PWA 설정하기
Next.js에서 간단하게 PWA로 배포하는 과정을 살펴보자.
이런저런 상세한 옵션은 적지 않고, 바탕화면에 아이콘이 생성되고 실행되기까지의 과정만 적는다.
next-pwa 설치
next-pwa는 Next.js 프로젝트에서 쉽게 PWA설정을 할 수 있게 도와준다.
npm install next-pwanext.config.mjs 설정
루트의 next.config.mjs 파일에서 필요한 부분을 설정한다.
/** @type {import('next').NextConfig} */
import withPWA from "next-pwa";
const nextPWA = withPWA({
dest: "public",
});
const nextConfig = {};
export default nextPWA(nextConfig);public/manifest.json 설정
자세한 옵션 설명은 생략한다.
단, 유의할 점은 icons가 없다면 주소창 옆에 설치 아이콘이 생기지 않는다.
그래서 아이콘 설정과 public 폴더의 아이콘 파일은 설정해주자.
{
"theme_color": "#222",
"background_color": "#222",
"display": "standalone",
"scope": "/",
"start_url": "/",
"name": "만원 챌린지",
"short_name": "만원 챌린지",
"description": "만원 챌린지 앱으로 소비 습관을 만들어보세요!",
"lang": "ko-KR",
"icons": [
{
"src": "/logo192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "maskable"
},
{
"src": "/logo512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}app/layout.tsx에 link 태그 넣어주기
...
<link rel="manifest" href="/manifest.json"></link>
...결과 확인

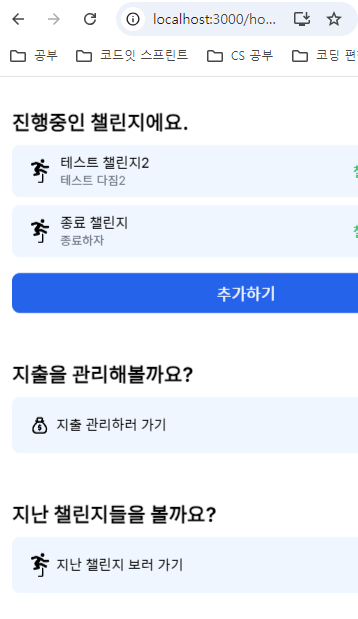
주소창 옆에 앱을 PWA로 배포한 앱을 다운받는 아이콘이 생성됐다.

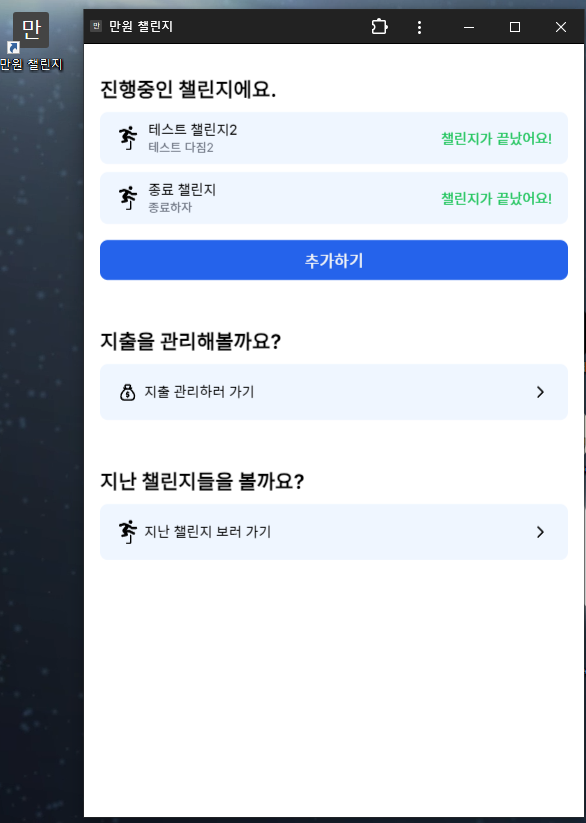
바탕화면에도 설치가 되고, 실행에도 문제가 없다.
Reference
https://github.com/shadowwalker/next-pwa
https://2yh-develop4jeon.tistory.com/m/90
