1차 프로젝트
- 프로젝트 사이트(SPAO) - http://spao.com
- 구성원 : 프론트엔드 (3명) / 백엔드 (3명)
- 담당페이지 : 로그인 , 회원가입, 장바구니
회원가입 페이지 구현 목표
- 시멘틱 태그를 이용한 회원가입 페이지 레이아웃 구성하기
- 불필요한 className 최소화 및 scss 규칙 지켜 작성하기
- 회원가입에 필요한 이벤트 구현하기
- 사용자의 작성 값 input에 저장하기
- button 이벤트 구현
- 아이디 중복체크 하기(alert 창)
- 가입취소 시 메인페이지로 넘어가기
- 가입완료 시 로그인페이지로 넘어가기
- 구조분해 할당을 통한 코드 간소화 진행하기
현재 구현사항 설명
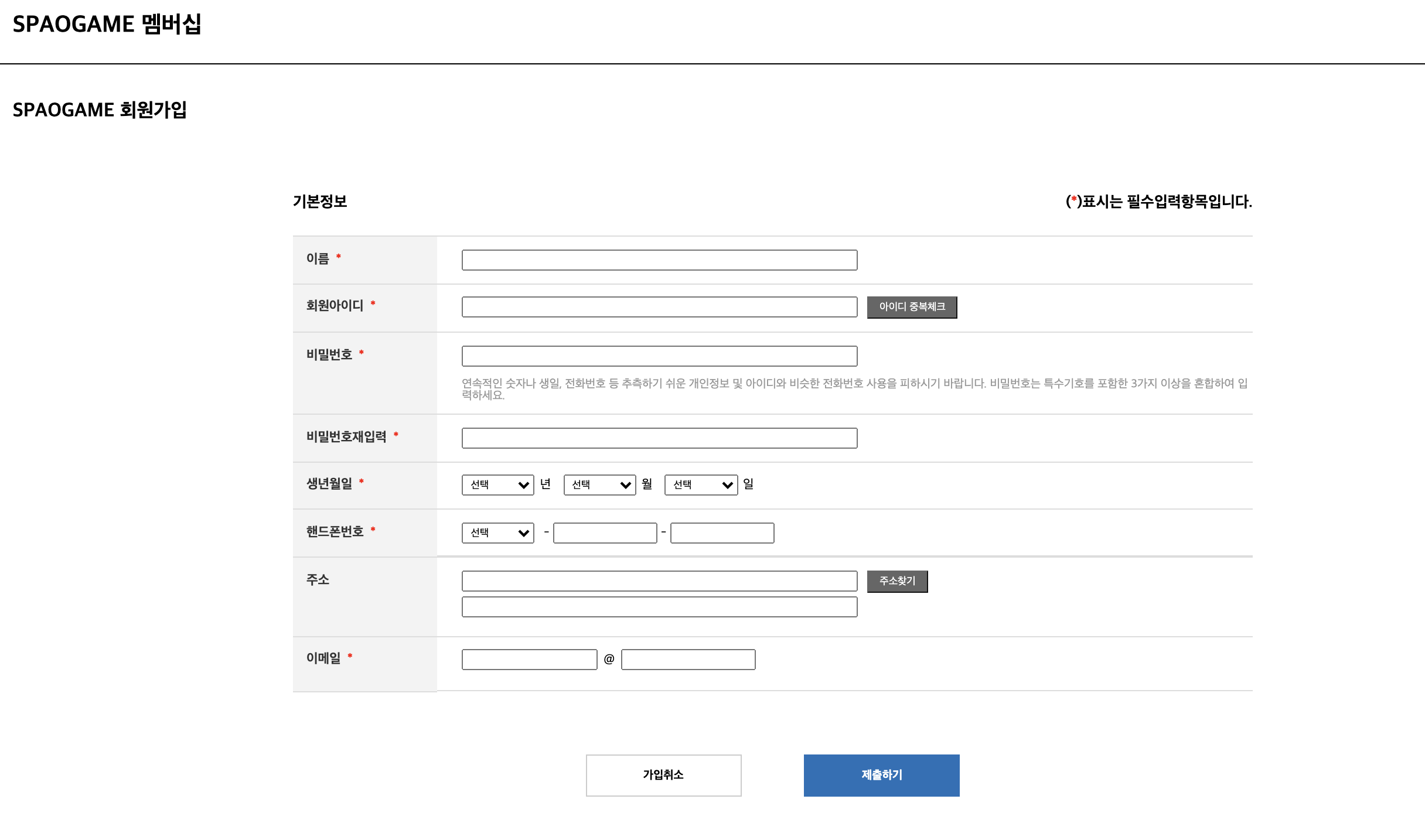
- 스파오 홈페이지를 참고하여
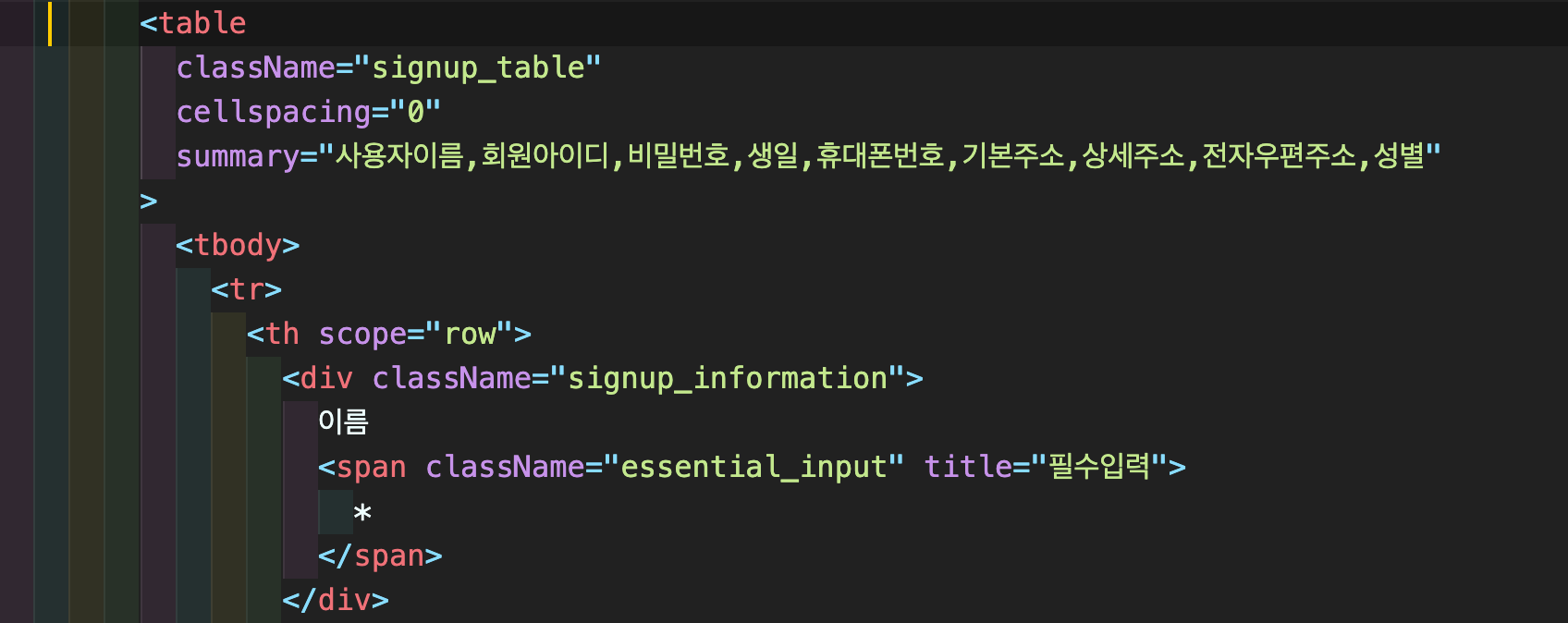
<table>코드를 활용해 표 형식의 데이터를 구현하기 위해 코드 작성
