
1. Semantic Web
인간의 명령을 수동적으로 받아들이지 않고, 논리적으로 접근하여 이를 조합해 해결하는 지능으로 구성된 웹을 뜻한다
2. Semantic tag
- 기능적으로는 역할은 없지만, 의미를 가지고 있는 태그
- 같은 의미를 갖는 요소들끼리 묶을 수 있어 불필요한 class나 id를 줄일 수 있다.
- 코드 상으로도 해당 코드가 무슨 의미를 갖는지 쉽게 파악이 가능하다.
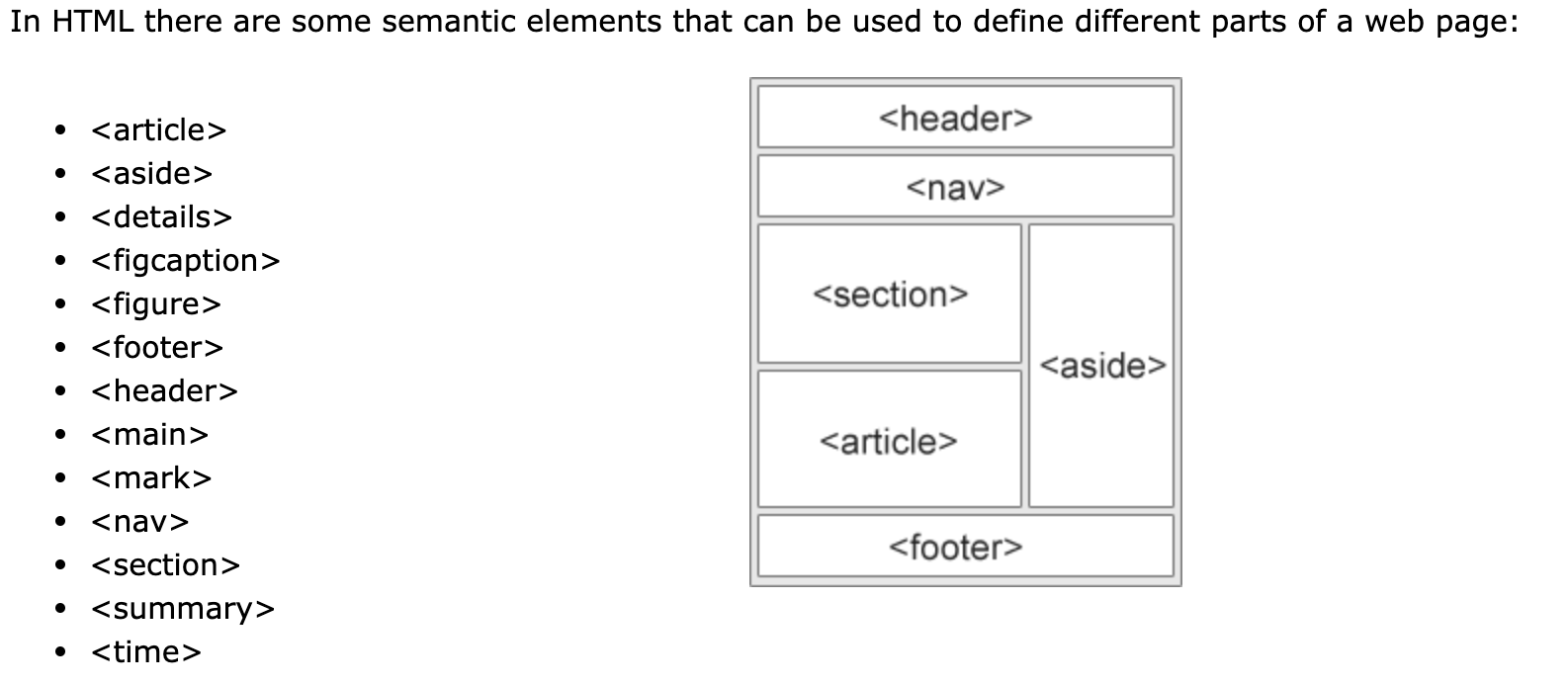
- 종류와 의미

3. < img> vs backgrounnd-image
background-image는 이미지 로드를 실패 했을 때 어떠한 것도 표시하지 않는다. 반면 < img>는 attribute을 통해 이미지 로드에 실패 했을 때 상황을 설정 할 수 있다.
만약, 실패한 이미지가 웹 페이지의 중요한 의미가 있는데, background-image로 삽입 되어 있으면 어떤 의미를 가지고 있는 이미지였는지 파악이 불가하다.
< img>: 웹 페이지 내에서 의미를 갖는 이미지들으 삽입 할 때 사용.
background-image: 웹 페이지 내에서 의미는 없지만 디자인을 위해(정말 배경을 위해) 삽입 할 때 사용.

