TIL #19 CSS-inline vs block vs inline-block
0

요소는 크게 inline과 block, 2가지 display 속성을 가지고 있다.
inline은 줄바꿈이 없고 content만큼의 크기를 갖는다.
block은 기본적으로 웹페이지의 전체 가로 길이만큼 크기를 갖고 항상 줄바꿈을 갖는다.

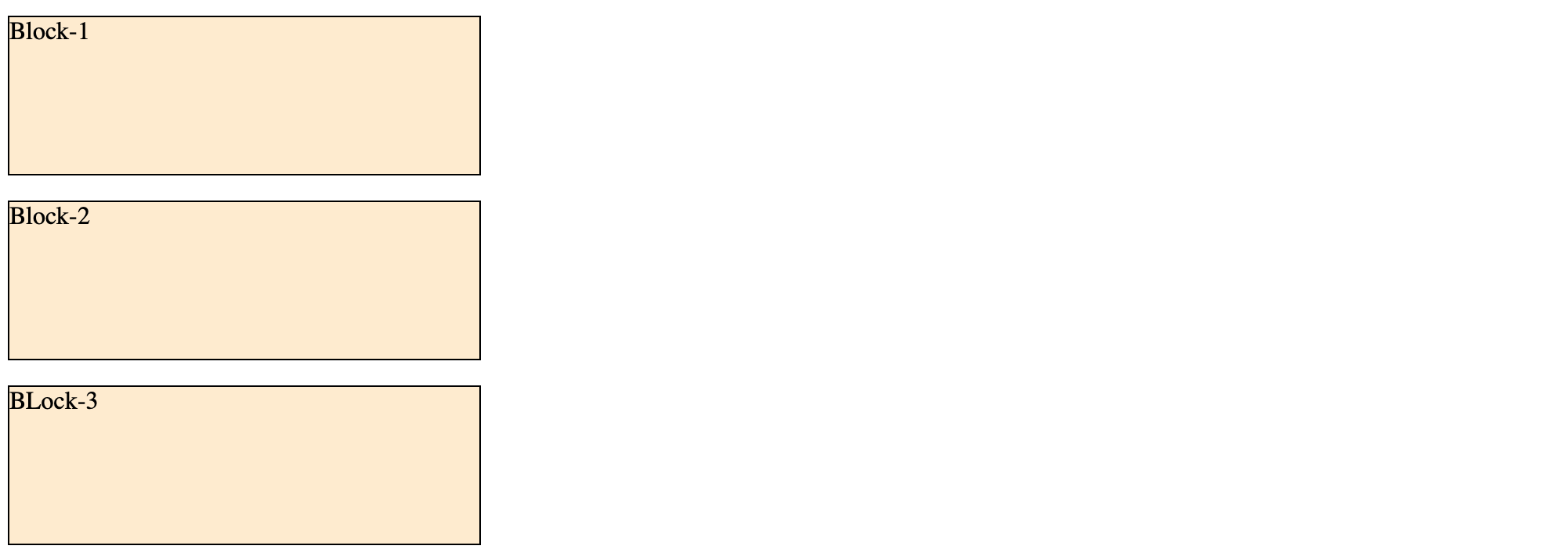
1. Block
- block 태그: < p>, < div>, < img> 등
- 기본 크기: 웹 페이지의 전체 가로 길이
- 다음 요소들은 항상 줄바꿈 후 표시
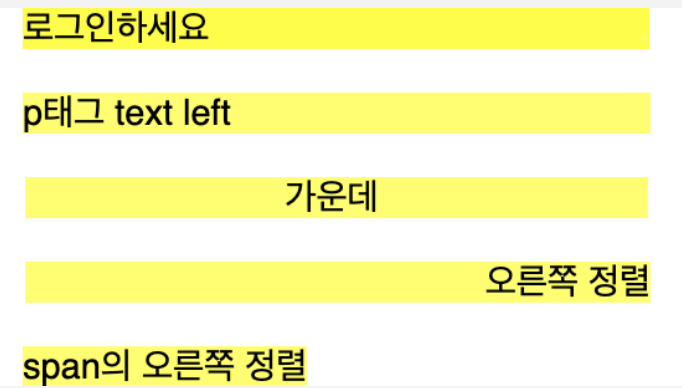
2. inline
- inline 태그: < a>, < span>, < b> 등
- 기본 크기: 해당 요소의 content 크기
- 다음 요소들은 줄바꿈 없이 바로 표시
3. inline-block
- CSS의 display 속성을 통해 성질 부여
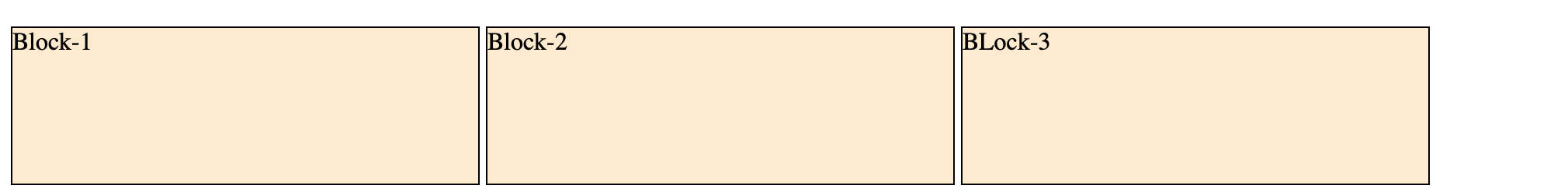
- 요소의 성질은 inline이지만 표시는 block처럼 표시. 즉, block들이 inline처럼 옆으로 늘어선다.
4. CSS-display
- 요소들의 display 속성을 변경한다.
- inline -> block
- block -> inline
- block -> inline-block
- ex) block -> inline-block
-block

-inline-block