☄️ JavaScript parsing & execution
-
1)렌더링 엔진이 HTML 파싱 하며 돔을 만들어 나가다가
CSS파일 로드하는 style이나 link파일 만나면 DOM생성 중단하는 것처럼,
렌더링 엔진이 HTML 파싱 하며 돔을 만들어 나가다가JS파일을 로드하는<script>를 만나게 된다면, DOM 생성 중지. -
2)
<script>안의 src attribute에 정의된 JS파일을 서버에 요청해 로드한 JS파일 or JS코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다.
=> JS파일은 렌더링 엔진이 아닌 자바스크립트 엔진이 처리.
-
3)JS파일 파싱 실행, 종료 후 다시 렌더링 엔진으로 제어권이 넘어감. html 파싱 중단된 지점부터 다시 파싱시작해 DOM 생성 재개.
-
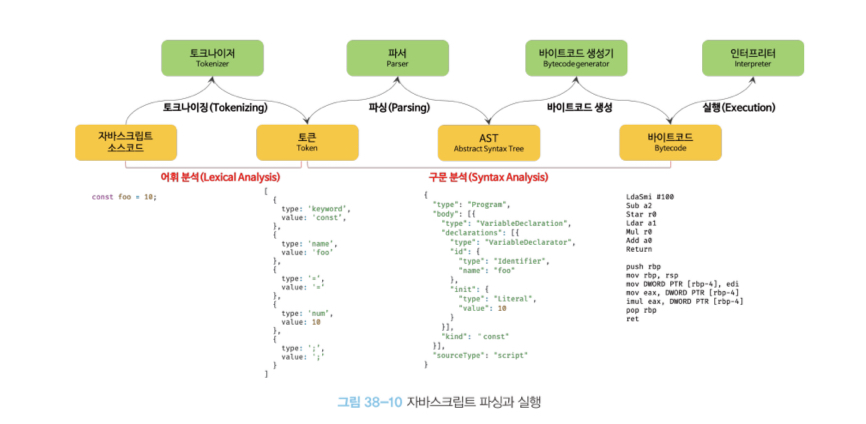
4) html DOM / CSS CSSOM 생성하듯이 JS파일은 AST 생성

📍JavaScript Engine
- JS파일 파싱 + CPU가 이해할 수 있는 저수준 언어로 변환, 실행
- 종류: 구글 크롬, Node.js V8, SpiderMonkey 등
(엔진에 대해서는 나중에 따로 velog 포스트 추가할 예정)
📍Reflow & repaint
- JS코드에 DOM API사용된 경우, DOM과 CSSOM은 변경된다. 이는 다시 렌더 트리로 결합하고 변경된 렌더트리를 기반으로 레이아웃, 페인트 과정을 거쳐 브라우저 화면에 리렌더링..
📍DOM Blocking
- 렌더링/자바스크립트 엔진은 직렬로 파싱 수행.
<script>위치에 따라 HTML파싱 중단, 돔 생성 지연.- 따라서
<script>tag 위치에 의해 블로킹이 발생할 수도 있으니<script>태그 위치 중요.

