만원 챌린지
1.Next.js에서 Supabase로 토큰 관리하기

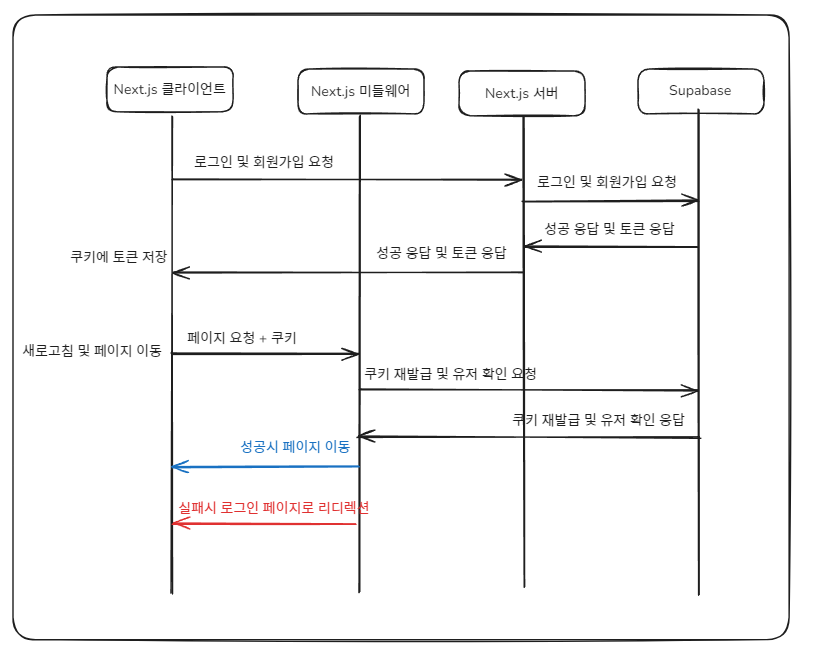
처음에는 supabase client client를 이용해서 로그인과 회원가입을 구현을 했다. 하지만 미들웨어를 이용해서 새로고침 또는 페이지 이동시 로그인 상태가 아니라면 로그인 페이지로 이동하게 끔 구현을 하고 싶었는데, supabase client client의
2024년 10월 9일
2.Next.js의 Streaming을 이용한 렌더링과 서버 컴포넌트에서의 데이터 패칭 에러 처리

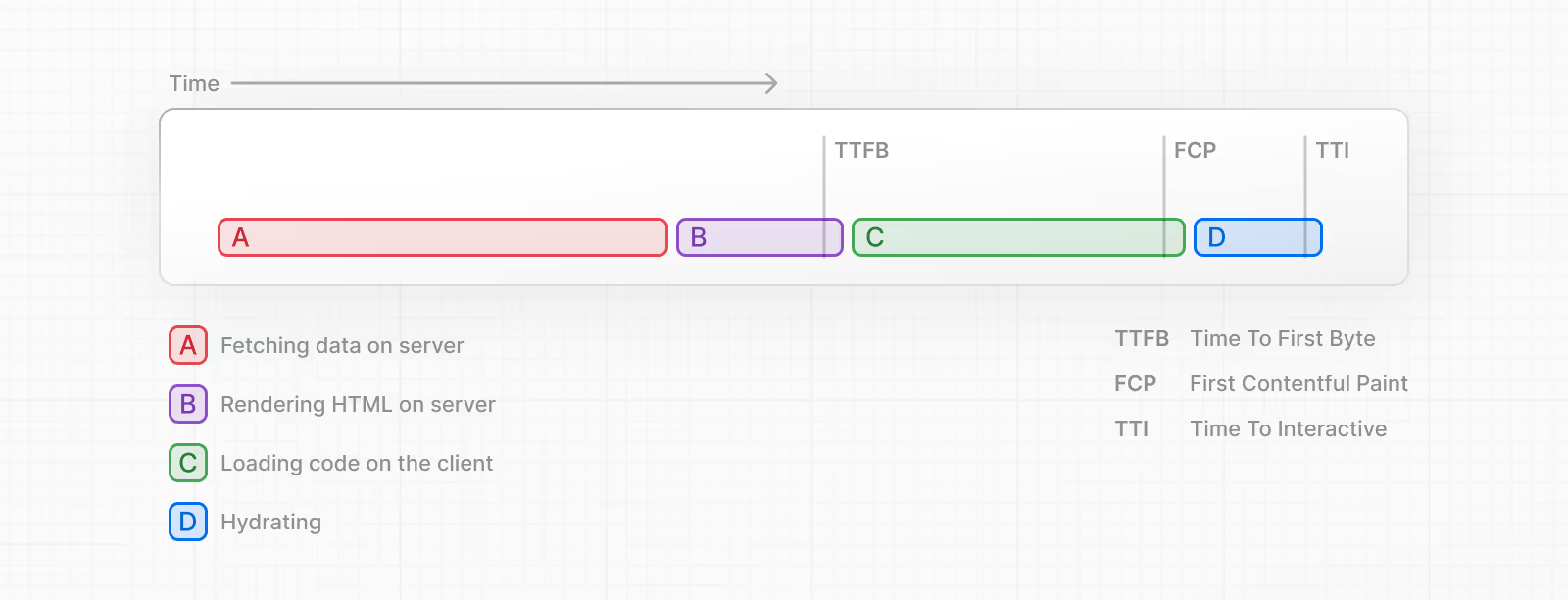
Next.js 프로젝트를 교육때 이후로 한 번도 안써봐서 일단 손이 가는 대로 프로젝트를 구현하고 있었다.서버 사이드에서 UI를 렌더링하고 클라이언트로 보낸다.클라이언트에서 HTML과 CSS를 이용해 UI를 그린다.Hydration을 이용해 인터렉션이 가능케한다.use
2024년 10월 11일
3.Next.js에서 PWA 설정하기

Next.js에서 간단하게 PWA로 배포하는 과정을 살펴보자.이런저런 상세한 옵션은 적지 않고, 바탕화면에 아이콘이 생성되고 실행되기까지의 과정만 적는다.next-pwa는 Next.js 프로젝트에서 쉽게 PWA설정을 할 수 있게 도와준다.루트의 next.config.m
2024년 10월 24일