☄️ Browser rendering process
- 브라우저는 html, css , JS, img file 등 렌더링에 필요한 리소스를 서버로 요청하고 응답받는다.
- 브라우저 렌더링 엔진은 서버로 부터 응답된 html, css를 파싱하여 DOM과 CSSOM 생성하고 이들을 결합하여 렌터드리를 생성한다.
- JS 엔진은 서버로부터 응답된 JS를 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다. 이때 JS 는 DOM API를 통해 DOM, CSSOM manipulation 가능.
- 렌터트리 기반으로 HTML요소의 레이아웃을 계산하고 화면에 html요소 페인팅.
👉 브라우저가 html을 렌더링하는 순서를 공부하는 것은 어떤식으로 코딩을 해야 브라우저 성능이 좋아지는지에 대해 고민해볼수 있음.
👉 자세한 것은 아래서 하나씩 뜯어보자....
📍HTML parsing & DOM
HTML parsing
-
html은 문자열로 이루어진 순수한 텍스트. 이를 브라우저에 우리가 읽을 수 있는 모습으로 렌더링 하려면, html문서를 브라우저가 이해할 수 있는 자료구조인 객체Obj로 변환하여 메모리에 저장해야함.
-
브라우저 렌더링 엔진은 다음과 같이 html문서를 파싱하여 브라우저가 이해할 수 있는 자료구조 => DOM을 생성한다.
-
parsing process
바이트 > 문자 > 토큰 > 노드 > DOM
1. 바이트 (1011010100011...)
서버에 존재하는 html파일이 브라우저 요청에 의해 응답.
이때 서버는 브라우저가 요청한 html파일을 읽어 들여 메모리 저장한 다음 메모리에 저장된 바이트를 (2진수) 인터넷을 경유하여 응답.
2. 문자<html>.....</html>
응답된 바이트 형태의 html문서는 meta charset tag attribute에 의해 지정된 메타태그는 (예)<meta charset="UTF-8">는content-type: text/html; charset=utf-8같이 응답 헤더에 담겨 응답된다. 브라우저는 이를 확인하고 문자열로 반환.
3. 토큰
문자열로 변환된 html문서를 읽어 문법적 의미를 갖는 최소 단위인 token들로 분해.startTag: 'html' contents: { startTag: 'head'. contents: {....}, .... endTag: 'html' }
- 노드
위의 각 토큰을 변환해 노드를 생성함. 토큰 내용에 따라 문서노드, 요소노드, attribute노드, 텍스트노드가 생성된다. 이 노드는 DOM 구성 기본요소가 된다. html에서 쓰인 tag가 JS에서는 Node라는 obj로 변환- DOM
html의 요소 간의 부자관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이 노드들로 구성된 트리 자료구조를 DOM이라고 부름.
- 렌더링 엔진은 html을 처음부터 한줄 씩 순차적으로 파싱하여 DOM 생성
즉! DOM은 HTML문서를 파싱한 결과물...
📍CSS parsing & CSSOM
- html과 마찬가지로 css도 동일한 파싱 과정을 거치고 cssom을 만든다.
- 렌더링 엔진은 한줄씩 파싱하여 DOM 생성해나가다가
**CSS 로드하는 link, style tag를 만나면 DOM 생성 중지 => css,style태그내의 link의 href 지정된 파일을 서버에 요청하여 css를 파싱 시작 => CSSOM 생성. - CSSOM은 CSS 상속을 반영한다. 즉 body요소의 스타일은 하위 ul,li에도 상속된다.
