🔍 첫 팀프로젝트 일대기 간단요약
- 팀명 : 스파오게임(SPAOGAME)
- Front-end : 강성구, 김현진, 정경훈
- Back-end : 김주현, 이기용, 송영록- 개발기간 : 2021-10-05 ~ 2021-10-15(2주)
- 개발목표
- 팀원 각자의 기술(리액트, 장고)에 익숙해짐을 목표로 페이지 단위로 개발한다.
- 팀원들의 기술수준을 고려하여 적절한 역할 분담을 하고, 스크럼방식의 스탠드업미팅과 능동적인 의사소통으로 프로젝트를 마무리한다.- 적용기술
- Front-end : HTML5, CSS3, React, SASS, JSX
- Back-end : Python, Djanggo, MySQL, jwt, bcrypt, AWS RDS, AWS EC
- Common : Git, Github, Slack, Trello, Postman or Insomina
🔍 1차프로젝트 내 나의 기술 수준(개발 페이지 관련)
- 담당페이지 : 로그인, 회원가입, 장바구니
- 공통기술
<레이아웃>
- HTML과 JSX, SCSS Nesting을 이용한 로그인 페이지 레이아웃 구현
- 시멘틱태그를 적용하기 위한 조금 사소한 노력
-<table>을 이용한 레이아웃 구성(회원가입, 장바구니 페이지)
<기능구현>
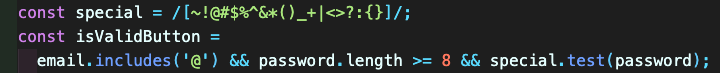
- 유효성검사(isValidButton,isValidSignup)로직 구현
-
input의onChange이벤트를 이용해 사용자의 작성값이 저장되도록 기능구현(로그인, 회원가입페이지 동일)
-Button에onClick이벤트를 이용해 페이지를 이동할 수 있도록 기능구현(회원가입, 로그인, 메인으로 이동)
- 데이터베이스와의 통신을 위한fetch 함수이용
- 통신 ip 변화에 따라 유지보수를 진행하기 위해config.js를 작성하여{BASE_URL}을 설정- 로그인 페이지
<레이아웃>
-variable.scss를 작성하여 mixin 변수를 설정하여 적용
<기능구현>
- 로그인 시 DataBase서버로부터 토큰을 받아왔을 때 사용자에게 로그인을 알릴 수 있도록alert창을 띄우도록 기능구현
- 로그인 시 사용자가Enter키를 이용할 때button이 작동하도록 기능구현- 회원가입 페이지
<레이아웃>
-input태그가 아닌select태그를 이용하여 사용자가 입력사항을 입력할 수 있도록 페이지 레이아웃 구현- 장바구니 페이지
