컴포넌트 렌더링 테스트
Jest와 React-Testing-Library를 이용해서 컴포넌트 렌더링 테스트를 진행한다.
다음과 같은 스탭으로 점진적으로 발전시키면서 진행한다.
- 기본 렌더링 테스트
- 조건부 렌더링 테스트
Step 1. 기본 렌더링 테스트
컴포넌트 코드
export default function UserProfile() {
return (
<div>
<h1>User Profile</h1>
</div>
);
}
테스트 코드
import { render, screen } from '@testing-library/react';
import UserProfile from './UserProfile';
// describe: 테스트를 그룹화한다.
describe('유저 프로필 컴포넌트', () => {
// test: 테스트 케이스를 정의한다.
test('렌더링한다.', () => {
// render: 컴포넌트를 테스트 환경에 렌더링한다.
render(<UserProfile />);
// screen: 렌더링된 컴포넌트를 검색한다.
const titleElement = screen.getByText(/User Profile/i);
// expect: 특정 값이 특정 조건을 만족하는지 테스트한다.
expect(titleElement).toBeInTheDocument();
});
});
- describe로 테스트 케이스를 그룹화한다.
- test로 테스트 케이스를 정의한다.
- render로 컴포넌트를 테스트 환경에 렌더링한다.
- screen으로 렌더링된 컴포넌트를 검색한다.
- expect로 Document에 존재하는지 테스트한다.
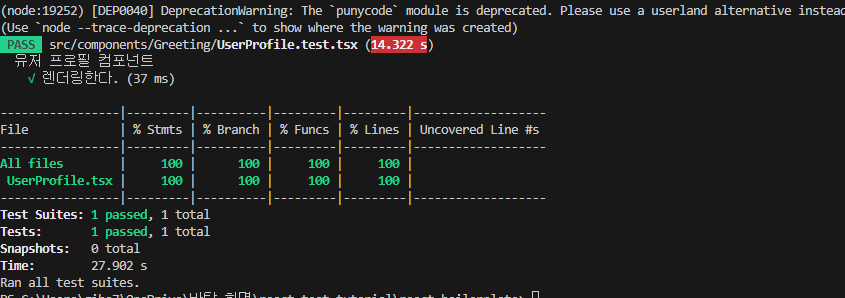
결과

Step 2. 조건부 렌더링 테스트
컴포넌트 코드
import { useState } from 'react';
interface UserProfileProps {
user: {
name: string;
} | null;
}
export default function UserProfile({ user }: UserProfileProps) {
const [isLoggedIn] = useState(!!user);
return (
<div>
<h1>{isLoggedIn ? `Welcome, ${user?.name}!` : 'Please log in.'}</h1>
</div>
);
}
테스트 코드
import { render, screen } from '@testing-library/react';
import UserProfile from './UserProfile';
// describe: 테스트를 그룹화한다.
describe('유저 프로필 컴포넌트', () => {
test('user가 주어지면 "Welcome, {user.name}!"을 렌더링한다.', () => {
render(<UserProfile user={{ name: 'Mark' }} />);
const welcomeMessageElement = screen.getByText(/Welcome, Mark!/i);
expect(welcomeMessageElement).toBeInTheDocument();
});
test('user가 주어지지 않을 때 "Please log in."을 렌더링한다.', () => {
render(<UserProfile user={null} />);
const loginMessageElement = screen.getByText(/Please log in./i);
expect(loginMessageElement).toBeInTheDocument();
});
});
- user가 주어졌을 때 렌더링을 테스트한다
- user가 주어지지 않았을 때 렌더링을 테스트한다.
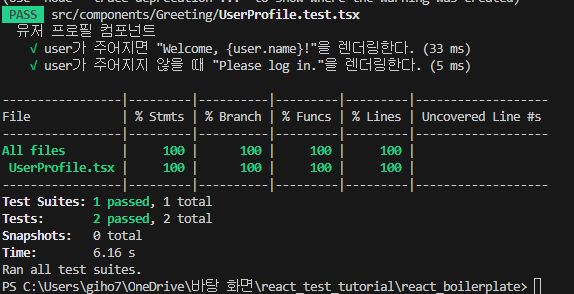
결과

Reference
GPT