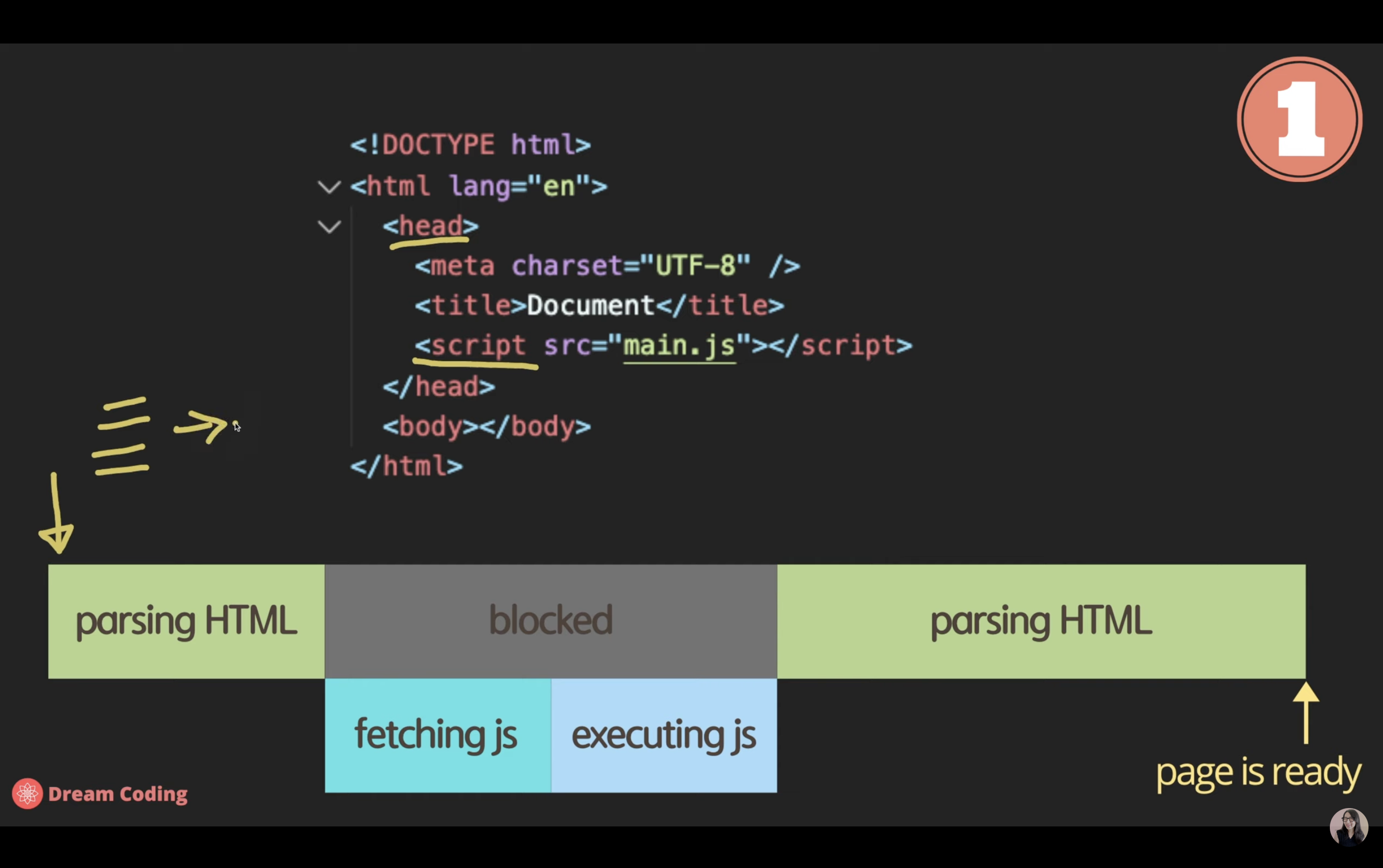
👉 head tag안에 script tag 포함하는 경우
script tag 만나는 순간 html파싱 멈추고, js파일 서버에서 다운&실행 후 다시 html파싱 시작.
단점 : js파일이 크면 시간이 많이 소요된다.