<기능구현>
- 장바구니에 필요한 공통요소의 컴포넌트화(OrderBasekt&Empty&OrderList) 진행하여 기능구현
- 장바구니의 상태에 따라 사용자가 상태를 확인할 수 있도록 조건부렌더링을 통한 기능구현(장바구니에 물건이 차있을 땐 ?OrderList:Empty)
🔍 1차프로젝트 내 나의 기술 수준(Git & Trello)
Git
- 팀 프로젝트 진행을 위한 초기셋팅 진행
- 페이지 기능별branch를 생성 후 작업진행
- git add & commit & push & pull & merge 반복 진행
- conflict에 대한 이해 및 해결 능력
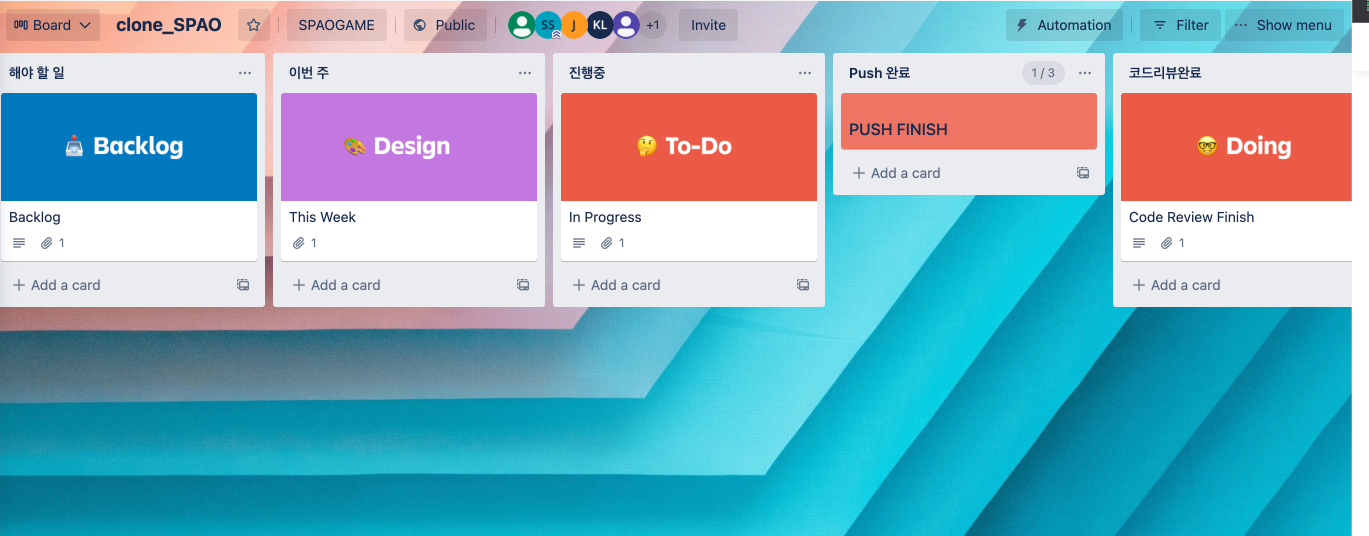
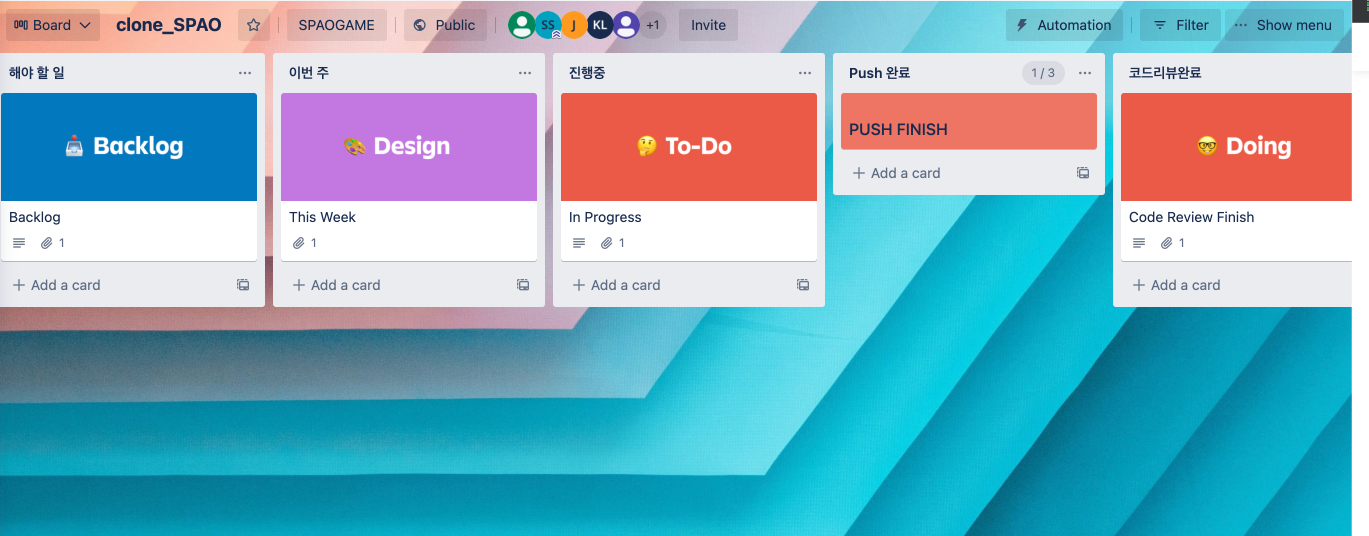
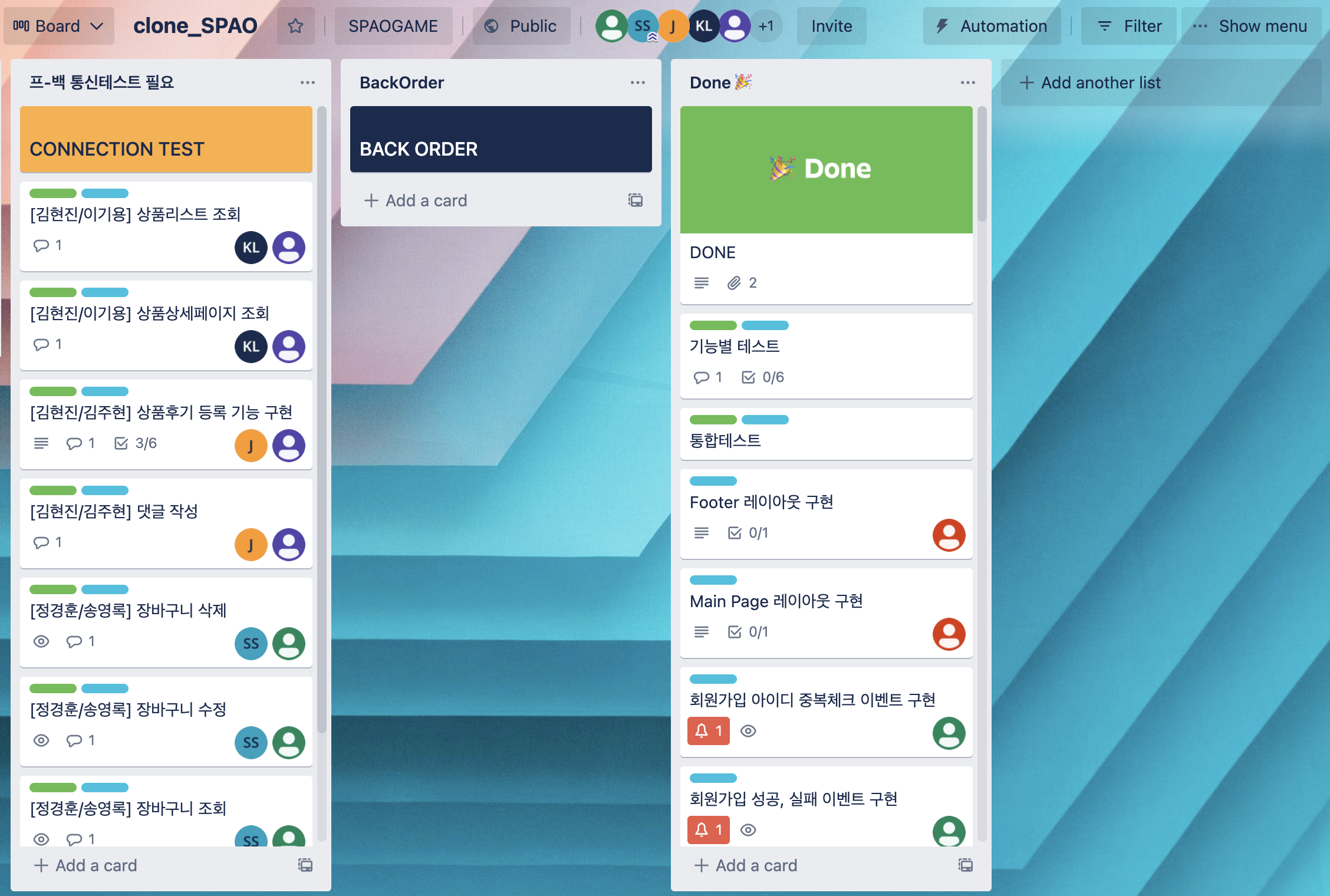
Trello
- 주 단위 sprint에 대한 관련 사항card관리 및 작업내용 공유
🔍 성장포인트
레이아웃 및 기능부분
1. 시멘틱태그를 이용한 레이아웃 구성을 위한 작은 노력과 nesting을 통한 scss요소 적용을 통해 레이아웃 구성에 대해 고민하고 성장할 수 있었다.
