[BEB 1기 후기] 3주차
REACT
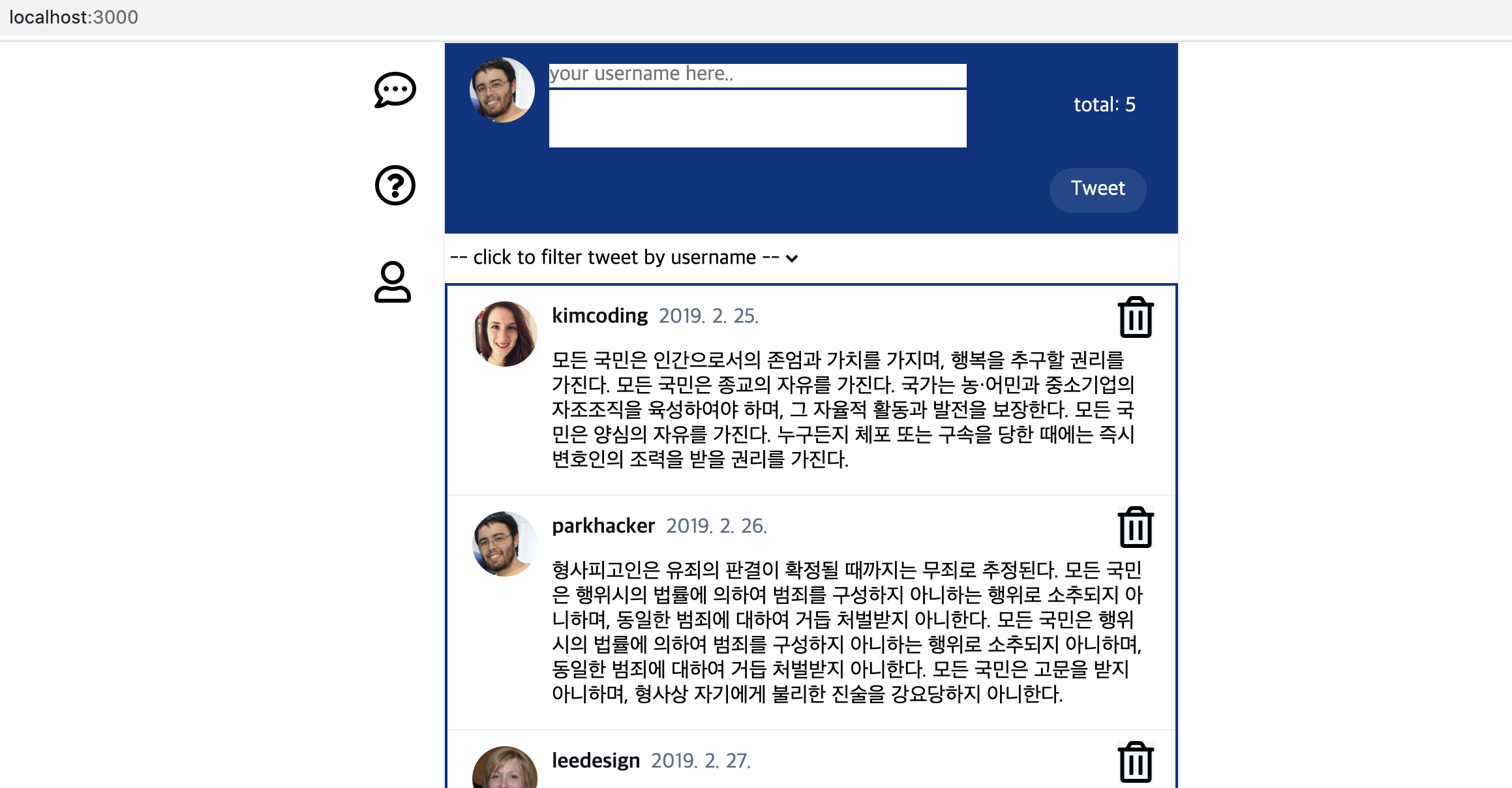
드디어 리액트를 배웠습니다... React Twittler Intro, React Twittler SPA, React Twittler State & Props 단계 순으로 페어과제를 진행하면서 리액트를 공부했다.
