운 파트인거 같다. 웹 페이지를 보면 어느 위치에 무엇이 있고, 어디에는 어떤게 있고 대략 영역마다 배치를 하여 웹을 만든다. 이때 레이아웃이 중요한데 즉, 뼈대를 먼저 잡는 시간이었다.
아직은 막상 웹 페이지를 만들어라고 하면 어디에 어떤 tag를 써야하고 class, id 를 어떻게 줘야할지 막막했었다. 하지만 이번 시간으로 class, id 를 써야할 때를 알았고, flexbox로 레이아웃을 잡는 방법에 대해서 알게되었다.
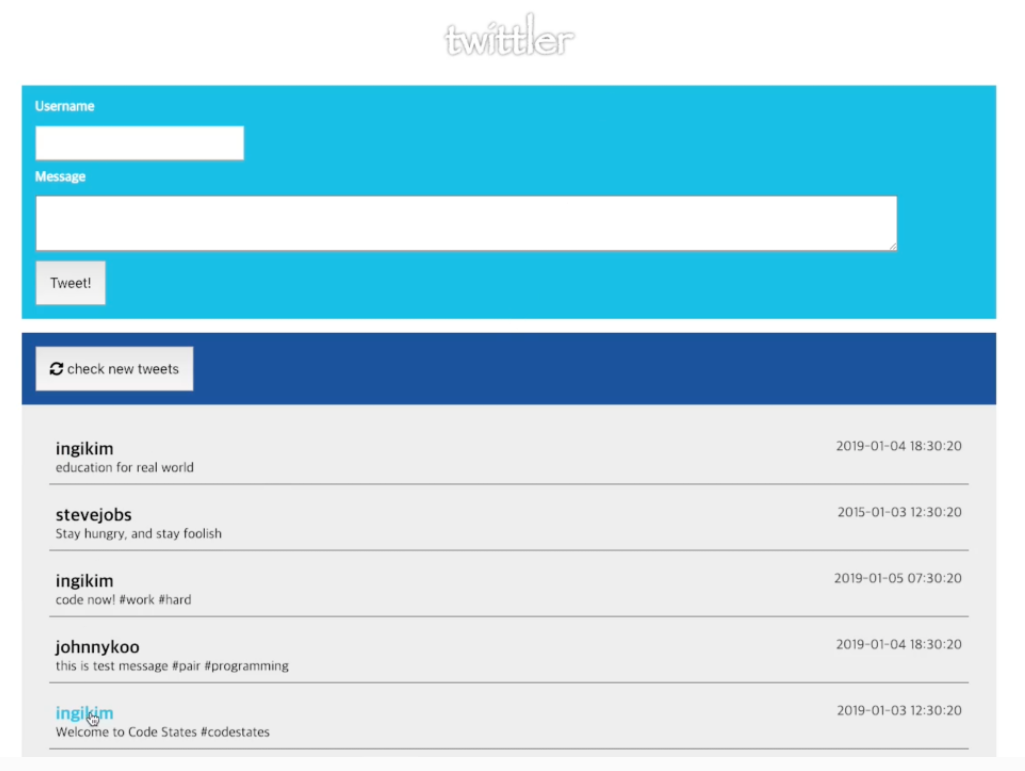
이번 실습에서는 페어와 간단한 트위터 목업 작업을 하였다. CSS로 꾸미기는... 생략하겠다.
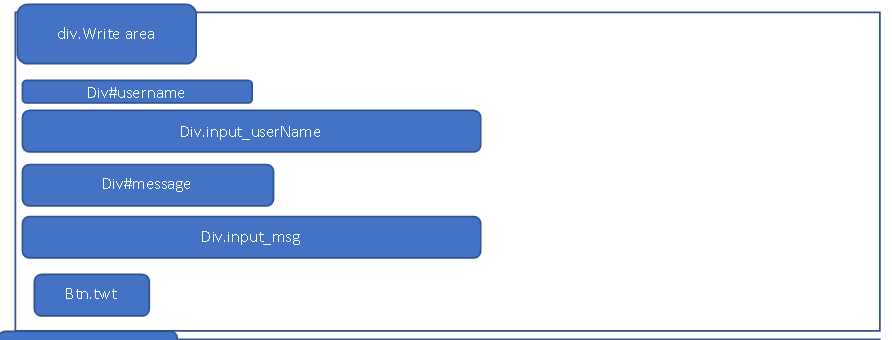
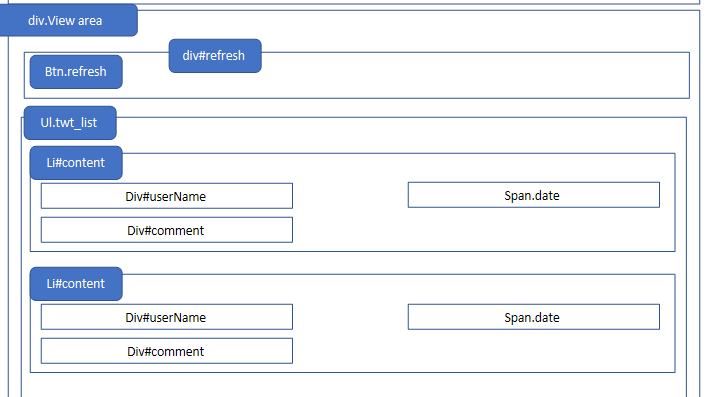
가장 먼저 크게 영역을 나누고 그 영역안에서 세부적으로 나누었다.