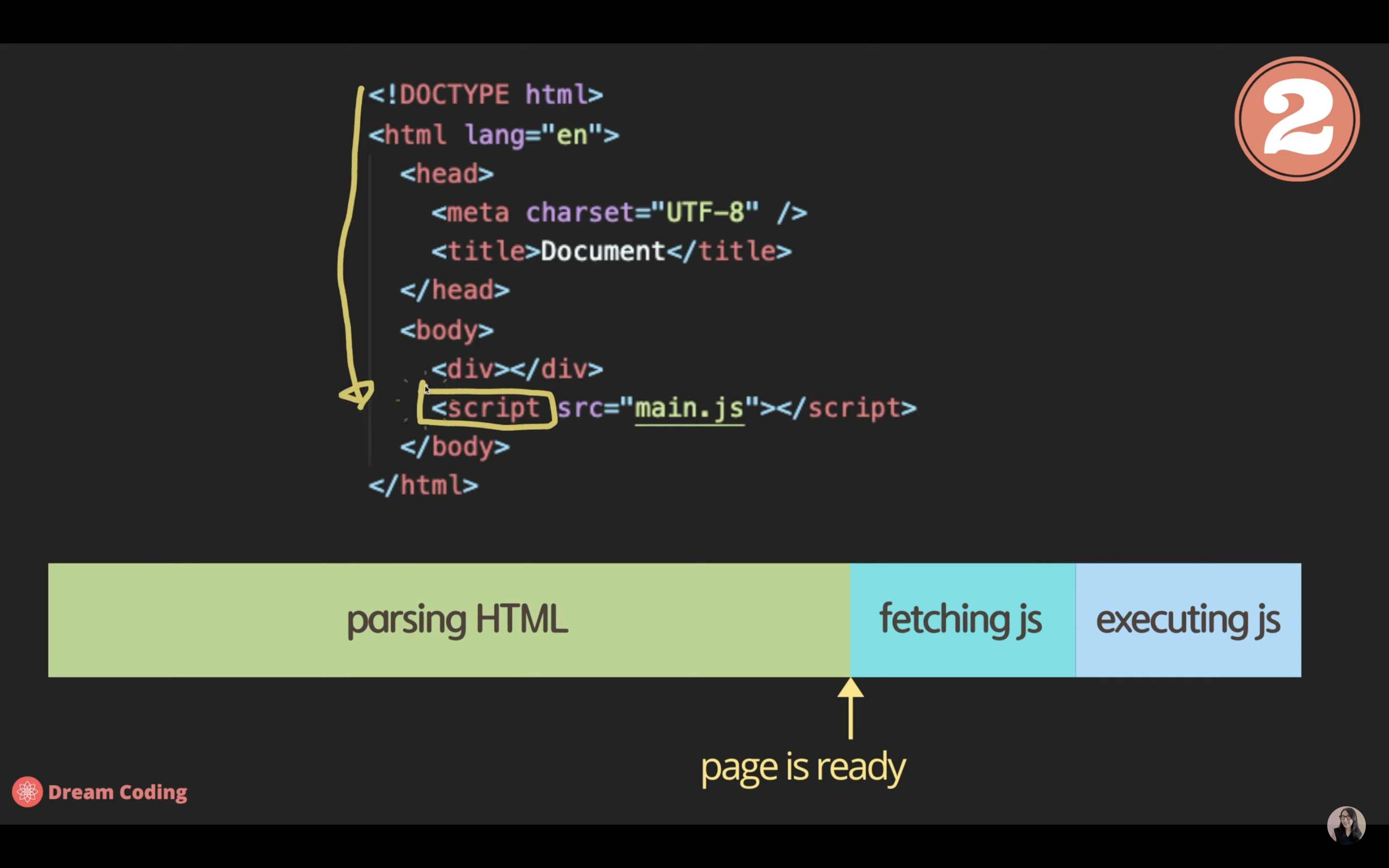
👉 body tag안 제일 밑에 script tag 추가하는 경우
html 파싱 완료하고 페이지 준비한 다음 js파일 다운, 실행. 로드된 html파일을 빨리 볼 수 있다는 장점이 있다.
단점 : 웹페이지가 js에 의존적이라면, 즉 사용자가 의미있는 컨텐츠를 보기 위해서는 js파일이 필요하다면.. 실행시간이 오래걸림
- DOM blocking문제 해결을 위해 html5부터
<script>안 async, defer 추가 - async, defer 사용 시 html 파싱과 JS파일의 로드가 비동기적으로 동시 진행.
- async, defer는 script src 어트리븉 통해 외부 JS file로드 하는 경우에만 사용가능. 인라인 자바JS는 사용불가.
