Frontend
1.Semantic Web & Sematic Tag의 이해

시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고,
2.CSS 레이아웃 - display : inline / block / inline-block

display 를 직역하면 표시, 보여줌이다.CSS에서의 display 속성은 해당 요소를 화면에서 어떻게 나타낼지 정하는 속성이다.이 글에선 display의 개념 중 가장 기본적인 inline, block, inline-block에 대해서 알아본다.inline속성을
3.CSS 레이아웃 - position

CSS에선 position 속성을 통해 해당 요소를 HTML에서 어떻게 배치할 지 결정할 수 있다.이 글에서 position의 프로퍼티들을 알아보자.static 은 position의 기본값이다.top, bottom, left, right속성에 영향을 받지 않으며 HTM
4.HTTP, Hyper Text Transper Protocol

HTTP : Hyper Text Transper ProtocolWWW상에서 HTML파일을 주고받을 수 있는 프로토콜이다. HTTP프로톸톨은 일반적으로 tcp/ip 통신 위에서 동작하며 기본포트는 80번이다.웹은 기본적으로 HTTP로 통신하기 때문에 웹 개발자라면 필수
5.RESTful API

REST(Representational State Transfer)는 월드 와이드 웹과 같은 분산 하이퍼미디어 시스템을 위한 소프트웨어 아키텍처의 한 형식이다.위키백과REST는 프로토콜이나 표준이 아닌 아키텍처 원칙세트이다.어떤 요청이 어디에서 오는지와 상관없이 동일한
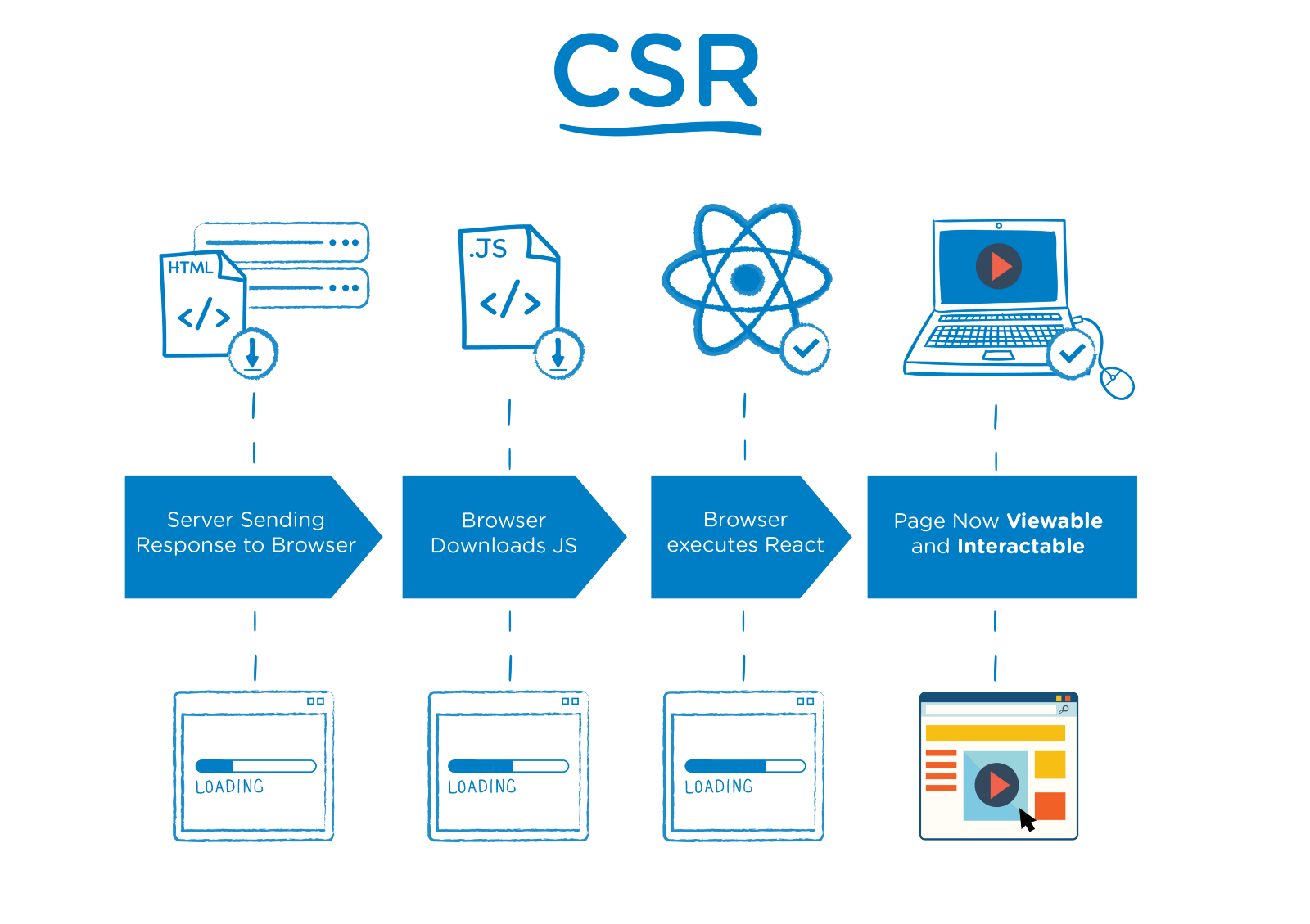
6.SPA, MPA, CSR 그리고 SSR

여러 개의 페이지로 구성된 어플리케이션.새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML, CSS, JavaScript)가 다운로드된다.페이지 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.MPA는 완성된 형태의 HTML 파일을 서버로부터 전
7.Deep Link & Dynamic Link

앱의 특정 기능 또는 특정 화면에 도달할 수 있는 링크 정보(URL)안드로이드에서는 딥 링크라 부러며, iOS는 유니버셜 링크라는 방식으로 기능을 제공한다.더불어 사용자가 해당 URL을 클릭하면 관련 앱을 보여주고(disambiguation dialog) 사용자가 선택