여기서 username과 message 쓰는 부분과 밑에 작성된 글 영역으로 나누었다.


영역을 나누고 CSS로 class와 id 태그에 대한 조정을 하였다.
CSS 정말 싫다...
DOM으로 HTML 조작하기
이번시간에는 DOM이란 것을 배웠다. DOM은 Document Object Model의 약자로, HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model입니다. 즉, 자바스크립트를 사용할 수 있으면, DOM으로 HTML을 조작할 수 있다.
HTML을 조작할 때 자식 엘리먼트와 부모 엘리먼트를 찾고 값을 조작하는 데 회사 실습때 몇 번 해봤어서 좀 다행이었다.
getElementById 같은 조회 메소드는 오래된 방식이라고 해서 진짜 소름이었다. 진짜 회사 실습때 get으로 시작하는 메소드를 주로 사용했었다...
이젠 querySelector를 배웠으니 이걸 자주 사용해야겠다.
유효성 검사
DOM 학습을 마치고 바로 유효성 검사 스프린트를 하였다. 아마 이번 스프린트 과제에서 써먹기 위해 DOM으로 HTML을 조작하는 것을 설명해주신거 같다. 왜냐하면 창에 입력하는 값을 가져와서 유효성 체크를 해야하기 때문이다.
이것 역시 회사 인턴때 자주했었다. 유효성 체크를 말하는 것 같았다. 예를 들면 아이디 적는 곳에 몇 자 이상, 몇 자 이하같은거나, 어느 글적는 곳에는 특수문자 제외, 공백제거 등 해왔던 일이었다.
그래서 그런지 대략 스프린트 과제를 받자마자 느낌이 와서 일찍 끝마칠 수 있었다. 과제를 하다가 인턴 때 정규표현식을 썼던 기억도 새록새록나서 재미있었다.
고차함수
이번 시간엔 고차 함수를 자바스크립트로 작성하는 법을 배웠다.
아직 자바스크립트에 자신이 있지 않았지만 차근차근 배울 생각이다. 좀 신기했던건 함수를 변수에 할당도 하고 다른 함수의 인자로 전달도 되며 다른 함수의 결과로서 리턴도 될 수 있다는 것이었다. ㄴㅇ0ㅇㄱ
내장 고차함수가 여럿 있는데 대표적인 map, filter, reduce를 배웠다. reduce가 좀 어려웠는데 잘만 이용하면 정말 좋게 쓸 수 있을거 같았다.
처음으로 페어와 코플릿이라는 코드스테이츠만의 코딩 문제를 푸는 시간을 가졌다. 여태 코딩테스트를 준비하면서 파이썬으로 조금씩 풀었는데 이번엔 자바스크립트로 고차함수를 바탕으로 문제들을 풀었다. 페어의 많은 조언으로 문제의 흐름을 대략 수도코드로 작성을 하고 로직을 짜서 문제들을 다 풀고 제출했다. 아직 자바스크립트와 고차함수가 익숙하지는 않아서 막막했는데 페어의 많은 도움을 받을 수 있었다.
오랜만에 코딩테스트 공부 할 때의 뇌로 돌아간 것 같았다.
2주차 소감
CSS는 정말 아직 어렵다... 그래도 여러 페어들과 협업을 하면서 조금씩 내공이 쌓이고 있는것 같다.
처음 트위터 목업 스프린트를 받았을 때는 조금 걱정이 되었는데 페어와 많은 고민을 하면서 해결하여 뿌듯했다.
그리고 이제 슬 어려워지는 느낌이 들고있다. 다음주는 리액트를 배우는데 큰일났다.
아직 시간활용을 잘 못하고 있는 것 같아 계획을 다시 수정해야겠다.
소스는 아직 code snippet 을 활용을 잘 못해서 천천히 올리겠습니다.
