1.1 웹의 동작 방식
사용자가 웹 브라우저에 URL을 입력하는 순간부터 웹 페이지가 화면에 표시될 때까지의 모든 단계를 포함함.
1.1.1 URL 입력과 DNS 조회
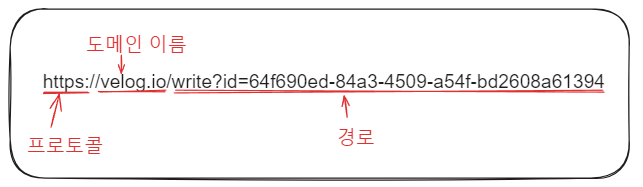
- 사용자가 웹 브라우저에 URL을 입력하면, 브라우저는 해당 URL을 해석하여 도메인 이름, 프로토콜, 포트 번호, 경로 등으로 분리함.

- 브라우저는 도메인 이름을 IP 주소로 변환하기 위해 DNS(Domain Name System)를 사용함.
- 브라우저는 먼저 로컬 DNS 캐시에서 해당 도메인의 IP 주소를 찾음. 만약 캐시에 없다면 네트워크 설정에 따라 지정된 DNS 서버에 쿼리를 보냄.
- 여러 DNS 서버를 거쳐 권한 있는 DNS 서버에 도달하게 되며, 이 서버는 해당 도메인에 매핑된 IP 주소를 반환함.
- 이 과정을 통해 브라우저는 웹 서버의 IP 주소를 얻고, 서버와의 통신 준비를 마침.
1.1.2 TCP 연결 설정
- IP 주소를 얻은 후, 브라우저는 웹 서버와 통신하기 위해 TCP(Transmission Control Protocol) 연결을 설정함.
- TCP는 신뢰할 수 있는 데이터 전송을 보장하는 프로토콜로, 클라이언트와 서버 간의 데이터 패킷이 손실 없이 전달되도록 함.
- TCP 연결을 설정하기 위해 "3-way handshake"라는 과정을 거침.
- 클라이언트가 서버에 SYN 패킷을 보냄.
- 서버가 SYN-ACK 패킷으로 응답함.
- 클라이언트가 다시 ACK 패킷으로 응답하면, 연결이 확립됨.
- 이 과정을 통해 브라우저와 웹 서버 간의 안정적인 통신 채널이 열림.
1.1.3 HTTP 요청 전송
- TCP 연결이 설정되면, 브라우저는 HTTP 요청을 생성하여 서버로 전송함.
- HTTP 요청은 브라우저가 서버에 원하는 리소스(예: 웹 페이지, 이미지, 스크립트 등)를 요청하는 메시지임.
- 브라우저는 서버로 요청을 보내고, 서버는 요청을 처리하여 응답함.
1.1.4 서버의 HTTP 응답
- 서버는 클라이언트의 HTTP 요청을 받아 해당 요청을 처리함.
- 요청된 리소스를 찾은 후, HTTP 응답을 생성하여 클라이언트로 반환함.
- HTTP 응답은 상태 코드(200, 404, 500 등), 헤더, 응답 바디로 구성됨.
- 응답 바디에는 HTML, CSS, JavaScript 등의 웹 페이지를 구성하는 요소들이 포함됨.
- 서버는 이러한 응답을 브라우저로 전송함.
