- < script> 테그
-HTML에 JavaScript를 사용 하기 위해서는 < script> 테그 안에 코드 작성
ex)
<script>
document.write('Hello World');
</script>
- documemt.write('');
-C 언어의 printf 와 같은 기능
- 비교 연산자
- a === b : a와 b가 같으면 True 같지 않으면 False (C 언어의 == 와 기능 같음)
- a > b : a가 b보다 크면 True, 작거나 같으면 False
- a < b : a가 b보다 작으면 True, 크거나 같으면 Falsecf
cf) True와 False는 Boolean 타입이며, boolean 타입은 이 두개가 전부. Boolean은 조건문 또는 반복문의 실행 조건으로 쓰임
- 조건문 : if
if (조건) {
code
}
else {
code
}
- 조건의 결과가 True 일 때 if 안의 코드 실행
- 조건의 결과가 False 일 때 else 안의 코드 실행
- 반복문 : while
while('조건') {
code
}
- 조건이 True 일 때 조건이 False가 될 때까지 반복문 실행
- 변수와 비교 연산자를 같이 사용하여 특정 조건에서 반복문을 멈춤

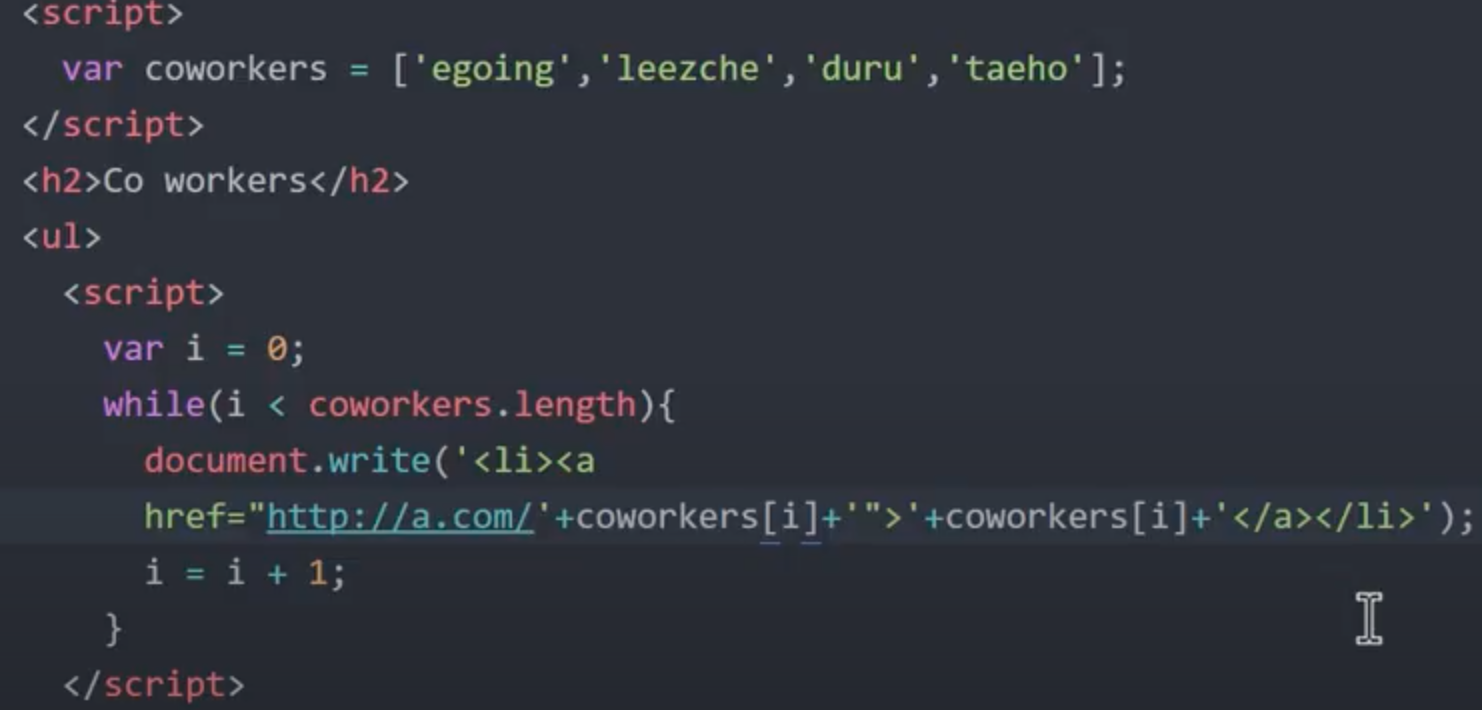
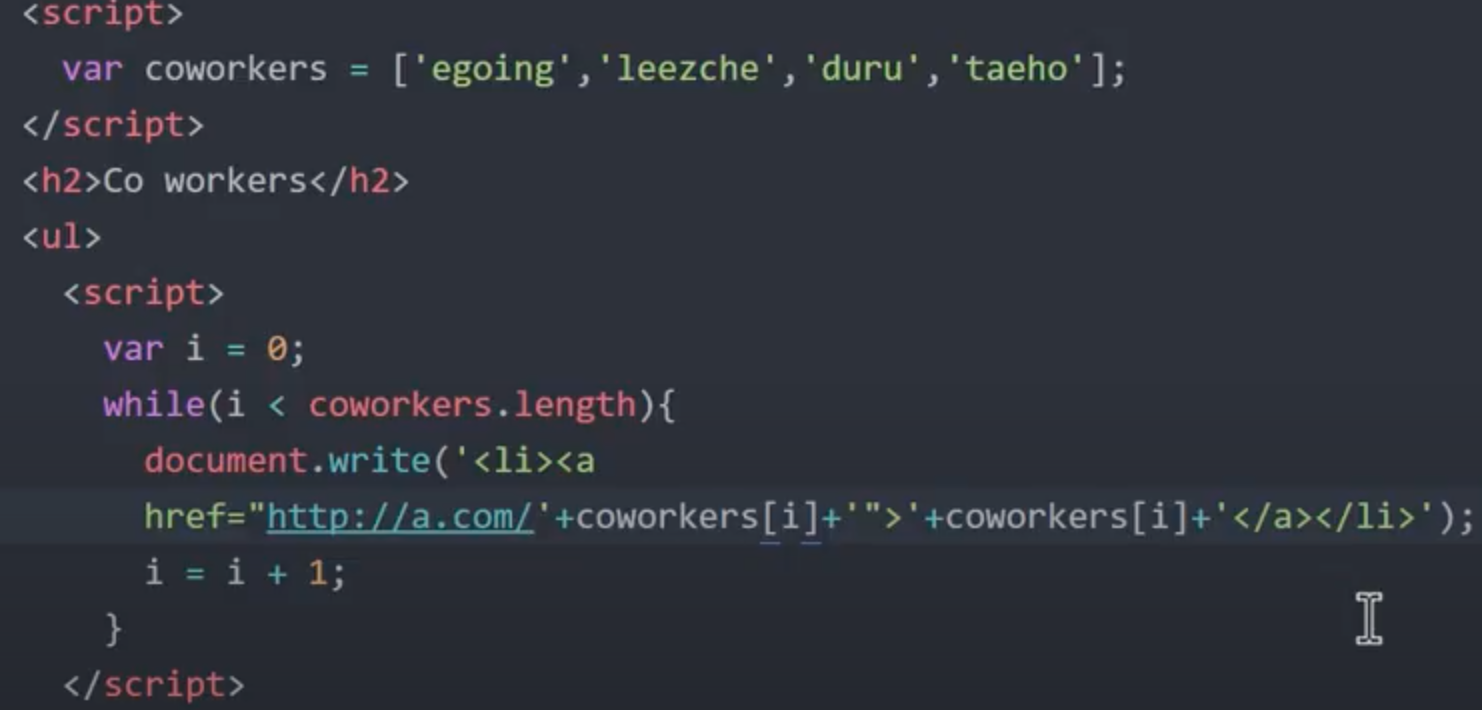
-변수 i를 설정하여 coworkers의 원소의 갯수만큼 반복문이 실행됨.
//cowokers.length : coworkers의 원소 갯수 카운팅
//dacument.write(''); : print
//+coworkers[i]+ : coworkers를 string이 아닌 함수 또는 변수로 인식하기 위해 +를 사용.