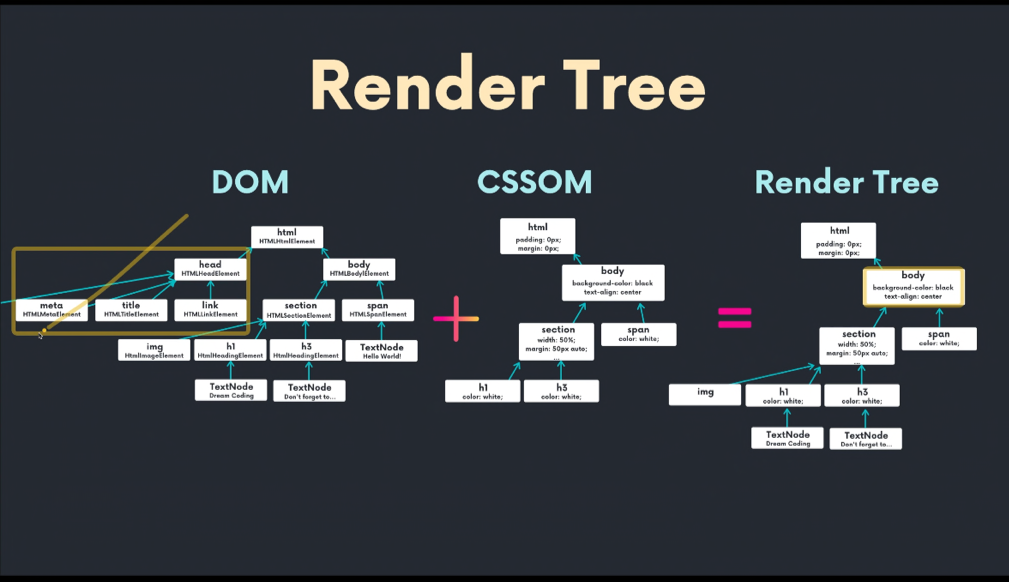
📍DOM+CSSOM = Render tree
- 렌더링을 위한 트리구조자료
- 브라우저 화면에 렌더링되지 않는 노드 (meta, script tag 등)은 렌더 트리에 포함되지 않음. 브라우저 화면에 렌더링되는 노드만 구성.
- (예)
opacity: 0; visibility: hidden; = included in render tree
display: none; = excluded in render tree

사진 출처 : 드림코딩 프론트엔드 필수 브라우저 101
- 완성된 렌더트리는 각 html요소의 Layout을 계산하는데 사용. 브라우저 화면에 픽셀을 렌더링하는 Painting 처리에 입력
📍Critical rendering path
-
위의 렌더링 과정은 반복되서 실행될 수 있다.
예컨대 JS에 의한 노드 추가, 삭제, 브라우저 창 사이즈가 바뀔 때 마다, html 레이아웃(위치, 크기)변경 width, height, margin, padding, border, display 등등 스타일 변경 시... -
그러나 !!!! 레이아웃, 페인팅을 다시 실행 (즉 렌더트리를 다시 그리는 과정)하게 된다면 성능에 악영향을 주기에 가급적 리렌더링이 발생하지 않도록 주의.
-
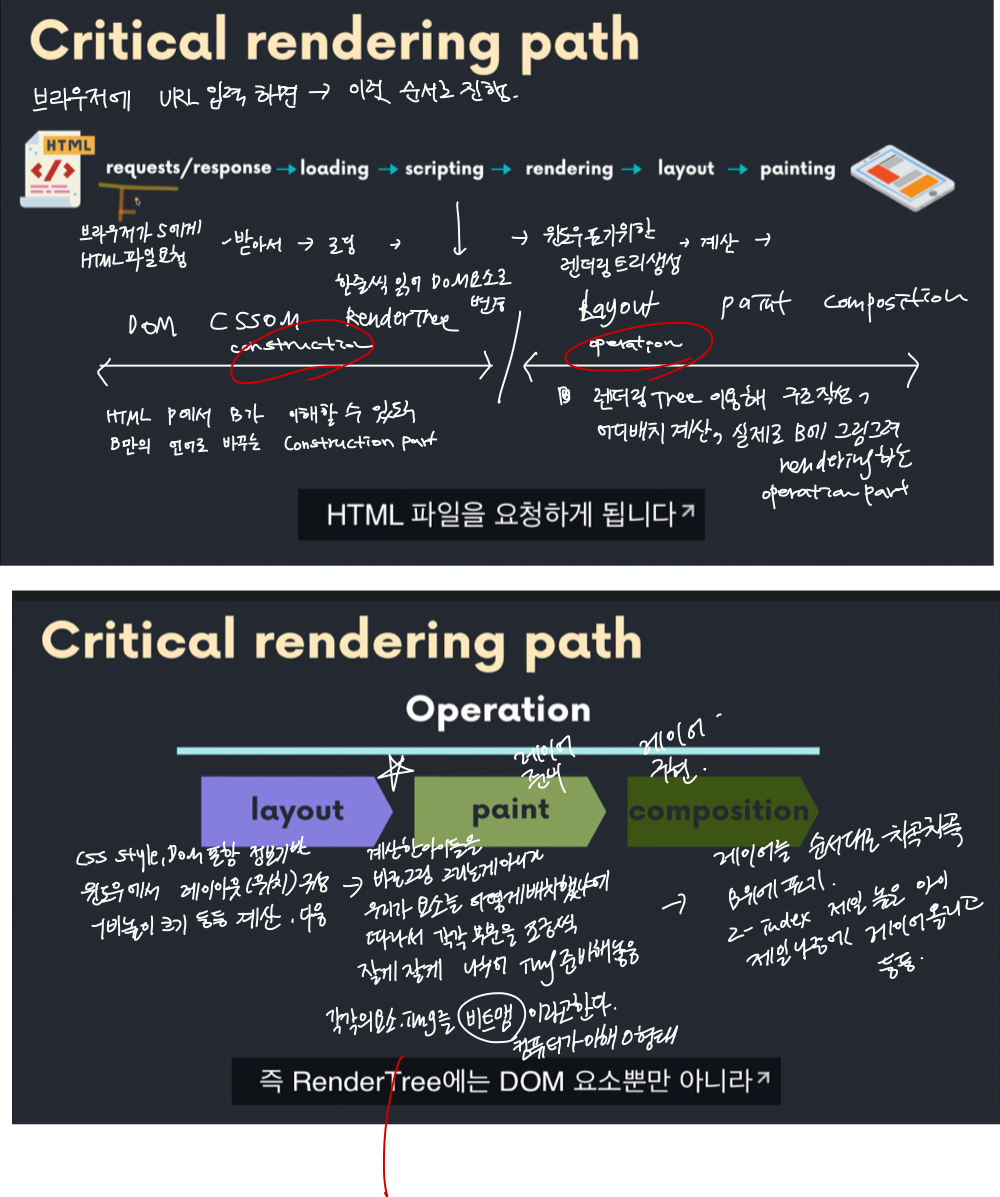
Critical rendering path
👇Construction part : html파일을 브라우저가 이해할 수 있도록 브라우저만의 언어로 바꾸는 파트
1)Request/Response : 서버에 html,css, img 파일 등등 리소스 요청
2) Loading