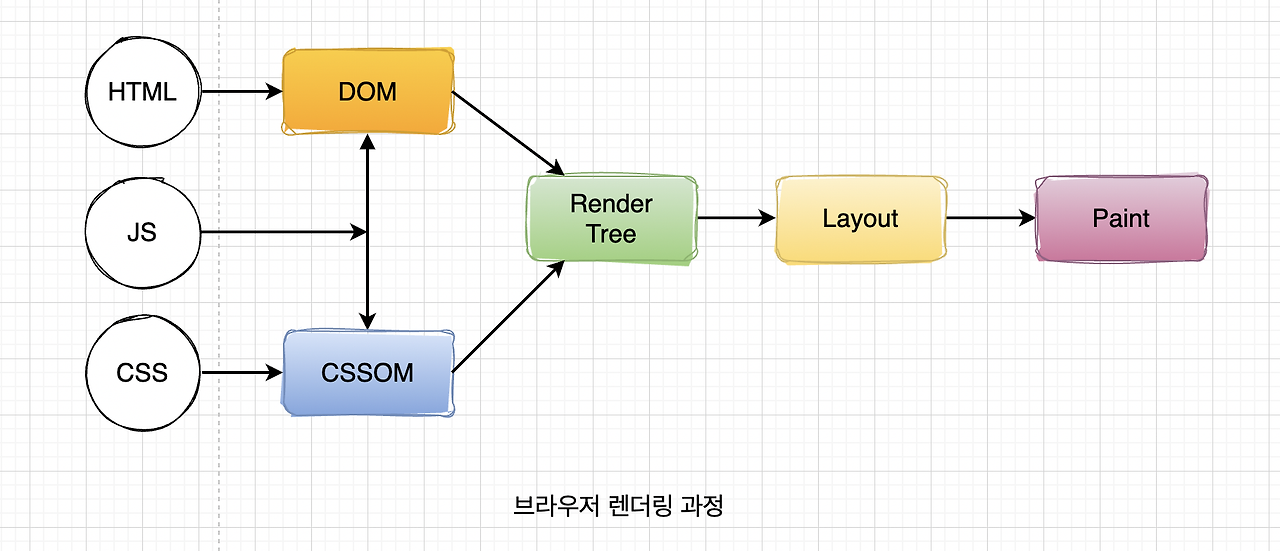
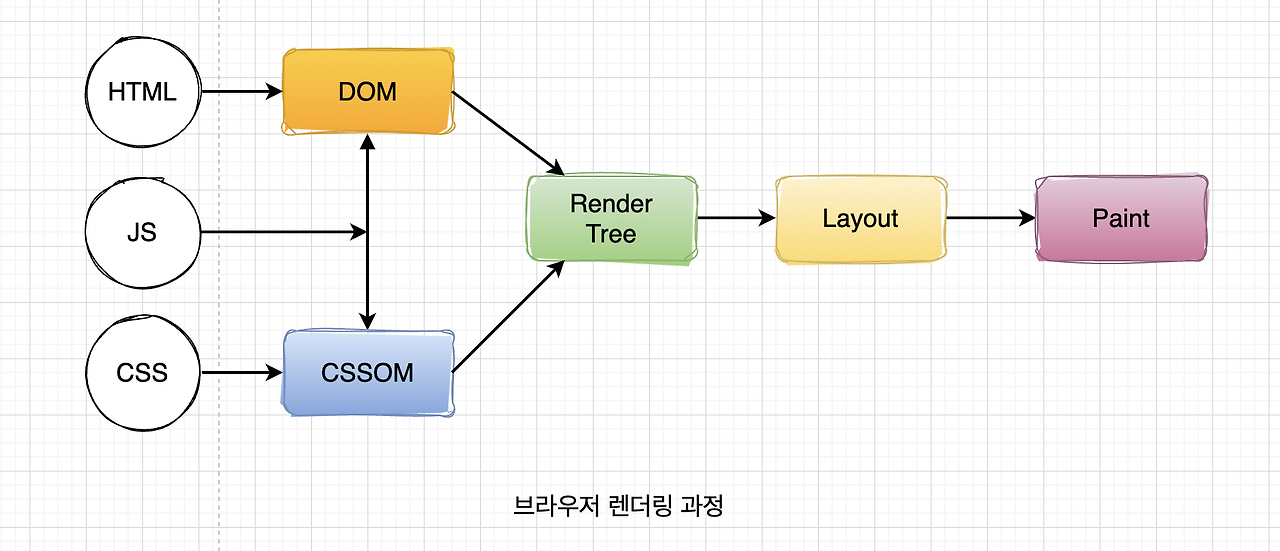
1.1.5 브라우저의 응답 처리 및 렌더링

- 브라우저는 서버로부터 받은 HTTP 응답을 해석하고, HTML, CSS, JavaScript 등의 리소스를 파싱함.
- HTML 파싱
- DOM(Document Object Model) 트리를 생성함.
- CSS 파싱
- CSSOM(CSS Object Model) 트리를 생성함.
- JavaScript는 DOM과 CSSOM을 조작하여 웹 페이지의 동적 동작을 구현함.
- 브라우저는 DOM과 CSSOM을 결합하여 렌더 트리를 생성함.
- 렌더 트리를 기반으로 웹 페이지를 그리기 시작함(레이아웃, 페인팅, 컴포지팅 과정).
- 이 과정을 통해 최종적으로 웹 페이지가 사용자 화면에 렌더링됨.
1.1.6 추가 리소스 요청과 렌더링
- 브라우저는 초기 HTML 문서를 파싱하면서 추가적인 리소스(이미지, 스크립트, 스타일시트 등)를 필요로 할 경우, 추가 HTTP 요청을 생성하여 서버에 전송함.
- 이러한 추가 리소스가 모두 로드되면, 브라우저는 웹 페이지를 완전히 렌더링함.
- 이후 사용자 상호작용에 따라 JavaScript가 동적으로 DOM을 조작하며 웹 페이지가 업데이트됨.
- 리플로우(Reflow)
- DOM의 구조나 스타일이 변경되면 브라우저는 레이아웃을 다시 계산해야 함. 예를 들어, 창 크기가 변경되거나, 콘텐츠가 추가/삭제될 때 발생함
- 리페인팅(Repainting)
- 리플로우 이후 또는 스타일 속성(색상, 배경 등)이 변경되면, 브라우저는 화면의 픽셀을 다시 그림.
- 리플로우와 리페인팅은 성능에 영향을 미칠 수 있으며, 특히 빈번한 리플로우는 웹 페이지의 렌더링 속도를 느리게 할 수 있음.
- 리플로우(Reflow)
reference
https://blog.naver.com/jaeeun_98/222177312653
https://mong-blog.tistory.com/entry/%EB%A6%AC%ED%94%8C%EB%A1%9C%EC%9A%B0-%EB%A6%AC%ED%8E%98%EC%9D%B8%ED%8A%B8%EC%99%80-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80-%EB%A0%8C%EB%8D%94%EB%A7%81-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0