HTTP 기본
모든 것이 HTTP
- HTTP 메시지로 모든 것을 전송할 수 있음
- HTML, 텍스트, 이미지, 음성, 영상 등의 데이터 등
- JSON, XML 같은 API 데이터 등
- 따라서 서버간 데이터 전송 시에 주로 HTTP를 사용함
HTTP/1.1
- 현재 가장 많이 사용되는 버전이며, 이후 HTTP/2와 HTTP/3은 성능 개선에 집중적이고, 사용 비율도 점차 증가하는 추세임
기반 프로토콜
- HTTP/1.1과 HTTP/2는 TCP를 기반으로 함
- HTTP/3은 UDP를 기반으로 함
특징
- HTTP는 클라이언트-서버 구조를 따르며, 무상태 프로토콜(Stateless)로 비연결성(Connectionless)을 특징으로 함
- HTTP 메시지는 단순하면서도 확장이 가능해 다양한 응용 프로그램에서 사용될 수 있음
클라이언트-서버 구조
- 클라이언트는 요청을 보내고, 서버는 그에 대한 응답을 반환하는 방식임
- 클라이언트가 서버가 될 수 있고, 서버가 클라이언트가 될 수 있음
클라이언트와 서버의 역할 분리
- 클라이언트는 주로 UI와 UX에 집중함
- 서버는 비즈니스 로직과 데이터 처리에 집중함
- 이러한 역할 분리로 각각 독립적으로 발전할 수 있는 구조를 가지게 됨
stateful과 stateless
- stateful은 서버가 클라이언트의 이전 상태(보냈던 데이터)를 기억하는 것임
- stateless는 서버가 이전 상태를 보존하지 않는 것을 의미 함
상태 유지와 무상태의 예시
- 고객이 상품을 구매할 때 상태를 유지하는 경우
- 점원은 고객이 구매하려는 상품, 수량, 결제 수단 등을 기억함
- 고객이 상품을 구매할 때 상태를 유지하지 않는 경우
- 점원은 각 요청 시마다 모든 정보를 다시 받아야 하므로, 고객이 이전 요청의 정보를 매번 포함하여 보내야한다
- 상품 → 상품, 수량 → 상품, 수량, 결제 수단 → …
- 점원은 각 요청 시마다 모든 정보를 다시 받아야 하므로, 고객이 이전 요청의 정보를 매번 포함하여 보내야한다
무상태의 장점
- 중간에 서버(점원)가 바뀌어도 이전 요청의 정보를 포함한 전체 데이터를 서버에 보내기 때문에 서버(점원)가 바뀌더라도 문제없이 요청을 처리할 수 있음
- 따라서 서버의 수를 무한대로 확장할 수 있다는 점에서 유용함
- 예를들어 대규모 트래픽이 발생하는 이벤트나 예약 시스템에서 무상태 구조를 활용하면, 서버 확장을 통해 안정적인 대응이 가능함.
- 따라서 서버의 수를 무한대로 확장할 수 있다는 점에서 유용함
무상태의 한계
- 모든 상황에서 무상태 구조를 사용할 수는 없음
- 단순한 소개 페이지에 경우에는 서버가 굳이 이전 상태를 가지고 있지 않아도 되서 상관없지만 로그인 같은 기능은 서버가 쿠키, 세션 같은 데이터를 보존하고 있어야하기 때문에
사용하면 안됨
- 단순한 소개 페이지에 경우에는 서버가 굳이 이전 상태를 가지고 있지 않아도 되서 상관없지만 로그인 같은 기능은 서버가 쿠키, 세션 같은 데이터를 보존하고 있어야하기 때문에
- 클라이언트가 큰 데이터 뭉치자체를 보내기 때문에 데이터가 무거워지는 단점도 있음
- 따라서 최소한의 범위에서 필요한 경우만 사용하는 것이 옳다
비연결성
- 연결을 유지하는 모델
- 서버가 모든 클라이언트와의 연결을 유지함.
- 따라서 자원 소모가 지속적임
- 서버가 모든 클라이언트와의 연결을 유지함.