<script async src = "main.js"></script>
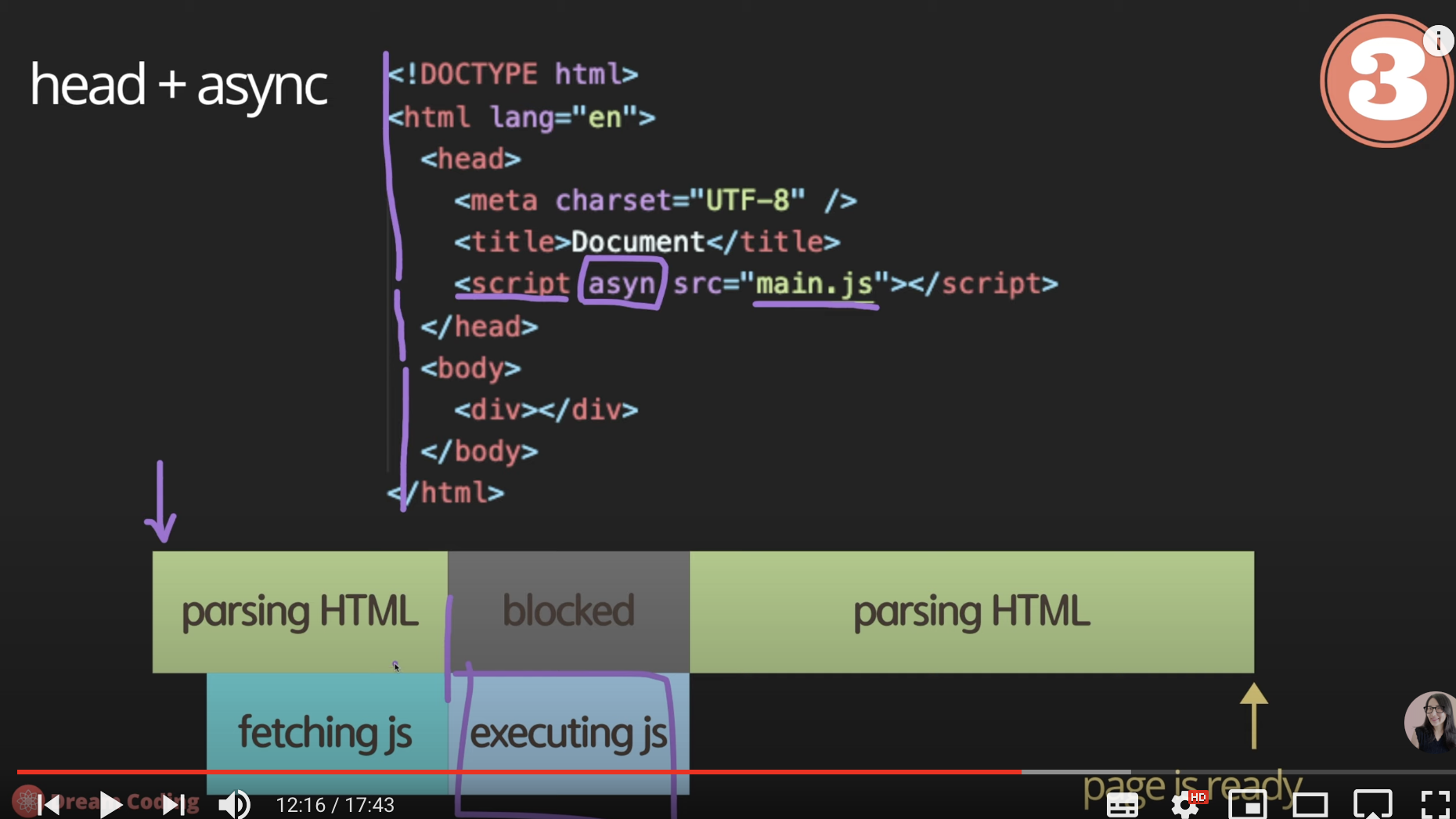
<script defer src = "main.js"></script>👉 async

장점 : 처음 html 파싱시작하고 js파일을 병렬적으로 fetching하기에 다운로드 받는 시간을 바디끝에 사용하는 것보다 줄일 수 있다.
단점 : 그러나 html 파싱이 되기 전 js파일이 실행되기 때문에 제이쿼리 등으로 조작하려는 시점에 html에 우리가 원하는 요소가 정의되어있지 않을 수도있다.
여전히 사용자가 보는데 시간이 걸린다는 단점이 있다.
또한 async 옵션으로 다수의 파일을 다운할 경우,정의된 순서 상관없이 먼저 다운로드 되는 순서대로 파일을 실행하기 때문에 만약 JS파일이 순서에 의존적이라면 async는 문제가 있다.
