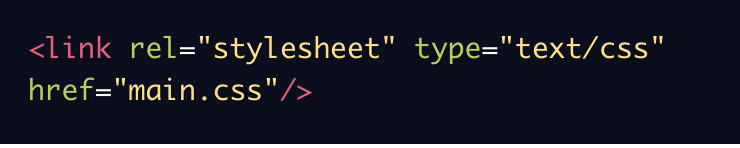
- Link to stylesheets: < link> - self closing

- rel: 현재 문서와의 관계 CSS link 시 “stylesheet” 사용
- type: link하는 파일 타입 CSS link 시 “text/css” 사용
- href: link하는 파일의 URL.
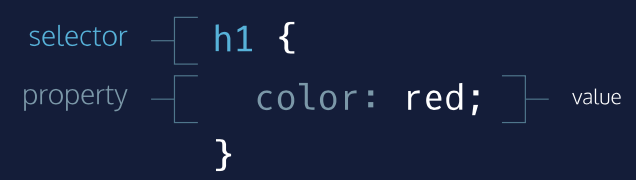
2. CSS 기본 구조

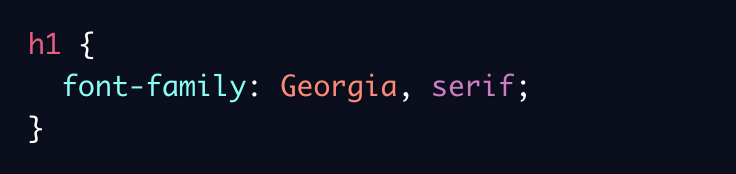
3. 폰트 style: font-family: “폰트”, fallback 폰트 ;

- Fallback font는 유저의 컴퓨터에 폰트가 없을 때 유저에게 보여지는 폰트. serif와 sens-serif가 있다.
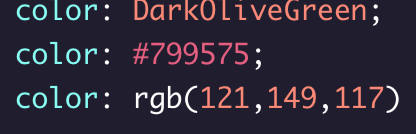
4. 글자색: color: color_name or HEX or RGB ;

같은 색을 위와 같이 3가지 표현으로 구현 가능하다.
5. 글자 크기: font-size: #px or #rem or #em;

- px: 픽셀
- rem: HTML 파일에 셋팅 된 글자 크기 대비 비율
- em: parant element에 셋팅 된 글자 크기 대비 비율

