1. 기본 설치 & 셋팅
https://www.mongodb.com/cloud/atlas/register
우선 몽고db사이트에 가서 로그인 후 cluster를 생성 해줘야한다.
가입 후 초기셋팅까지 해보자.
대충 눈치껏 채우면 되는것들이 있다. 중간에 뭐 만드는게 있는데
데이터베이스 접속할 수 있는 아이디와 비밀번호를 설정하자.
database user privileges에서 Built-in-Role 옵션박스가 있는데
atlas admin로 설정해줘야 한다.
그리고 무슨 ip를 추가 하라고 하는데
Allow access from anywhere를 눌러주면 된다.
다음으로 Database / collection을 만들어야한다.
Browse Collections버튼을 찾아 Add My Own Data를 클릭하면
Create Database가 나온다.
여기서 Database name은 내 DB의 이름을 설정 하는 것이고
Collection name은 데이터가 저장될 파일 이름을 설정 하는 것이다.
EX)
Database name을 todoapp이라하고, Collection name을 post라고 한다면, todoapp이라는 내 DB안 post라는 파일에 데이터 저장 한다로 해석해도 좋을 것 같다.
다 설정 했다면,
mongodb cloud 홈화면에 Connect버튼을 누른다.
connect your application을 클릭한다.
자신의 node 버전을 선택해주고 아래에 나오는 코드를 복사 해준다.
(아래 코드 참고)
express랑 연동 코드
const MongoClient = require('mongodb').MongoClient;
let db;
// connect함수 첫번째 파라미터에 '복사한 코드'를 넣어준다.
// 참고로 <password>라고 나오는 부분은 내가 처음에 설정한 비밀번호로 입력. 1q2w3e4r로 설정했을 경우 예를 들어봄.
MongoClient.connect('mongodb+srv://beenzino13:1q2w3e4r@first-db.cuypcoh.mongodb.net/?retryWrites=true&w=majority', { useUnifiedTopology: true }, (err, client) => {
// todoapp이라는 db에 연결
db = client.db('todoapp');
// db연결 되면 실행 할 코드
app.listen(2020, () => {
console.log('2020port')
});
// 누가 /add로 post요청 하면 데이터 저장해
app.post('/add', (req, res) => {
db.collection('post').insertOne({ title : req.body.title, data : req.body.date}, (err, res) => {
console.log('form 데이터 저장 완료.')
})
res.send('전송 완료!')
})
})bodyparser라는 node.js모듈을 이용해서 title과 data라는 값을 받아서
MongoDB의 insertOne함수를 통해서 데이터를 삽입했다.
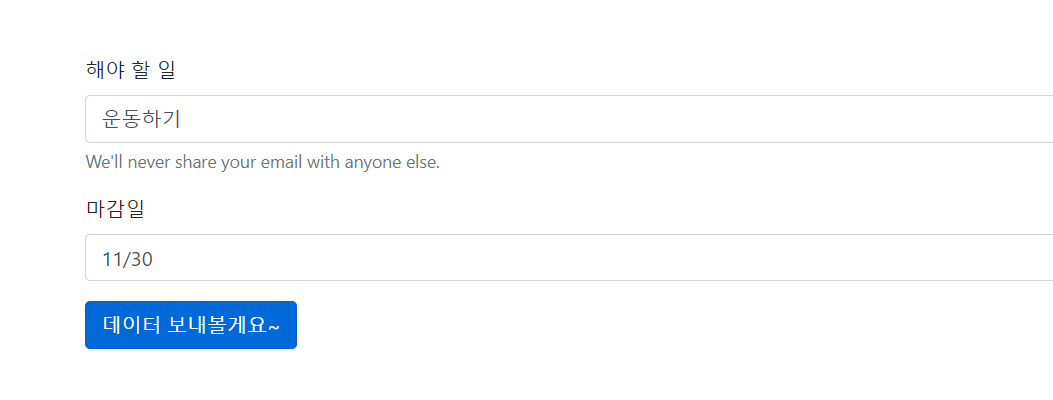
html form 코드
<form action="/add" method="POST">
<div>
<label>해야 할 일</label>
<input type="text" name="title">
</div>
<div>
<label>마감일</label>
<input type="text" name="date">
</div>
<button type="submit">데이터 보내볼게요</button>
</form>작동이 되는지 직접 해보았다.

