발단
AWS에 배포 이후 클라이언트에서 google OAuth를 이용해 로그인을 하는 과정에서 CORS에러가 발생했다(사진은 못찍음).
일단 생각해보자

일단 배포한 프론트엔드의 주소는 https://lets-listen-together.link이다. 그리고 백엔드의 EC2의 경우 http://<탄력적 IP 주소>:8080을 사용중이다.
여기서 생각해 볼 수 있는 건
1. 도메인 네임이 다르다.
2. 프론트엔드의 경우 https를 사용하고 백엔드의 경우 http를 사용 중이다.
해결 방법 생각해보기
첫번째의 경우 route 53을 이용해서 이미 사용중인 프론트엔드 주소에서 백엔드 전용 주소를 파주면 될 것 같다.
두번째의 경우 ALB를 이용해서 https를 사용가능하게 하고 백엔드 전용 도메인에 접근시 EC2로 전달되게 끔 하면 될 것 같다.
해결해보기
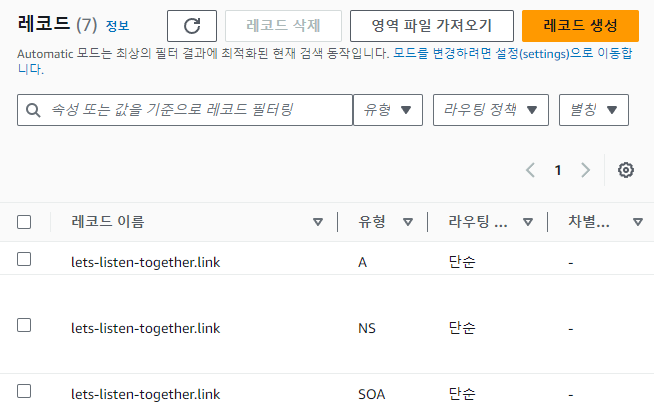
1. route 53에서 레코드 생성을 하여 api 주소를 설정한다.
- 레코드의 값은 나중에 로드밸런서를 설정하면 넣는 것으로 한다.
2. ACM에서 route 53에서 만든 백엔드 api 주소를 검증한다.
- 이제 해당 레코드는 https를 사용가능하다.
3. EC2 로드밸런서에서 대상 그룹을 설정한다.
- 대상 유형으로 인스턴스를 선택한다.
- 포트는 백엔드 서버에서 사용하는 포트 번호로 설정한다.
4. ALB를 설정한다.
- 443포트의 경우에 HTTPS를 사용하게 하고, 발급받은 ACM 인증서를 적용해준다.
5. route 53에서 아까 생성한 주소에 가서 생성한 로드밸런서를 선택한다.
- 별칭을 누르면 선택이 가능하다
결과
CORS 에러가 사라졌다.