MPA vs SPA
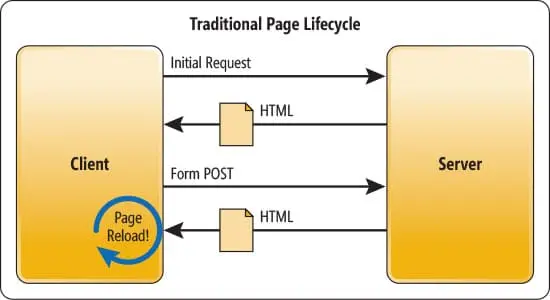
MPA(Multi-Page Application)

MPA란?
여러 페이지로 구성된 웹 어플리케이션이다.
HTML파일이 여러개 있다고 생각하면 편하다.
장점
- HTML파일에서 메타 태그를 추가할 수 있기 때문에 SEO에 유리하다.
단점
- 사용자가 페이지를 이동할 때마다 새로운 HTML을 받아와 렌더링을 시도하기 페이지 전환시 렌더링까지의 시간이 길다.
- 새로고침이 발생하기 때문에 사용자 경험이 좋지 않다.
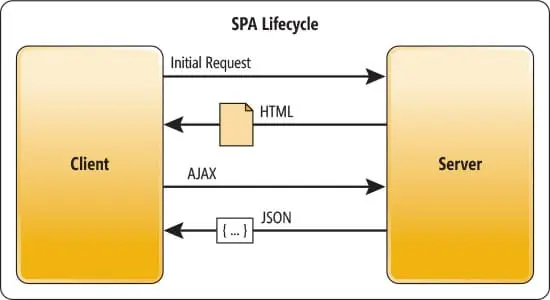
SPA(Single Page Application)

SPA란?
하나의 페이지로 구성된 웹 어플리케이션이다.
HTML파일이 하나라고 생각하면 편하다.
깡통인 HTML파일에 자바스크립트를 이용해서 렌더링 및 라우팅을 하게 한다.
장점
- 단일 HTML이기 때문에 페이지 전환시 새로고침이 일어나지 않는다.
- 자바스크립트가 모든 렌더링과 라우팅을 담당하기 때문에 빠른 페이지 전환이 가능하다.
단점
- HTML파일이 하나기 때문에 메타 태그를 추가하기 어렵고, 크롤러 봇이 자바스크립트를 읽지 못해서 SEO에 취약하다. 이 경우 React Helmet 라이브러리를 사용하거나 다른 방법으로 개선해야한다.
CSR vs SSR
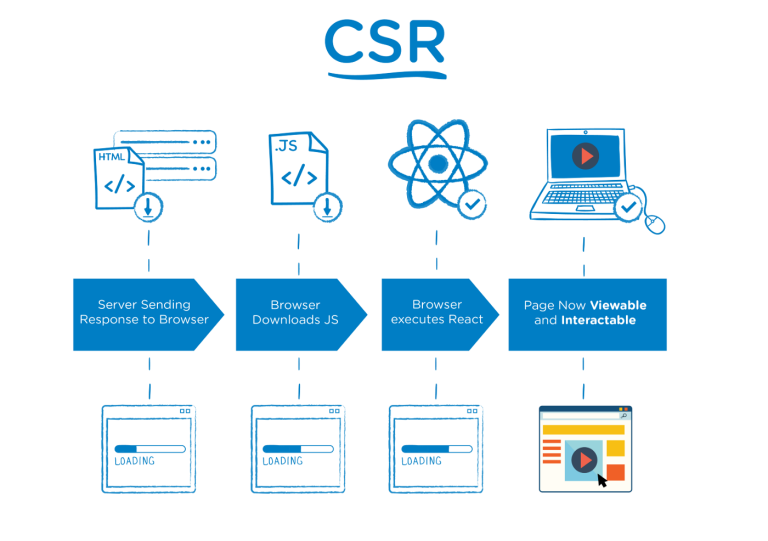
CSR(Client-Side Rendering)

