Basball Game
< 컨셉>
- 중복 되지 않는 4자리 숫자를 생성한다.
- 사용자는 중복되지 않는 4자리 숫자를 입력한다.
- 생성한 숫자와 입력한 숫자를 비교한다.
- 비교 결과 숫자와 자리가 모두 같으면 strike, 자리는 틀렸지만 해당 숫자가 있으면 ball, 입력한 숫자가 생성한 숫자에 없으면 out으로 카운팅 하여 표시
- 총 10번의 기회 동안 시도하여 생성한 숫지 맞추기
<코드>
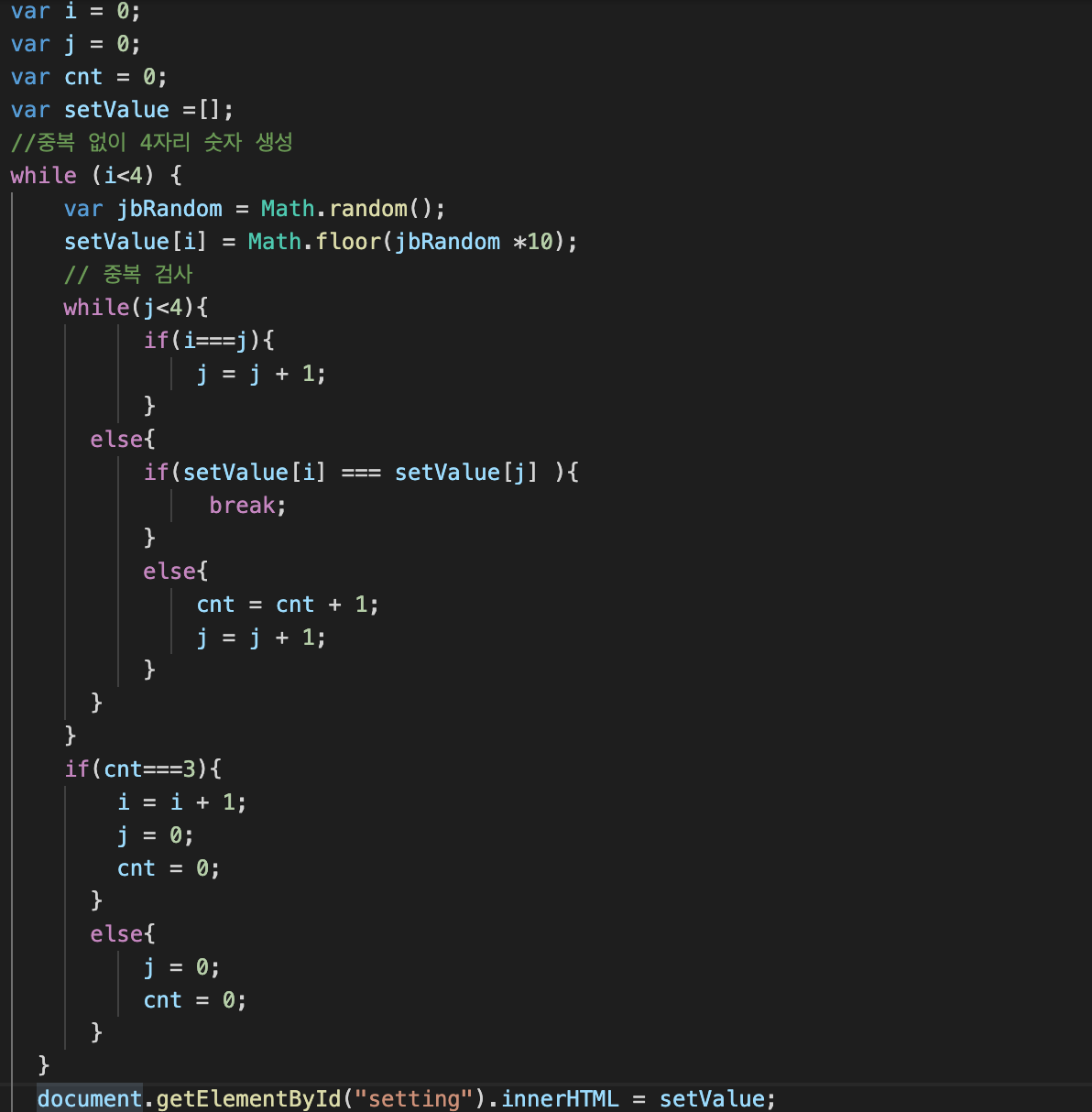
- 중복 되지 않는 4자리 숫자 생성

- Math. random 와 Math.floor 을 사용하여 무작위로 1자리 숫자 생성
- 생성된 숫자가 기존의 생성된 숫자와 중복 되는지 while을 통해 검사
- 4자리 숫자 입력


