본격적으로 Wecode의 개발자 과정을 시작 하였다.
1주차 처음 시작은 HTML과 CSS 였다. HTML과 CSS는 Javascript와 같이 프론트에드를 개발할 때 사용하는 언어이다. 백엔드 개발자를 희망하고 있지만, 먼저 HTML과 CSS를 배우는 이유는 주니어 백엔드 개발자가 많이 하게 될 웹 크롤링을 하기 위해서는 HTML과 CSS을 알아야하기 때문이다.
- HTML: 웹페이지의 뼈대라고 할 수 있다.
- CSS: HTML로 뼈대를 만든 웹페이지를 디자인하는 즉, 인테리어라고 할 수 있다.
- HTML의 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"> #한국어를 인코딩하기 위한 코드
<meta name="viewport" content="width=device-width"> # 웹의 크기를 디바이스 크기에 따라 조절해주기 위한 코드
<title></title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>- HTML은 < html>과 같은 tag들로 구성되어 있으며, tag는 opening tag와 opening tag에 (/)을 붙힌(예: < /html>) closing tag로 이루어져 있다.
- 대표적인 tag
- < title>: 웹페이지의 제목을 설정
- < body>: 실질적으로 우리가 웹에서 보는 부분을 작성
- < p>: 단락을 구성할 때 사용
- < a>: link를 만들 때 사용
- < div>: 특별한 기능은 없지만, 비슷한 부분끼리 그룹을 지어주고 디자인에 맞게 레이아웃을 분리하기위해 사용
- < ol>, < ul>: 리스트를 만들 때 사용
- < table>: 표를 만들 때 사용
- < img>, < video>: 이미지나, 영상을 업로드 할 때 사용
-< input>: text를 입력할 때 사용
- Element(요소)

1) tag: HTML을 이루고 있는 기본 단위, 시작태그(opening)와 끝태그(closing)가 있다. (< input>, < img> 같이 끝태그가 없는 태그도 존재)
2) content: 시작과 끝 태그사이의 내용, 말그대로 우리가 웹에서 보는 내용.
3) Element: tag와 contrnt를 합쳐서 요소라고 부르며, 이것들이 모여 하나의 웹페이지를 구성한다. - Attribute
태그에 속성을 부여 해주는 역할을 하며 태그마다 종류는 다르다
예 1)
<img src="./hi.png" alt="내사진" >
-< img>: 이미지를 삽입하는 태그
-src: 이미지의 경로 or URL을 입렵해주는 < img>의 attribute
-alt: 이미지가 재대로 삽입되지 않았을 때 내용을 입력하는 < img>의 attribute
예 2)
<a href="https://wecode.com" target="_blank">위코드로 이동</a>
-< a>: link를 만들어 주는 태그
-href: link를 타고 들어갈 곳의 경로 or URL을 입력하는 < a>의 attribute
-target="_blank": 새 창을 열어 link하고 싶을 때 target이라는 attribute에 "_blank"라는 속성을 부여하면 된다.
- inline VS block
태그들은 inline 또는 block의 성격을 갖는다.
- inline: 해당 요소가 가지고 내용만큼 영역을 차지하고, 다음 요소의 내용이 바로 옆에서 실행된다.
(< span>, < input>, < textarea> 등) - -block: 해당 요소가 가지고 있는 내용과 상관없이 전체 가로길의 영역을 전부 차지한다. 따라서 다음 요소의 내용은 옆이 아닌 아래에서 실행된다.
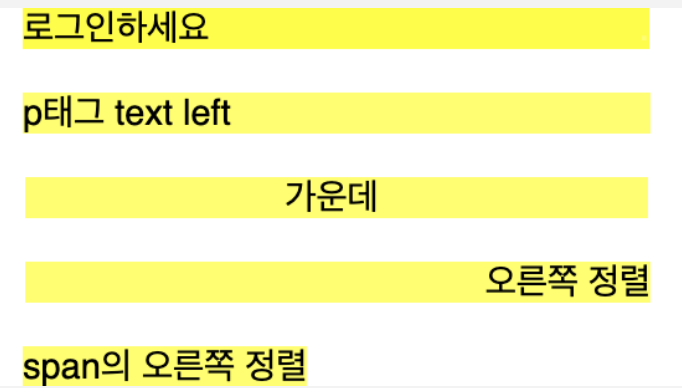
(< p>, < img>, < ul> 등) - 참고 (맨 마지막은 span을 사용하여 inline, 나머지는 block)