- 연결을 유지하지 않는 모델
- 요청, 응답후 TCP/IP 연결을 종료
- 따라서 자원 소모가 적어짐
- 요청, 응답후 TCP/IP 연결을 종료
- 비연결성
- HTTP는 기본적으로 연결을 유지하지 않는 모델임
- 보통 1시간 동안 수천명이 서비스를 사용해도 실제로 동시에 처리하는 요청은 적음(수천명이 동시에 버튼을 누르지는 않는다) 따라서 비연결성이 적합함
비연결성의 한계와 극복
- 한계
- 매번 요청할 때마다 TCP/IP 연결을 새로 맺어야함
- 3-way-handshake하는 시간이 추가
- 매번 요청할 때마다 TCP/IP 연결을 새로 맺어야함
- 극복
- HTTP 지속 연결(Persistent Connections)이 도입됨(HTTP/1.1)
- 지정한 timeout동안 연결을 끊지 않게 지정해서 다수의 TCP 핸드셰이킹을 줄임
- HTTP/2, HTTP/3에서 추가적인 최적화가 이루어짐
- HTTP 지속 연결(Persistent Connections)이 도입됨(HTTP/1.1)
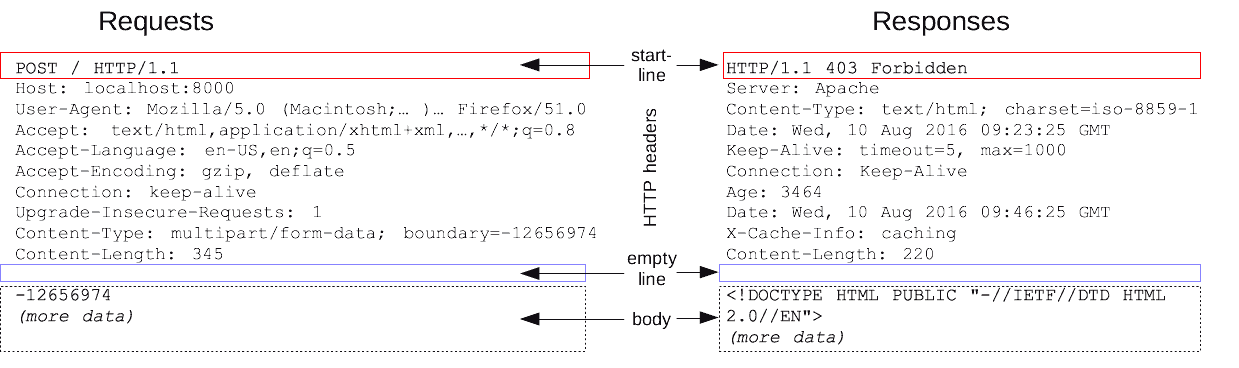
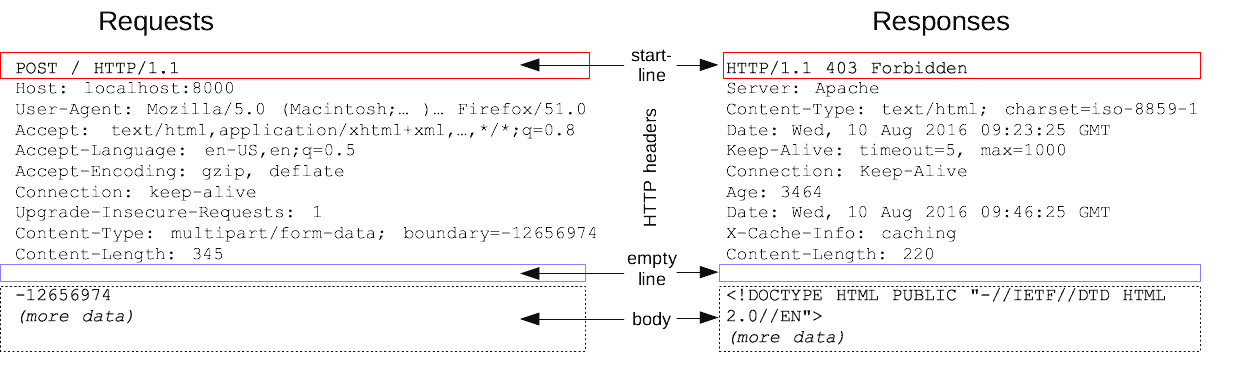
HTTP 메시지

- 모든 바이너리 데이터를 담을 수 있음
- 시작라인
- 요청 메시지 경우
- HTTP 메소드, 요청 대상, HTTP-version
- 응답 메시지 경우
- HTTP 버전, HTTP 상태 코드, 이유 문구
- 요청 메시지 경우
- HTTP 헤더
- header-field = field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용)
- HTTP 전송에 대한 모든 부가 정보가 포함
- 메시지 바디의 내용, 바디 크기, 압축, 인증, 클라 정보, 캐시 등…
- header-field = field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용)
- HTTP 메시지 바디
- 실제 전송할 데이터
- byte로 표현할 수 있는 모든 데이터 전송 가능
HTTP의 장점
- 단순하고 확장이 가능해 다양한 응용 분야에서 널리 사용된다!
Reference
https://inpa.tistory.com/entry/WEB-🌐-HTTP-09-HTTP-30-까지-알아보는-통신-기술#persistent_connection_keep-alive