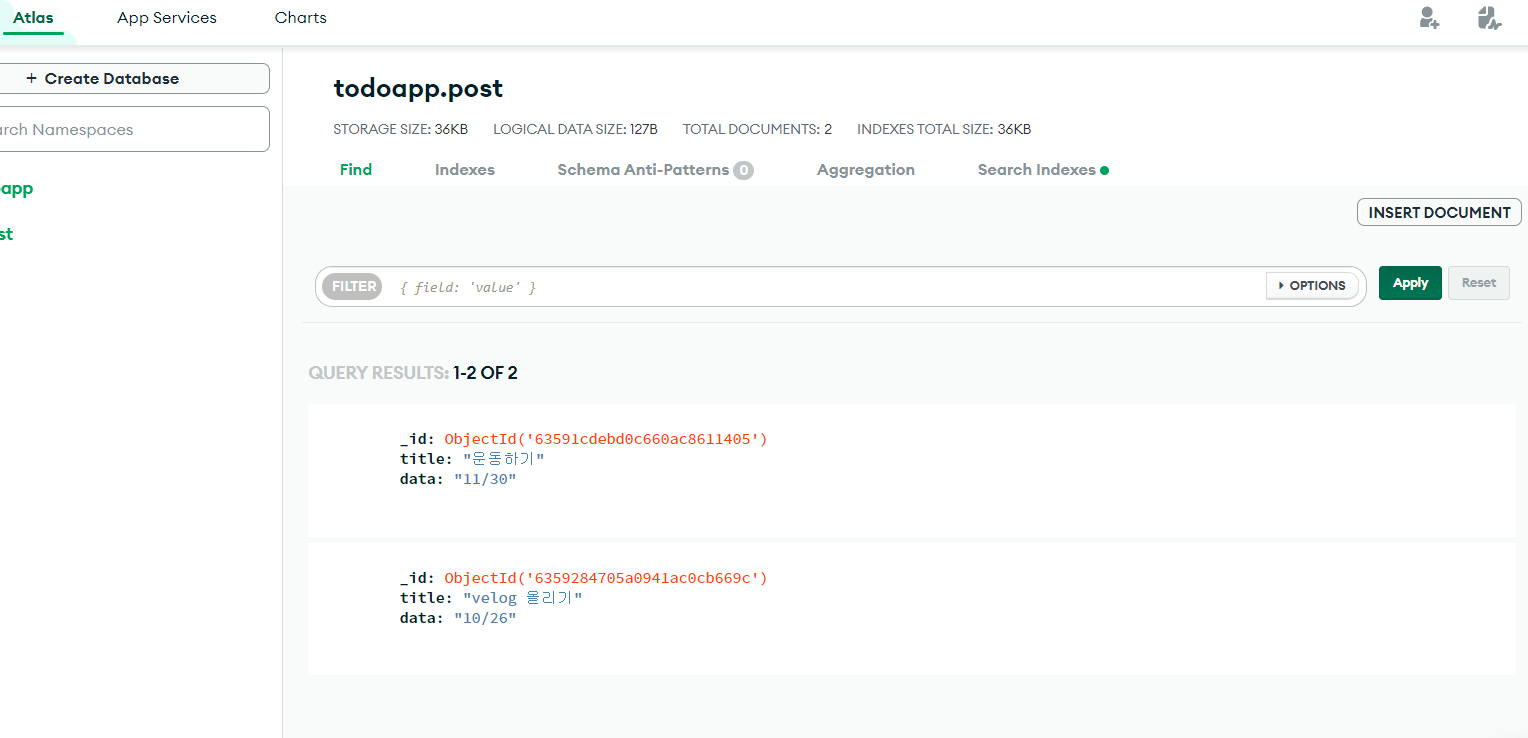
Browse Collections을 누르고 들어가 확인해보면...

데이터가 저장되어 있는 것을 확인할 수 있다.
처음 셋팅하는것도 너무 복잡하고 무슨 말인지 잘 모르는 것들 다 이해 하고 넘어가려니 힘들다.
그냥 어떤 방식으로 서버에 데이터가 저장되는지 알고 싶었던 것뿐이였다.