React Twittler Intro 를 할때는 JSX라는 것을 배웠다.
JSX란 React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다. 이 스프린트 과제에서는 저번시간에 배운 고차함수와 JSX를 활용하여 해결하였다. 아직 완벽히 다루진 못하지만 계속 복습을 해야겠다.
React Twittler SPA 를 할때는 따로 언어를 배우진 않았고 SPA(Single Page Application) 형태로 구성하는 법을 배웠다.
우리가 흔히 볼 수 있는 부분적으로 동적인 웹 사이트 형식이다. 예로 들면 웹 페이지에서 한 카테고리를 클릭하여 들어가면 그 카테고리에 대한 페이지가 나오는데 그 부분만 동적으로 바뀌고 나머지는 그대로이다. 즉, 완전한 새로운 페이지를 불러오는게 아니라 페이지 갱신에 필요한 데이터만 받아 그 정보를 기준으로 현재의 페이지를 업데이트 하는것이다.
SPA 만들때 화면에 따라 주소도 달라지는데 이를 위해 React Router를 이용하여 요번 스프린트를 진행하였다.
React Twittler State & Props 를 할 때 제일 골아팠다. 이론상으로는 State, Props 에 대해 이해했다. 근데 아닌거 같다? 막상 스프린트 과제를 받고 Bare Minimum Requirement 는 순조롭게 진행을 했는데 이제 필터링 기능, 삭제 기능, 수정 기능 등 여러 기능들을 구현하려고 하니 State, Props를 아직 제대로 못 다루는 거 같았다. 이론상으로는 이해를 해도 아직 자세한 문법적인 면이나 적용을 제대로 못 시키는 느낌이 들었다. 복습 빡세게 해야겠다...

필터링 기능까지 했고 나머지 기능은 시간나면 할 거다~
재귀함수
대학생때 싫었던 파트 중 하나다. 가장 유명한 예시인 피보나치, 하노이의 탑.... 그 당시에 아무리 봐도 이해가 안갔는데 지금 봐도 별반 다른건 없었다~ 그나마 코테 준비하면서 재귀도 조금 봐서 진짜 조금 이해했다. 이번 페어 과제로는 페어들이 개인적인 사정과 일이 있어서 대부분 각자 진행했다. 코플릿 재귀문제 풀고, StringifyJSON, Tree UI 과제를 했다.
간단하게 재귀에 대해 설명하자면 한 문제를 동일한 구조의 더 작은 문제로 나눌 수 있고, 이 작은 문제를 해결함으로써 전체 문제를 해결하는 방법을 재귀(recursion)라고 한다.
중요한 건 탈출 부분과 반복 호출하는 부분을 나누는 것이고 문제를 어떻게 쪼개는 것에 중점을 두는 것이다.
StringifyJSON 과제는 stringify 함수를 재귀로 구현하는 것이었고 Tree UI 는 Tree 구조 UI 를 재귀로 구현하는 것이었다.
재귀파트는 항상 노트에 직접 그림을 그리면서 해결했다. 머리가 안따라가 줘서...
완료하고 제출하기는 했지만 코테를 계속 준비 중이어서 재귀 문제는 계속적으로 풀어야겠다.
3주차 소감
이번 주는 중요도가 많이 큰느낌이다. 뒤로 가면 웹 심화파트에서 기본적으로 다루어야 하는 주제가 이번에 배운 내용인데 그냥 넘기면 큰일이 날 것 같다.
특히 리액트의 State & Props, JSX, 재귀는 완벽해질 때까지 공부해야겠다.
그리고 고차함수도...
추석에 걍 푹쉬어서 이제 올린다~