2. 구조분해할당에 대해 적용하고 공부할 수 있는 기회가 되어 낯선향기가 조금 지워졌다.
3. 다양한 코드와 페이지의 구성요소를 찾아보고 적용해보며 개발자들이 사용하는 코드들에 대해 점점 익숙함을 더해가고 있다.
4. 리액트가 맛보여준 매운맛 덕분에map함수,component,state,props에 대해 반걸음 정도 다가갔다.
Git & Trello 부분
1.Git을 이용한 프로젝트 전반적인 진행과정과 기능들에 대한 이해력이 높아졌다.
2. 프로젝트 기간 중 협업툴의 활용방안에 대한 고민을 하였고, 스프린트 단위 피드백을 통해 보완해 나갔다.
3. 팀원들과 소통하는 방식에 대해 배움을 얻었다.(내 관점이 아닌 상대방이 들어서 이해할 수 있도록 설명하고 간결하게 소통하는 방식)
🔍 2차 프로젝트를 통해 보완할 점
- 하드코딩이 아닌 Component 활용에 대한 고민을 하며, 적절하고 정확하게 사용하자.
state와props를 정확하게 사용하자.map을 이용한 컴포넌트 재활용에 대해서 복습하고 이를 다양하게 많이 사용해보자.- 팀원들과의 협업을 위해 적극적으로 소통하자.
-Trello를 활용한 정확하고 유연한 카드관리를 하자.
-Standup Meeting을 통해 오늘 하루 해낼 수 있는 명확한 구현사항을 공유하자.
- 블로커 공유 및 그 외 어려움(개인사정, 기분 등)을 공유하여 팀원들이 관련 상황에 대해 모두 인지할 수 있도록 하자.
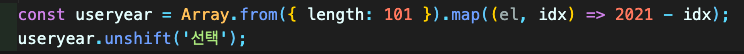
🔍 가장 기억에 남았던 코드
무식하면 용감하다 일단 작성하고보자.ver
- 약 101개의 년도를 그대로 하드코딩했다..... 이는 리팩토링을 통해 아래처럼 바뀌었다.
혹시 나와 같은 실수를 하는 사람들이 생길 수 있을 것 같아 남겨보지만 정말 민망하고 슬픈 코드였다.
🔍 간단 회고
개발공부를 시작한지 얼마 지난것 같지 않은데.. 벌써 1차프로젝트가 끝이났다.
지나간 시간을 생각해보면 웹 서핑만 할 줄 알았던 내가 팀프로젝트를 통해 페이지를 만들었고, 팀원들과 멘토님들과 코드를 더 잘 치기 위해 코드로 소통을 했다. 매우 놀라운 일인것 같다.
위코드를 처음 시작할 때 앞으로 치고나가는 동기들을 보며 매우 힘든 시간을 보냈고, 내가 포기만 하지 않으면 해낼 수 있다 라며 마음을 다잡았다.
하지만 1차 프로젝트가 끝난 지금의 나는 이전의 좀 다르다는 느낌이 든다.
아직 기술로써 많이 부족하지만 어느정도 확신이 생겼고 느릴 순 있지만 꾸준히 내 길을 걸어가면 결국 같은 목표에서 만날 수 있다는 것을 느낀다.
2차 프로젝트도 동일한 마음가짐으로 천천히 꾸준히 목표를 향해 갈 수 있도록 노력해야겠다. 오늘은 여기까지!