CSR이란?
말 그대로 클라이언트(브라우저)에서 렌더링을 하는 방식이다. SPA와 궁합이 잘맞아 CSR + SPA 조합을 많이 사용한다. 이 경우 브라우저에서 깡통 HTML파일을 받고, 이후에 자바스크립트로 렌더링 및 라우팅, 로직을 관리한다.
장점
- 클라이언트에서 대부분의 로직을 처리하기 때문에 서버 비용을 절약할 수 있다.
- 초기 로드 후에 페이지 전환이 빠르다.
단점
- 크롤러 봇이 깡통 HTML 파일을 보기 때문에 SEO에 적합하지 않다.
- 사용자가 렌더링 하기 전까지 빈 화면을 보게되는 시간인 TTV(Time To VIew)가 크다. 따라서 코드 분할 등으로 개선해야한다.
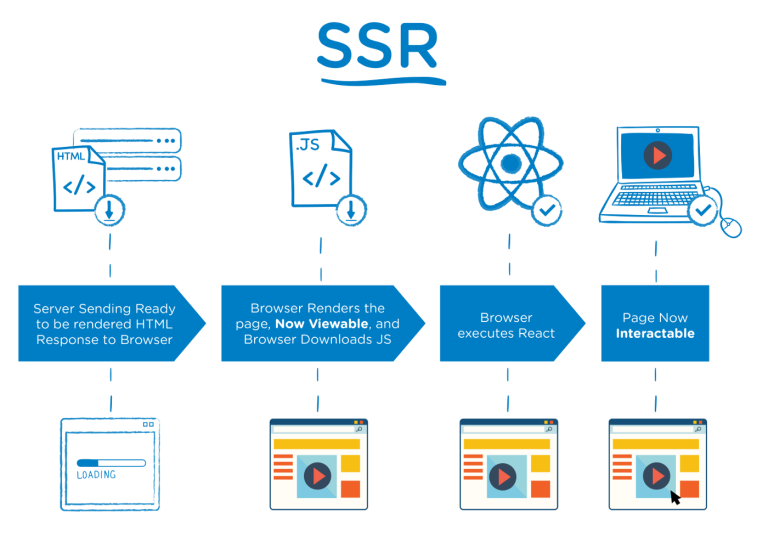
SSR(Server-Side Rendering)

SSR이란?
말 그대로 서버에서 렌더링을 하는 방식이다. 서버가 완전히 렌더링한 HTML파일을 브라우저에게 전달한다.
장점
- 서버에서 HTML파일을 미리 렌더링하기 때문에 사용자에게 웹 페이지를 빠르게 보여줄 수 있다.
- 크롤러 봇이 미리 렌더링된 HTML파일을 보기 때문에 SEO에 유리하다.
단점
- 서버에서 렌더링 및 많은 로직을 처리하기 때문에 서버 비용이 증가한다.
- 사용자에게 웹페이지를 빠르게 보여줄 수 있지만, 자바스크립트 파일이 렌더링 되기 전이라 사용자가 이벤트를 동작할 수 없다. 따라서 TTV는 빠르지만, TTI(Time To Interact)까지의 간격이 크다.
주의점
SPA와 CSR은 같은가?
아니다.
SPA와 CSR의 각 핵심은 SPA는 HTML의 파일의 갯수고, CSR은 어디서 렌더링을 하느냐의 문제이다.
왜 SPA에는 SSR을 사용하지 않고, MPA에는 CSR을 사용하지 않는가
SPA + SSR 조합의 경우
SPA의 경우 클라이언트 측에서 자바스크립트를 이용해 라우팅을 관리하기 때문에 페이지 전환이 빠르다는 강점을 가지고 있다. 하지만 SSR방식을 사용한다면 페이지 전환시 서버에 렌더링된 HTML 파일을 요청해야하니 SPA의 특성인 빠른 페이지 전환의 장점을 잃게 된다.
MPA + CSR 조합의 경우
MPA의 경우 페이지 전환마다 서버에서 HTML을 요청하는 방식인데, CSR의 경우 깡통인 HTML 파일을 받아오기 때문에 페이지 전환시 서버에 HTML을 요청하는 시간 + 브라우저에서 자바스크립트로 렌더링하는 시간이 합쳐져 초기 로딩 성능이 매우 떨어져 버린다.또한 CSR의 경우 깡통인 HTML 파일을 받아오기 때문에 SEO에 취약하다.
그럼 섞어보자
Next.js을 사용하면 기본적으로 MPA 방식을 사용하고, CSR과 SSR의 장점을 모두 가져갈 수 있다.
예를 들어 다른 페이지로 이동할 가능성이 있는 경우 해당 페이지를 미리 네트워크 요청(프리 페칭)한다. 이런 경우 일반적인 MPA와 달리 Next.js의 자바스크립트 라우터가 이벤트를 가로채 서버에 요청을 보내지 않고, 클라이언트 측에서 프리페칭한 데이터를 사용한다. 따라서 CSR의 장점을 가져 갈 수 있게 한다.
SSG vs ISR
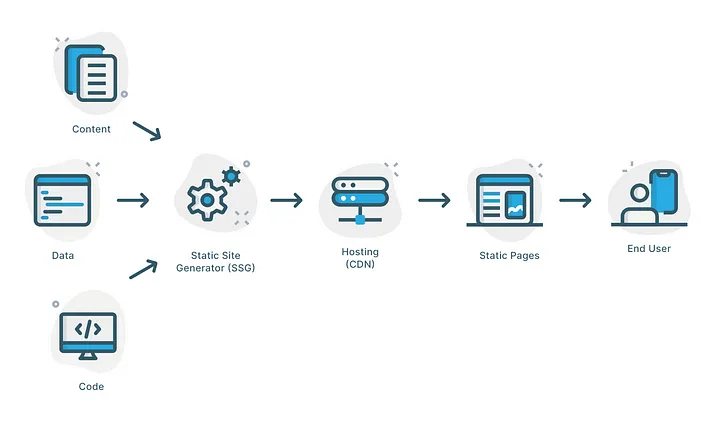
SSG(Static Site Generation)