- input.type='text'를 통해 입력 창 생성
- 입력 창에 중복되지 않는 4자리 숫자 입력 후 버튼을 클릭하면 생성된 숫자와 입력된 숫자를 비교하는 Javascript 함수 실행
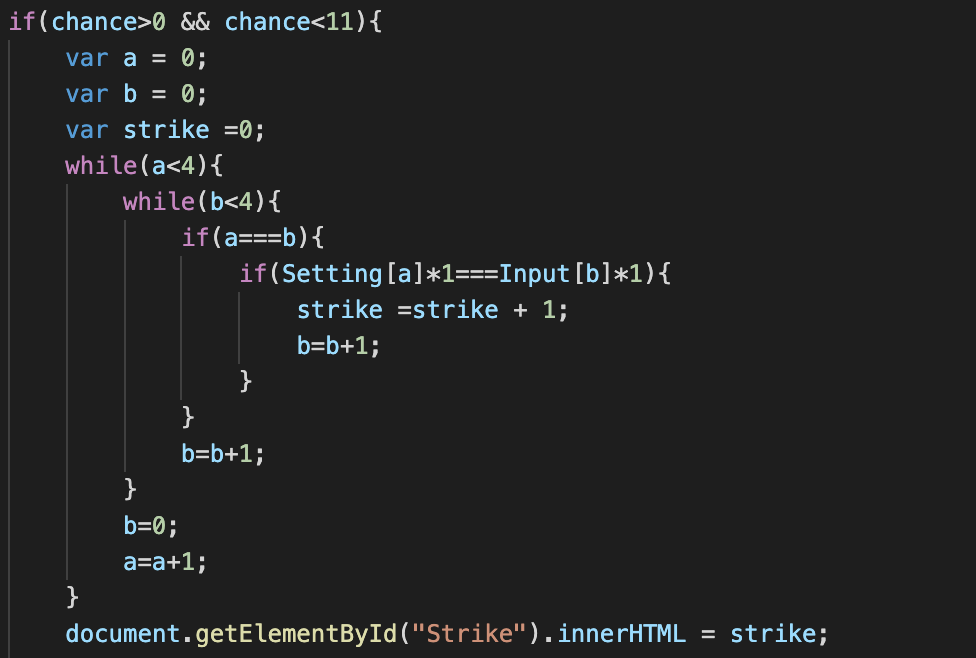
3-1. 숫자 비교 : strike

- 기회가 10번 이기 때문에 조건문을 통해 기회가 0번 이상 11번 이하 일 때 비교 시작
- 자리를 나타내는 idex가 같으면서 그 때의 같도 같을 때 strike 값을 카운트 업
- 두 값을 비교 할 때 문자끼리 비교가 안 되어서 *1을 통해 문자를 정수 형으로 바꾸어 비교 실시
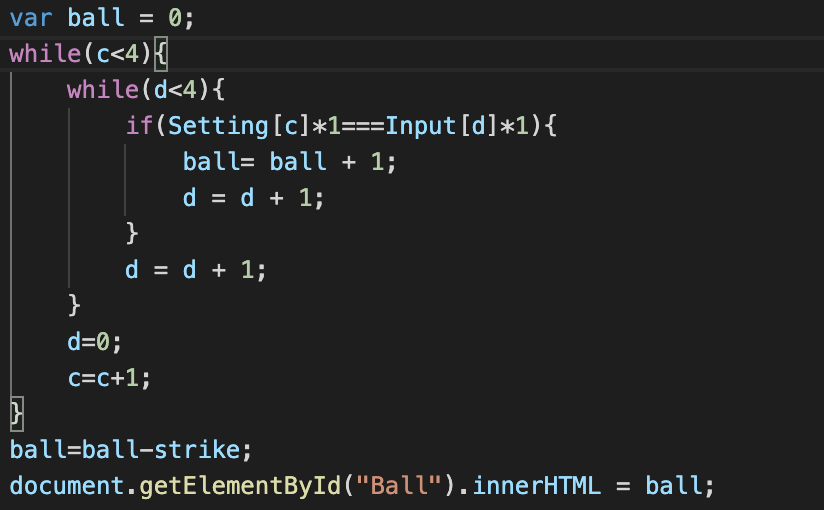
3-2. 숫자 비교 : ball

- while 문을 두번 사용하여 생성된 수와 입력된 수들을 하나씩 비교하여 같은 숫자가 있나 확인 하고 있으면 ball을 카운트 업
- 이럴 경우 strike인 경우도 카운트 되기 때문에 최종적으로 구한 ball 값에서 strike 값을 빼야 진짜 ball 값이 됨
3-3. 숫자 비교 : out
- out은 총 4자리 수를 비교하는 것 이기 때문에 4에서 strike 와 ball의 값을 뺌
- HTML의 data를 가져오는 코드
Input2 = document.getElementById("inputNum").value;
-< input>의 value 을 입력 또느 출력 코드
-Input2는 id=inputNum 인 곳의 value
document.getElementById("In").innerHTML = Input;-< p>에 javascript의 data를 넣어 줄 때
-id=IN인 < p>에 Input의 data 입력
-해당< p>는 Input의 data를 웹페이지에 출력
