원하는 HTML 코드에 CSS 디자인을 적용하기 위해 selector를 활용 하는데, selector의 종류에 따라 우선 순위를 가지게 된다.
종류
- < tag>
- class
- id
우선순위
id > class > < tag>
우선 수위 예 (과제 활용)
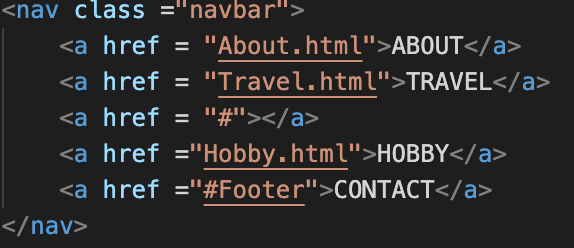
- class만 있는 경우


- class ='navbar' 안에 < a> 테그가 5개가 있으며 selector navbar를 통해 모든 < a> 테그가 같은 CSS 디자인이 적용.
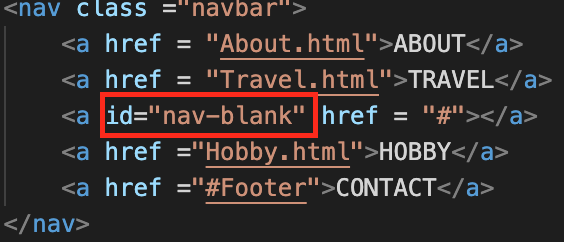
- class와 id가 같이 있는 경우


- class ='navbar' 안의 < a> 테그 중 id='nav-blank' selector를 가지고 있는 테그만 다른 CSS 디자인 적용
- 우선 순위 : id > class