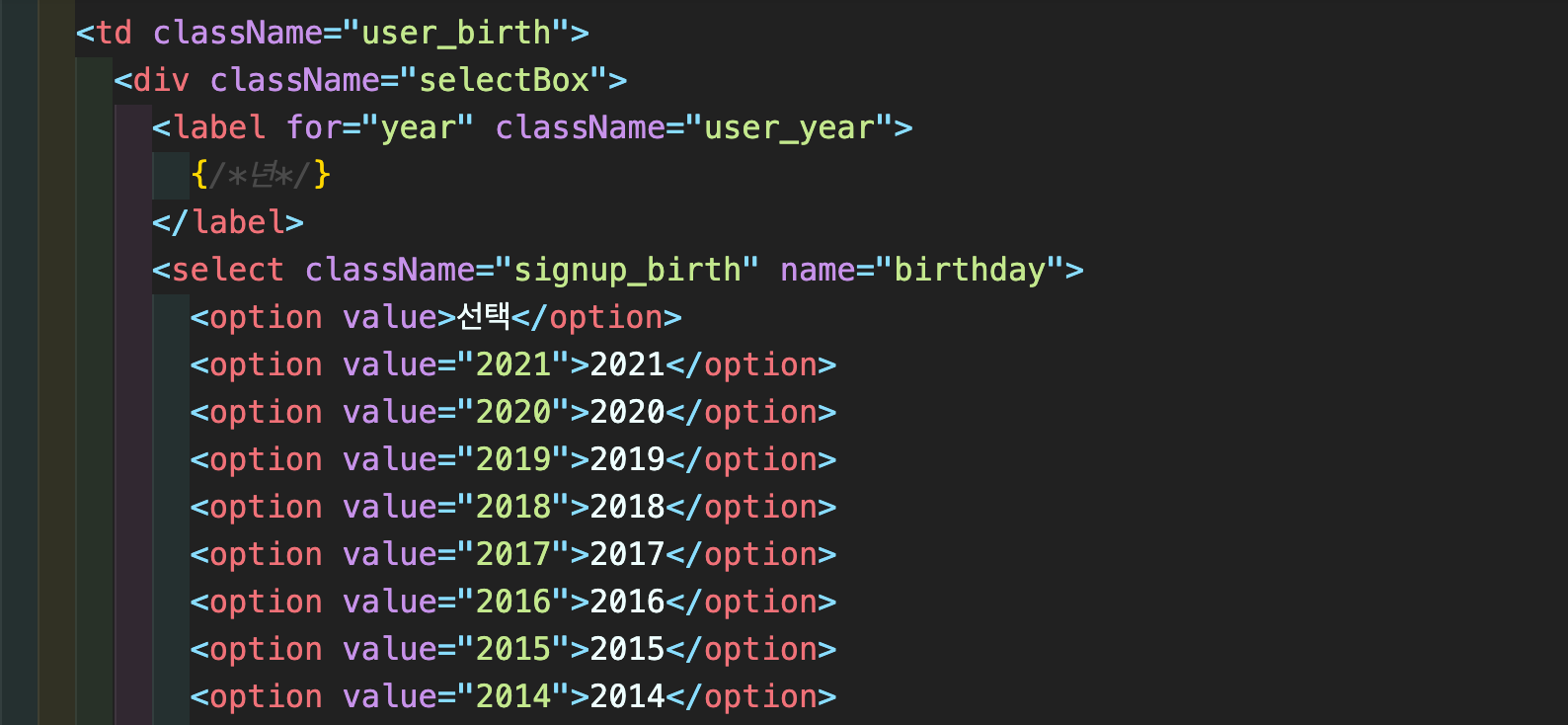
<select>코드를 활용해 생년월일, 휴대전화번호 선택 버튼을 위한 코드작성
- 여기서 나는 궁금증이 생겼다. 수 많은 옵션이 생기는데 이를 꼭
<option>태그로 모든 값을 적어줘야만 하는것인가???
반복문이나 map메서드로 돌릴 수 있는것인가? 하는 궁금증이 있다.
일단 2주라는 제한적인 시간속에 우리팀의 목표를 달성해야하기에 한발 물러서서 리팩토링을 진행하며 생각하고 수정해볼 예정이다.
