
배경
먼저 HTTP 프로토콜의 문제점 주요 단점 중 하나를 알아야한다. HTTP 프로토콜은 stateless 프로토콜이다. 이는 서버가 클라이언트의 상태를 저장하지 않는다는 것이다.
가장 간단한 예시로 쇼핑몰 사이트에서 장바구니 기능을 만들어야한다고 해보자. 그러면 브라우저 메모리에 장바구니 목록을 저장해야하는데, 이런 경우 새로고침을 하면 목록이 사라져버린다. 로그인 기능도 마찬가지다. 로그인이 된 상태를 브라우저 메모리에 저장한다하면 새로고침시 로그인이 풀리고, 계속해서 새로 로그인해야한다.
이러한 HTTP의 stateless 특성 때문에 개발된 것이 스토리지와 쿠키다.
공통점
브라우저에서 값을 저장하고, 읽고, 수정할 수 있다.
- 스토리지와 쿠키가 개발된 이유를 보면 알 수 있듯이 브라우저에서 데이터를 저장, 읽기, 수정, 삭제 모두 할 수 있다.
동일 출처 정책(Same-Origin Policy)을 따른다.
- 같은 도메인에서만 해당 저장소에 접근할 수 있다. 즉, 다른 도메인에서는 저장된 데이터를 읽을 수 없다.
key-value 쌍으로 저장할 수 있다.
- 따라서 자바스크립트로 관리하기 편하고, 직관적이다.
문자열 형식으로 값 저장
- 값으로 오직 문자열만 가능하므로, 객체를 저장하려면 직렬화를 해줘야한다
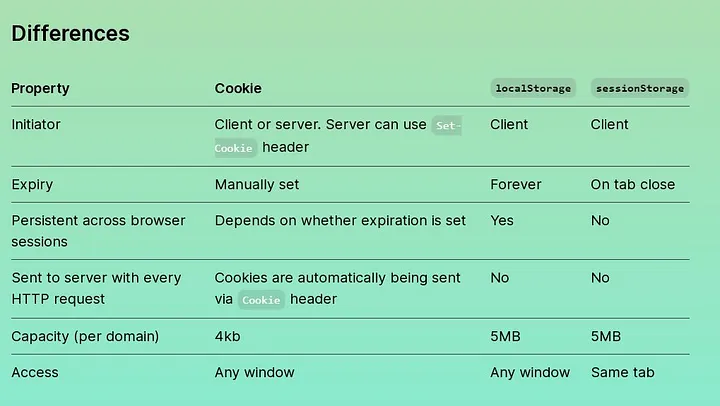
차이점

Local Storage
만료 시간
영구적이다. 따라서 오프라인 데이터를 저장하는데 유용하다.
브라우저 세션에 따라 지속적인가?
그렇다. 브라우저 혹은 탭이 닫혀도 데이터가 유지된다.
접근
모든 창에서 접근 가능하다.
용량
5MB 또는 10MB를 최대로 저장 가능하다.
보안
- 영구적이므로 장기적으로 민감한 데이터를 저장하기에 적합하지 않다.
- 암호화되지 않은 상태로 저장된다.
- XSS(Cross-Site Scripting)공격에 취약하다.
- 브라우저 내 악성 스크립트가 로컬 스토리지에 접근해 데이터를 읽거나 수정시킬 수 있다. 로컬 스토리지의 경우 자바스크립트로 접근이 가능해 취약하다.
사용해보기
// 로컬 스토리지에 데이터 저장
localStorage.setItem("name", "John");
localStorage.setItem("age", "30");
// 로컬 스토리지에서 데이터 조회
const name = localStorage.getItem("name");
const age = localStorage.getItem("age");
console.log(name); // 출력: John
console.log(age); // 출력: 30
// 로컬 스토리지에서 데이터 삭제
localStorage.removeItem("age");
// 로컬 스토리지에서 모든 데이터 삭제
localStorage.clear();Session Storage
만료 시간
브라우저 탭이 닫힐 경우 사라진다.
브라우저 세션에 따라 지속적인가?
아니다. 만료 시간과 연결되어, 브라우저가 닫히거나 탭이 닫히는 경우 사라진다.
접근
각 탭마다 독립적인 저장 공간을 제공해 동일 탭에서만 접근 가능하다.
용량
5MB를 최대로 저장 가능하다.
보안
- 로컬 스토리지와 비교했을 때 사용자가 탭을 켜놓고 있을 때만 데이터를 사용할 수 있기 때문에 이 점에서는 보안성이 나은 편이다.
- 데이터가 암호화되지 않은 채 저장된다.
- XSS 공격에 취약하다.