3) Scripting : 한줄씩 렌더링 엔진이 parsing하여 DOM요소로 변경
👇Operation part : 렌더링 트리를 이용해 구조를 작성하고 어디에 배치할지 계산하고 실제로 브라우저에 그림을 그려 렌더링하는 파트
4)Rendering : 윈도우 표기 위한 렌더링 트리생성
5)Layout : CSS style, DOM 포함 정보를 기반으로 윈도우의 레이아웃 위치와 구성 크기 계산.
6)Painting : 화면에 픽셀을 렌더링함.
계산한 아이들을 바로 그림그리는 것이 아니라 우리가 요소를 어떻게 배치했냐에 따라 각각 부분을 조금씩 잘게 잘라 나누어 img를 준비해놓음. (각각의 요소를 비트맵이라고 한다.)
Z-index별로 페인트 준비만 해놓음브라우저
왜? 브라우저 성능 개선을 위해 스스로 준비해놓는 것.
will-change값 쓰면 브라우저가 미리 레이어 준비.. 너무 많은 레이어 남용은 성능 저하.
7) composition
레이어를 순서대로 차곡차곡 브라우저에 올림. z-index별로!

사진 출처 : 드림코딩 프론트엔드 필수 브라우저 101 강의 중
conclusion
- compositiona만 일어나면 best. paint일어나도 ok. layout 다시 일어나면 최악.
- HTML 문서를 파싱한 결과물 : DOM
- CSS 파싱한 결과물 : CSSOM (
- DOM + CSSOM => Render tree
- Request/Response > Loading > Scripting > Rendering > Layout > Painting > Composition
-참고자료 : 모던자바스크립트 Deep Dive: 자바스크립트의 기본 개념과 동작원리 38장
.png)