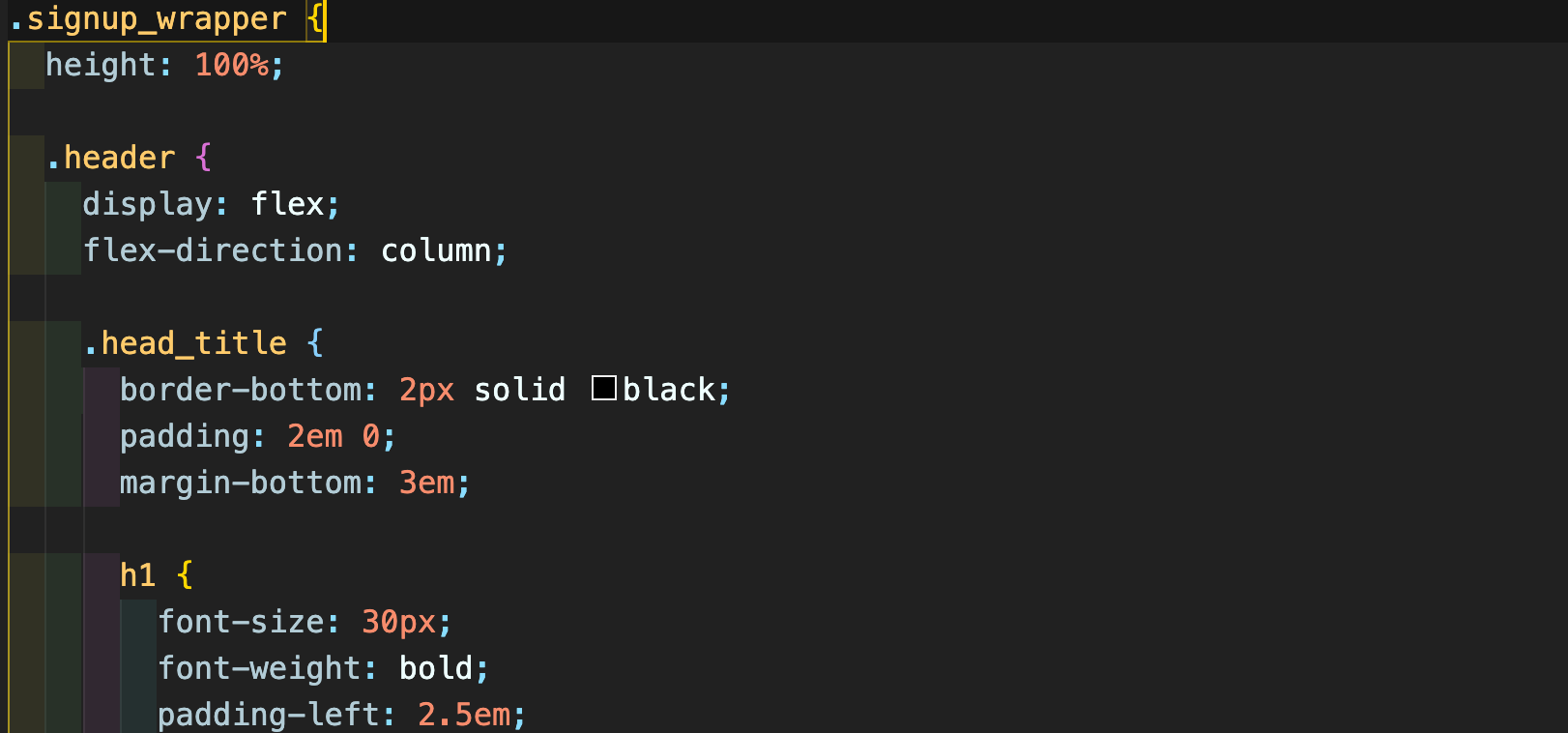
- scss를 활용한 레이아웃 구성요소 배치완료
작업을 통한 발전사항
레이아웃 부분
( 1 )<table>코드를 처음으로 직접 활용해 보았습니다. 이를통해 table summary, cellspacing & cellpadding, colgroup 등을 알게되었다.
( 2 )<select>코드를 작성하는 방법을 알고 활용해 보았다. 하지만 아직 궁금증이 풀리진 않았다. 리팩토링 시간에 해결해 보도록 해야겠다.기술구현 부분
기술 구현을 진행하며 채워갈 예정!