테스트
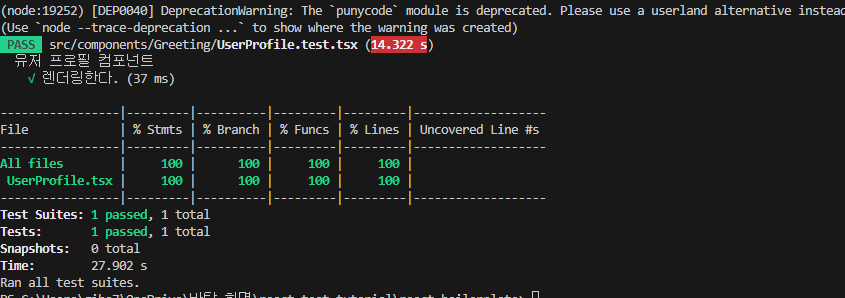
1.컴포넌트 렌더링 테스트

Jest와 React-Testing-Library를 이용해서 컴포넌트 렌더링 테스트를 진행한다.다음과 같은 스탭으로 점진적으로 발전시키면서 진행한다.기본 렌더링 테스트조건부 렌더링 테스트describe로 테스트 케이스를 그룹화한다.test로 테스트 케이스를 정의한다.r
2024년 8월 30일
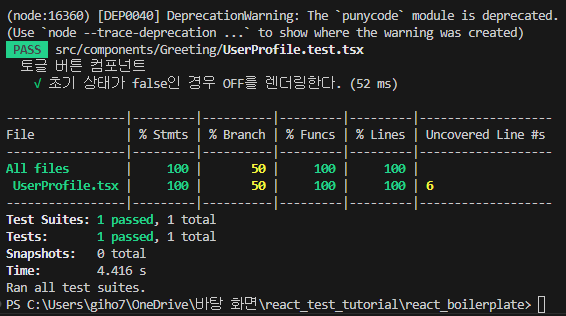
2.컴포넌트 상태 변화 테스트

Jest와 React-Testing-Library를 이용해서 컴포넌트 렌더링 테스트를 진행한다.다음과 같은 스탭으로 점진적으로 발전시키면서 진행한다.상태 초기화 테스트상태 변화에 따른 UI 변경 테스트사용자 입력에 따른 상태 변화 테스트screen.getByRole로
2024년 8월 30일
3.Vite에서 Vitest + RTL + MSW 테스트 세팅

Jest + RTL에서 MSW를 추가하려 했더니, 호환이 잘 안돼서 의존성을 이것 저것 추가를 해도 결국 해결하지 못해 Vitest로 마이그레이션하기로 했다. 그리고 이왕 이렇게 된 것 Webpack말고 Vite도 사용해보고 싶어서 Vite로 마이그레이션하기로 했다.
2024년 9월 3일