SSG란?
SSR과 다르게 빌드 시점에 웹 어플리케이션의 모든 페이지를 렌더링해둔다. 주로 블로그에서 많이 사용되는 듯 하다.
장점
- 이미 빌드 시점에 모든 페이지가 렌더링돼 있기 때문에 사용자가 웹 페이지를 빠르게 볼 수 있다.
- 렌더링된 HTML을 크롤러 봇이 보기 때문에 SEO에 유리하다.
- 특정한 상황에서 서버 측 프로세스 혹은, 데이터 베이스가 필요하지 않은 완전한 정적 HTML 기반 사이트를 생성할 수 있다.
단점
- 콘텐츠 업데이트 시 사이트를 다시 빌드해야한다.
- 대규모 웹 어플리케이션에 사용되는 경우 유지보수가 번거롭고, 빌드 시간도 상당히 길어질 수 있다.
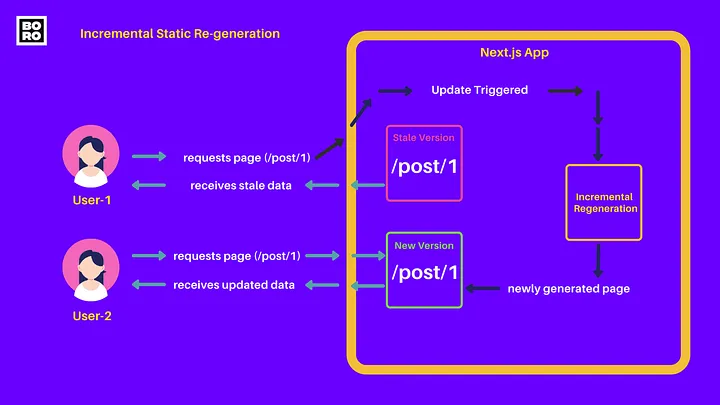
ISR(Incremental Static Regeneration)

ISR이란?
SSG와 SSR의 장점을 결합해서 페이지 단위로 정적 생성을 사용할 수 있게 한다.
장점
- SSG처럼 페이지를 미리 렌더링한다.
- 콘텐츠 수정 시 다시 배포할 필요가 없다.
- SEO에 유리하다.
단점
- 사용자가 사이트를 방문할 때 수정된 콘텐츠가 아직 제공되지 않았으면 오래된 콘텐츠를 볼 수 있다.
Reference
https://blog.the-compass.kr/csr-ssr-spa-mpa-ede7b55c5f6f
https://leesangwondev.vercel.app/spa%EC%99%80-mpa-%EA%B7%B8%EB%A6%AC%EA%B3%A0-csr-ssr-ssg
https://tapajyoti-bose.medium.com/frontend-rendering-ssg-vs-isg-vs-ssr-vs-csr-when-to-use-which-1bf9f39ff07c
https://hanamon.kr/spa-mpa-ssr-csr-%EC%9E%A5%EB%8B%A8%EC%A0%90-%EB%9C%BB%EC%A0%95%EB%A6%AC/
https://nextjs.org/docs/pages/api-reference/components/link
