
웹페이지를 만들기 위해 HTML로 뼈대를 만들었으면, 이를 예쁘게 꾸며줄 필요가 있다. 그 역할을 하는 것이 CSS이다. 글자의 크기, 색깔 위치, 배경 사진, 배경 색 등 CSS을 통해 웹페이지를 다양하게 꾸밀 수 있다.
- CSS 3가지 방법
1) 인라인 CSS : 'style' attribute을 이용해 태그에 직접 속성을 부여하는 방법
< h1 style="color: red;">FRONTEND 101</h1>
- h1 태그에 'style' attribute을 이용해 content의 글자 색을 red로 바꾸었다.
- 인라인 스타일은 직접적으로 태그에 속성을 부여하기 때문에 직관적일 수는 있지만, 부여되는 속성들이 많아지고 코드가 복잡해지면 오히려 코드가 복잡해지고 유지 보수가 힘들어 지다.
.
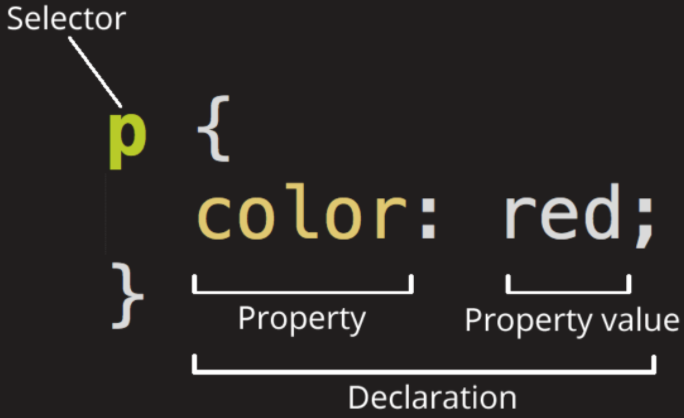
2) < style> 태그 이용: style 태그 안에 CSS 코드를 작성하는 방법 - 구조

- selector: 디자인을 적용할 선택자 (태그, class, id 등)
- property: 적용할 속성 (글자 색, 크기 등)
- property value: 적용할 속성의 값 (red, 10px 등) - selector 작성법
- 태그: <> 없이 태그 이름만 사용한다. (p, body)
- class: class이름 앞에 dot(.)을 붙인다. (.class_name)
- id: id이름 앞에 샵(#)을 붙인다. (#id_name) - selector의 우선 순위
태그 <<<<< class <<<< id <<<<<< 인라인 css
.
3) 파일을 만들어 CSS 작성: HTML과 CSS를 따로 분리시켜 CSS만 따로 관리 해줄 수 있다. - CSS 파일 link: 사용할 CSS파일을 HTML 파일에 연결
< link href="index.css" rel="stylesheet" type="text/css" />
-link 태그 사용
- href="CSS파일 이름"
- rel: HTML file과 CSS file과의 관계를 설명하는 속성. css파일을 링크할 때는 항상 "stylesheet"값을 대입
- type: link태그로 연결되는 파일이 어떤 것인지 알려줌. css file을 연결 할 때는 항상 "text/css"