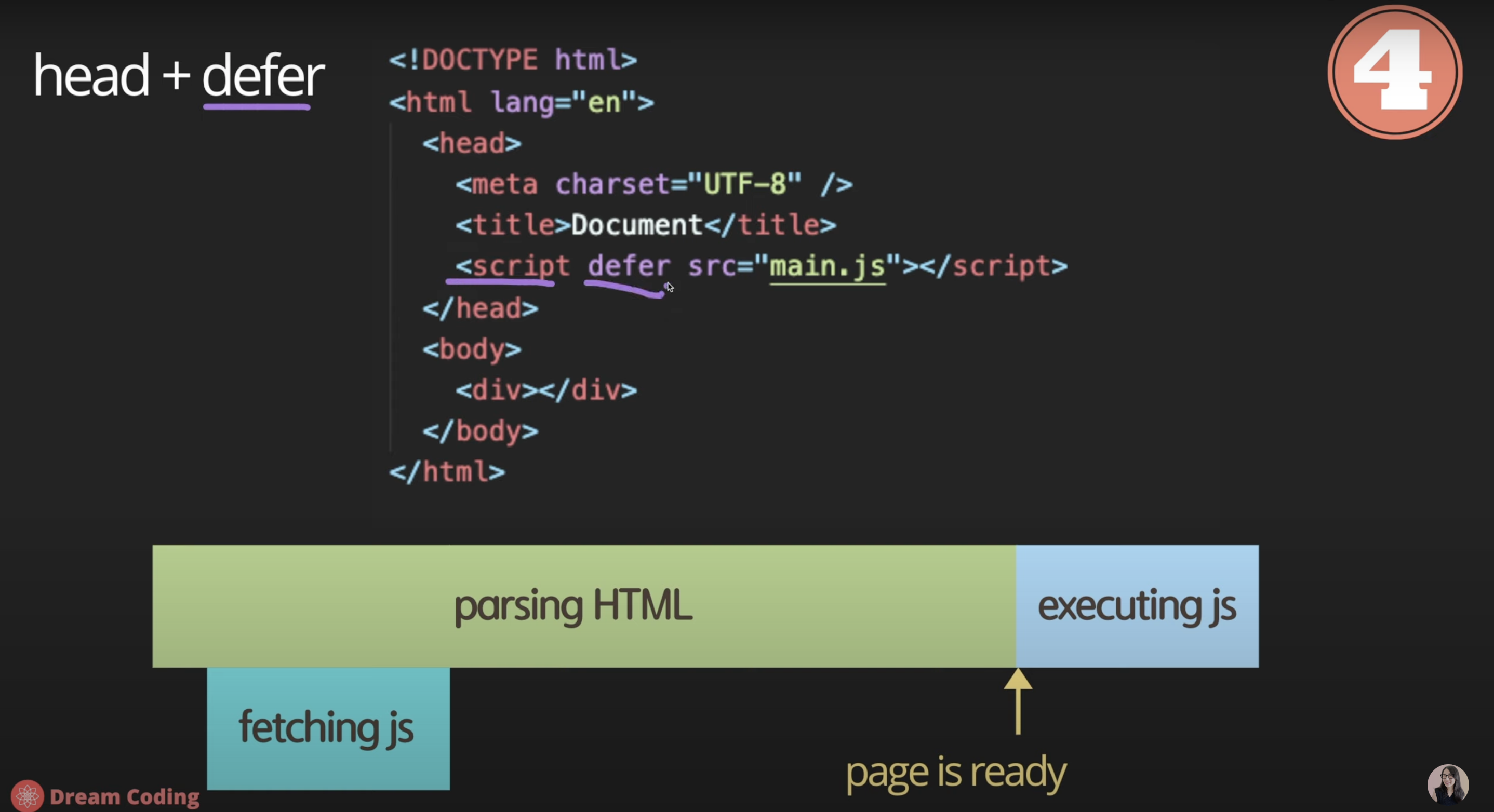
👉 defer

html 파싱 중 >> js파일 페칭 명령만 시켜놓고 >> 병렬적으로 나머지 html을 파싱 >> js실행.
즉 사용자에게 페이지를 보여준 다음 , 바로 자바스크립트를 실행.
필요한 자바스크립트 파일 다운 후 순서대로 작동하기 때문에 우리가 원하는 대로 스크립트가 실행될 수 있다. 제일 효율적, 안전.
사진출처 및 참고자료
- 드림코딩 자바스크립트 기초코딩
- 모던 자바스크립트 Deep Dive: 자바스크립트 기본개념과 동작원리
.png)