사용해보기
// 세션 스토리지에 데이터 저장
sessionStorage.setItem("name", "John");
sessionStorage.setItem("age", "30");
// 세션 스토리지에서 데이터 조회
const name = sessionStorage.getItem("name");
const age = sessionStorage.getItem("age");
console.log(name); // 출력: John
console.log(age); // 출력: 30
// 세션 스토리지에서 데이터 삭제
sessionStorage.removeItem("age");
// 세션 스토리지에서 모든 데이터 삭제
sessionStorage.clear();Cookie
생산자
스토리지들과 다르게 서버에서 생성이 가능하다. 이때 Set-Cookie 헤더를 사용할 수 있는데,
만료 시간
수동으로 설정이 가능하다. 생산시 Expires또는 Max-Age 옵션을 사용한다.
Expires의 경우 만료 날짜를 설정하고, Max-Age의 경우 몇 초 후에 만료될지를 설정한다.
만약 둘 다 설정한 경우, 브라우저는 Max-Age 값을 사용한다.
브라우저 세션에 따라 지속적인가?
만료 시간을 설정한 경우, 만료 시간이 지나지 않으면 브라우저를 닫거나, 탭이 닫혀도 유지된다.
따라서 만료 시간에 종속적이다.
접근
모든 창에서 접근 가능하다.
모든 HTTP 요청에 보내지는가?
그렇다. 동일 출처 정책을 따르기 때문에 기본적으로 쿠키가 생성된 도메인에만 자동 전송된다. 다만, 요청에 credentials 설정을 해줘야 쿠키가 자동으로 전송된다.
// https://aaa.com 에서 요청
fetch('https://bbb.com/api', {
method: 'GET',
credentials: 'include' // 쿠키를 포함하여 요청
});예외적으로 CORS 설정을 통해서 다른 도메인으로 쿠키가 포함된 요청을 보낼 수 있다. 이 경우 서버에서 Access-Control-Allow-Credentials 및 Access-Control-Allow-Origin을 설정을 해주면 된다.
// http://bbb.com/api
Access-Control-Allow-Origin: https://aaa.com
Access-Control-Allow-Credentials: true용량
5KB를 최대로 저장 가능하다.
보안
- XSS 공격에 취약하다.
HttpOnly속성을 사용하여 쿠키에 자바스크립트로 접근할 수 없도록 설정한다.
- Session Hijacking공격에 취약하다.
- 세션 ID의 경우 주로 쿠키에 저장되는데, XXS 공격으로 이를 탈취해 공격자가 피해자의 세션에 접근한다.
HttpOnly속성을 사용해 XSS공격을 방지한다.Secure속성을 설정해 쿠키가 HTTPS 연결에만 전송되게한다. HTTPS 연결의 경우 세션 ID가 전송될때 암호화시킨다.
- CSRF(Cross-Site Request Forgery)공격에 취약하다.
- 사용자가 로그인된 상태에서 악성 사이트에 방문시, 사용자의 쿠키가 포함된 요청이 자동으로 서버로 전송된다. 이로인해 사용자의 권한으로 악성 작업이 수행될 수 있다.
SameSite속성을 설정하여 쿠키가 다른 사이트에서 발생한 요청에 포함되지 않도록 할 수 있다.- CSRF 토큰을 사용해 서버에 들어온 요청이 실제 서버에서 허용한 요청이 맞는지 확인하는 방법도 있다.
- 세션 유효 기간을 짧게 설정한다.
- 온라인 게임을 했던 경험으로 동시에 로그인을 못하게도 할 수 있을 듯 하다.
사용해보기
// 쿠키 설정
document.cookie = "name=John; expires=Thu, 1 Jan 2023 00:00:00 UTC; path=/";
// 쿠키 조회
const cookies = document.cookie.split("; ");
cookies.forEach(cookie => {
const [key, value] = cookie.split("=");
console.log(key, value);
});
// 쿠키 삭제(만료일을 과거로 설정한다.)
document.cookie = "name=; expires=Thu, 1 Jan 1970 00:00:00 UTC; path=/";Reference
https://github.com/baeharam/Must-Know-About-Frontend/blob/main/Notes/html/web-storage-api.md
https://medium.com/@dimplekumari0228/describe-the-difference-between-a-cookie-sessionstorage-and-localstorage-e731a627acb1
https://dev.to/gaurbprajapati/cookies-vs-localstorage-vs-sessionstorage-4p6l
https://www.geeksforgeeks.org/difference-between-local-storage-session-storage-and-cookies/
https://velog.io/@jupiter-j/CSRF%ED%86%A0%ED%81%B0%EC%9D%B4%EB%9E%80
